Theo như đã hứa, hôm nay mình sẽ viết 1 bài để nói về những lỗi mà các bạn mới bắt đầu làm web thường xuyên gặp phải. Những lỗi này mình cũng hay gặp khi mới bắt đầu mày mò làm website.
Lỗi không sử dụng child-theme
Đây là một trong những lỗi phổ biến mà rất rất nhiều bạn mới gặp phải, một khi đã dính lỗi này thì sau này sẽ mất rất nhiều thời gian công sức để có thể sửa các lỗi mà lỗi này mang lại.
Khi bạn làm việc trức tiếp trên theme chính (sửa code, custom) thì bạn sẽ không thể update theme lên được (Có thể update theme trong trường hợp bạn biết mình sửa các file nào.) Và lỗi nay là lỗi cơ bản nhất trong số các lỗi người mới thường gặp.
Các tạo child-theme
Để có thể tạo được child-theme, các bạn chỉ cần tạo 1 folder với tên gọi tùy thích song song với folder theme chính là được.
Ví dụ như hình dưới đây mình tạo ra 1 child-theme với tên gọi là theme-03-child.

Sau đó bạn vào folder này và khai báo 3 file sau
- functions.php
- style.css
- và screenshot.png
Trong file functions.php bạn chỉ cần khai báo
Sau này chúng ta sẽ can thiệp function vào file này nhé.
Ở file style.css các bạn khai báo như sau:
Theme Name: Theme 03 Child
Description: This is a child theme for Flatsome Theme
Author: UX Themes
Template: flatsome
Version: 3.0
*/
/*************** ADD CUSTOM CSS HERE. ***************/
Và cái cuối cùng là screenshot.png bạn chỉ cần cho nó 1 cái hình PNG là được.
MÌNH HI VỌNG MỌI NGƯỜI SẼ TẠO CHILD THEME TRƯỚC KHI BẮT TAY VÀO THIẾT KẾ WEBSITE NHÉ, KHÔNG THÌ SAU NÀY SẼ KHỔ CHO CHỦ WEBSITE LẮM, MÌNH NHẬN ĐƯỢC RẤT NHIỀU JOBS CHỈNH SỬA NHỮNG CÁI NÀY VÀ MÌNH THƯỜNG LẤY GIÁ GẦN BẰNG VỚI GIÁ THIẾT KẾ 1 WEBSITE.
Lỗi sửa trực tiếp vào core của website.
Kế bên child theme thì lỗi này cũng có khá là nhiều bạn mắc phải. Thường thì lỗi này chỉ nhỏ nhỏ thôi, thay đổi 1 chút về website thôi nhưng về lâu về dài thì chắc chắc sẽ ảnh hưởng đến website, đặc biệt là khi update core web lên.
Để tránh việc sử trong core thì việc cần làm đó là bạn tạo child theme và thức hiển chỉnh sửa ngay trên child theme của mình. Có 2 trường hợp chỉnh sửa, 1 là sửa template, 2 là sửa function.
Cách sửa template trên child theme
Dể chỉnh sửa 1 template, các bạn hãy copy template đó ra và dán vào child theme với vị trí y chang như vị trí của nó ở theme chính.
Ví dụ như ở đây mình sẽ chỉnh sửa file header.php.

Đầu tiên mình sẽ copy file header.php sau đó paste vào child theme, các bạn chú ý vị trí của file nhé. header.php đang nằm ở ngay bên trong folder flatsome.

Sau khi copy ra các bạn có thể sửa trực tiếp trên này nhé. Mọi thay đổi ở đây sẽ không bị mất khi bạn update theme. BẠN NHỚ LÀ FILE BẠN PASTE RA PHẢI ĐƯỢC LƯU CÙNG VỊ TRÍ NHÉ.
Cách sửa function trên child theme.
Việc sửa lại function đòi hỏi các bạn phải biết một chút về code. Để có thể sửa được các function thì điều đầu tiên các bạn cần làm là phải loại bỏ các function đó ra khỏi theme cha. Ở đây mình sẽ liệt kết 1 ví dụ về việc loại bỏ 1 function được hook vào 1 hook của flatsome nhé.
remove_action('flatsome_product_image_tools_bottom','flatsome_product_video_button', 1);
add_action('woocommerce_before_single_product','flatsome_product_video_button',1);
}
add_action('init','remove_default');
Đoạn code trên đây là mình remove cái nút video ở trang sản phẩm khỏi vị trí ban đầu và hook nó vào 1 vị trí mới. Nếu mình không remove và hook vào init thì mặc định nó sẽ ưu tiên function ở theme cha.
Một số lỗi liên quan đến CSS
Lỗi này thường sẽ không ảnh hưởng gì nhiều đến website, mà nó gây khó chịu khi bạn muốn chỉnh sửa, css 1 cái gì đó. Tốt nhất chúng ta nên gop tất cả các lệnh CSS lại thành 1 file duy nhất.
Bạn có thể sử dụng file CSS ở child theme hoặc sử dụng CSS được tích hợp ở customize của theme cũng được. Miễn bạn thống nhất 1 chỗ để dễ tùy biến khi cần thiết nhé.
Ngoài lưu ý đó ra thì các bạn nên hạn chế sử dụng important nhé. Vì important nếu không sử dụng đúng thường gây nhiều phiền hà lắm.
Tốt nhất các bạn nên gọi các class cha chú của class(ID) mà mình muốn css ra, như vậy là tốt nhất.
margin-top: 50px;
}
Các bạn mà càng gọi nhiều class cha thì nó sẽ càng ưu tiên lệnh đó, như vậy đâu cần sử dụng important đúng không.
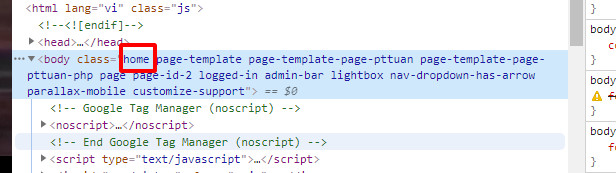
À mình sẽ chỉ bạn 1 tip để có thể css chỉ ứng dụng lên 1 trang nhé, ví dụ bạn chỉ muốn css này ứng dụng trên trang chủ thì chúng ta sẽ lấy class như sau.

Đây là cách lấy class trang.
Sau đó chỉ cần bạn chèn css như thế này là nó sẽ chỉ áp dụng cho trang home.
margin-top: 50px;
}
Lỗi bảo mật website
Ngày đầu quản trị website, mình bị lỗi này mấy lần rồi, đó là mình đặt mật khẩu admin quá thấp, đại loại như đặt mật khẩu là 123456789. Và kết quả là mình bị tool dò được, nó xâm nhập vào website và mã độc đi muôn nơi, đặc biệt là bị mã tiếng nhật.
À mình nói vậy thôi nha chứ lỗi bảo mật thì nằm ở rất nhiều chỗ. ví dụ như trong các plugin lậu v.v.v
Ngoài ra thì các bạn nên cài 1 số plugin bảo mật để giúp website của mình trở nên an toàn hơn.
Lỗi liên quan đến phiên bản PHP
Đôi lúc bạn không thể thao tác save lại các thay đổi của mình, hoặc bạn không thể truy cập được 1 trang, sử dụng 1 tính năng nào đó của theme. Rất có thể bạn đang sử dụng phiên bản PHP không còn được hỗ trợ, phiên bản PHP thấp hơn so với phiên bản WordPress yêu cầu. Vậy bạn cần làm là liên hệ với host để nhờ họ update phiên bản PHP của mình lên cao nhất.
Lỗi liên quan đến xung đột JS
Lỗi này thường xuất hiện khi các bạn sử dụng các plugin nén js, tối ưu tốc độ website. Một số đoạn js khi nén hay mã hóa thì nó sẽ không thể thực thi được dẫn đến lỗi không load được. Để khắc phục được lỗi này thì các bạn có thể loại trừ hành động nén JS ra khỏi quá trình tối ưu website của mình. Cái này liên quan đến các plugin tối ưu nên mình sẽ chia sẻ ở 1 bài viết khác đầy đủ hơn. Còn cách khắc phục nhanh nhất là tắt plugin tối ưu đi là được.
Kết luận
Mình hi vọng những kiến thức mà mình biết sẽ phần nào đó hỗ trợ được các bạn trong bước đầu trở thành một người thiết kế web wordpress. WordPress là một nền tảng thiết kế website rất thần kì, nó có thể hỗ trợ một người không có kiến thức lập trình như mình, như các bạn có thể hoàn thành được 1 website trọn vẹn. Nhưng để có thể trở nên chuyên nghiệp hơn, các bạn nên tìm hiểu về 1 chút code nhé.

