Jquey là một trong những thư viện được sử dụng khá là rộng rãi, jquery và javascript nó có thể được hiểu là có cùng một chức năng như nhau vì jquery là thư viện của javascript mà.
Cách viết của jquery đơn giản hơn rất nhiều so với javascript chính vì thế nó được khá nhiều người dùng.
Với một người có kiến thức cóp nhặt như mình thì định nghĩa và hiểu jquery như trên có thể chưa đầy đủ, mong các pro bỏ qua.
Hôm này mình sẽ giới thiệu các bạn một số hàm cơ bản đơn giản mà ai cũng có thể tự làm được để giúp cho website của mình được hiển thị theo ý mình.
Lưu ý trước khi thêm jquery vào wordpress
Khi thêm jquery vào wordpress, thường sẽ gặp 1 số lỗi liên quan đến việc khai báo. Mình thường sẽ copy các lỗi đó và tra google để tìm cách fix, các bạn nên sử dụng đoạn code sau trước mỗi lần muốn thêm jquery.
Thường thì các đoạn script khi thêm vào sẽ nằm ở footer, nên các bạn có thể sử dụng hook wp_footer nhé.
function addjs_pttuan410(){;?>
<script>
(function($){
/*Hành động mà bạn muốn thêm*/
})(jQuery);
</script>
<?php }
add_action('wp_footer','addjs_pttuan410');
Thêm class vào một phần tử
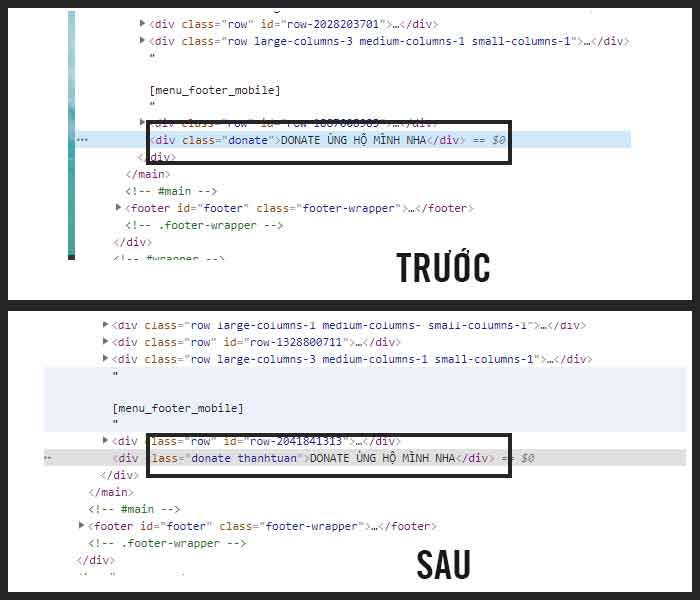
Việc này khá là đơn giản với hàm addClass() của jquery. cách sử dụng sẽ như sau, các bạn chỉ cần thêm đoạn code dưới. Dưới đây là ví dụ mình thêm 1 class thanhtuan vào thẻ div với class donate.
(function($){
$('.donate').addClass('thanhtuan')
})(jQuery);
</script>
Và kết quả sẽ như thế này.

Đề mà đúng không ^^.
Remove class ra khỏi một phần tử
Sau khi thêm class thì bạn muốn remove class đi thì sẽ làm như thế nào.
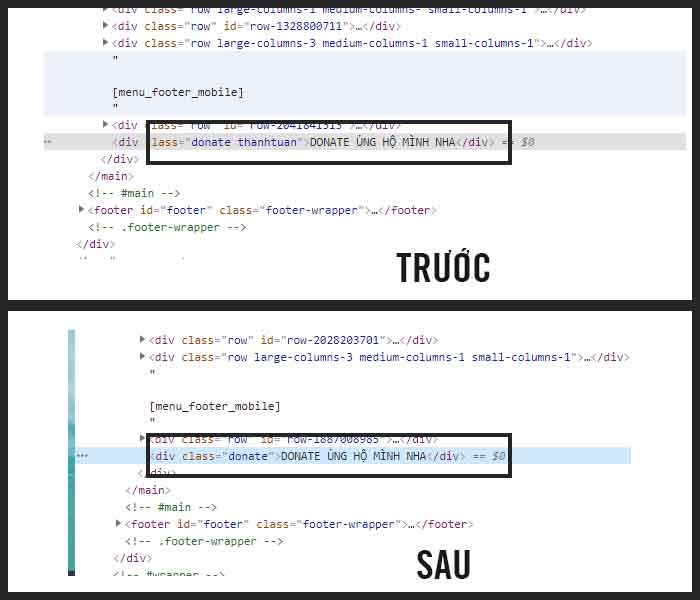
Dưới đây mình sẽ remove class thanhtuan ra khỏi class donate nhé.
(function($){
$('.donate').removeClass('thanhtuan')
})(jQuery);
</script>
Và kết quả như sau

Bạn muốn ẩn hiện một class hoặc id nào đó
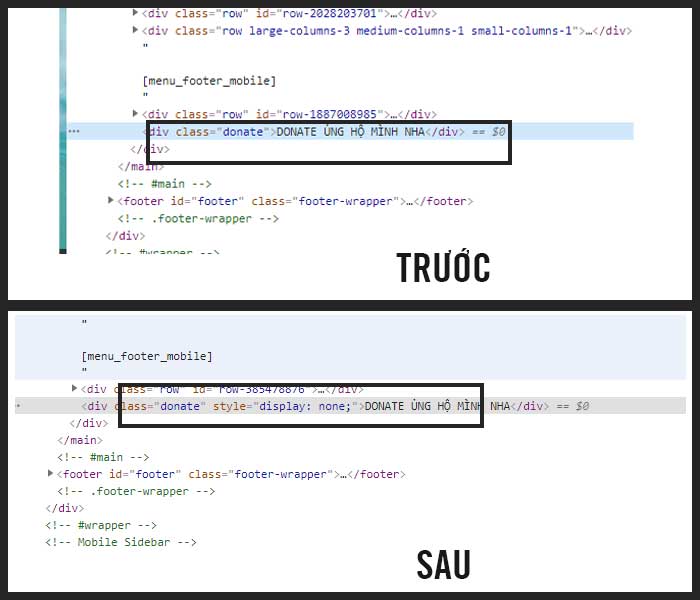
Để có thể ẩn hiện (Ở đây là thêm display none cho class, id) thì các bạn có thể sử dụng hàm show() và hide(). Cách sử dụng sẽ như sau, ví dụ dưới đây mình sẽ thêm display none và class donate nhé.
(function($){
$('.donate').hide();
})(jQuery);
</script>
Và kết quả sẽ như sau:

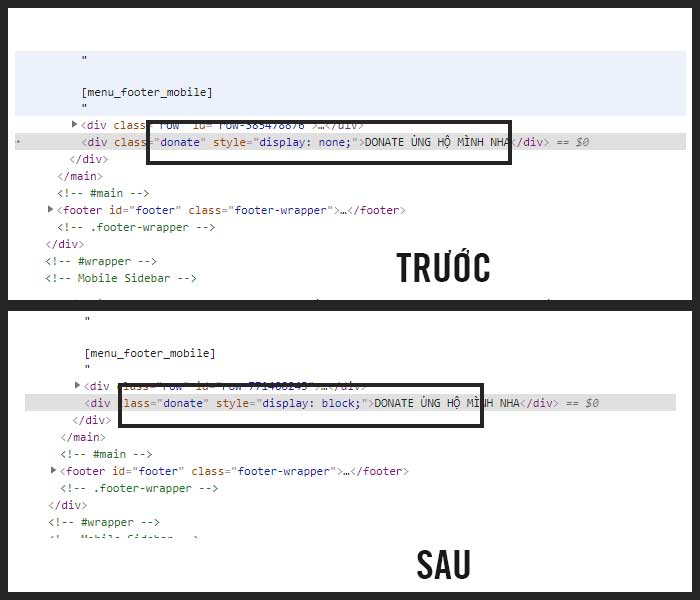
Muốn xóa display none và thêm display block thì bạn dùng show() nhé.
(function($){
$('.donate').show();
})(jQuery);
</script>
Kết quả sau khi thêm đoạn code trên.

Sự kiện click trong jquery
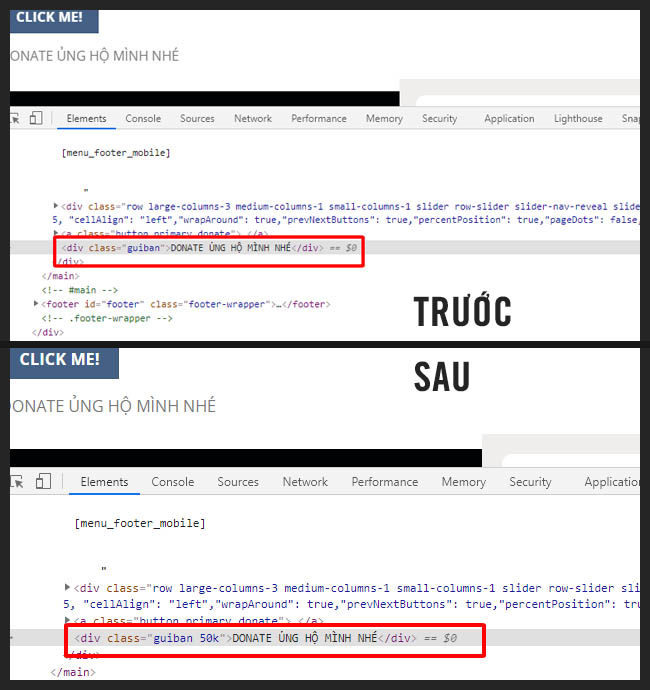
Để có thể sử dụng sự kiện click trong jquery, các bạn có thể dùng đoạn script sau. Ở đây mình sẽ đưa ra ví dụ khi click vào nút với class là donate thì sẽ add thêm class 50k vào class guiban nhé.
(function($){
$(".donate").click(function(){
$('.guiban').addClass('50k');
});
})(jQuery);
</script>
và kết quả sau khi thêm script này là

Add và remove class trong một nút click
Để có thể add và remove class chỉ với 1 nút click thì các bạn có thể sử dụng toggleClass(). Script này dùng khá nhiều trong việc thiết lập sự kiện cho các nút menu.
(function($){
$(".donate").click(function(){
$('.guiban').toggleClass('50k');
});
})(jQuery);
</script>
Các bạn hãy thử và xem kết quả nhé.
Vậy thôi để có thể ứng dụng được nhiều hơn và theo ý thích của mình thì các bạn nên trang bị cho mình một ít kiến thức về jquery. Chúc các bạn thành công.

