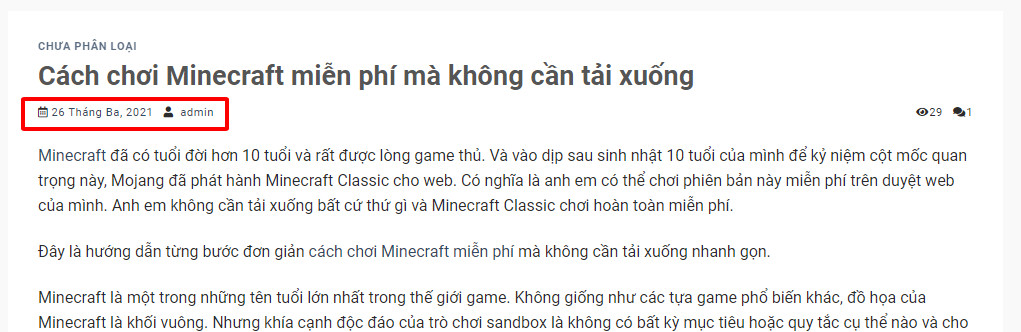
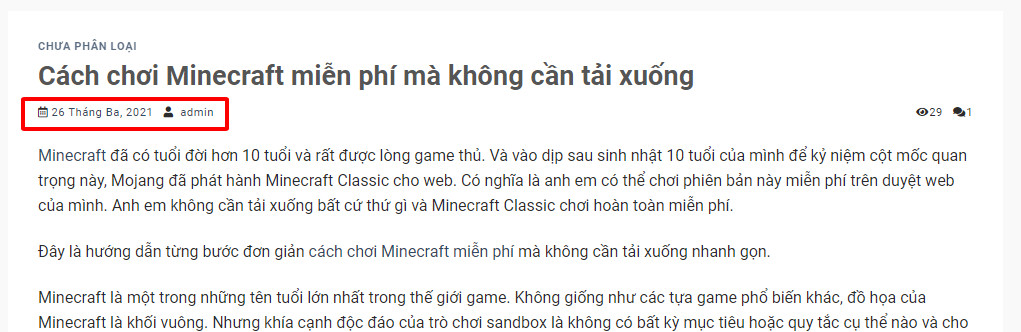
Hôm nay mình sẽ hướng dẫn các bạn cách để custom custom và xóa chữ posted on, by của post (Mình cũng chả biết gọi nó là gì, thấy ghi là entry-meta). Demo như dưới đây

Đầu tiên thì các bạn phải import giúp mình cái fontawsome nhé, có 2 cách 1 là import thủ công, 2 là dùng CDN của bên thứ 2, các bạn chịu khó search từ khóa “Cách thêm fontawsome vào wordpress” để làm theo nhé.
Sau khi đã thêm fontawsome vào website, các bạn thêm giúp mình đoạn function này vào file functions.php giúp mình nhé.

function flatsome_posted_on() {
$time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
$posted_on = sprintf(
esc_html_x( '%s', 'post date', 'flatsome' ),
'<a href="' . esc_url( get_permalink() ) . '" rel="bookmark">' . $time_string . '</a>'
);
$byline = sprintf(
esc_html_x( '%s', 'post author', 'flatsome' ),
'<span class="meta-author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '">' . esc_html( get_the_author() ) . '</a></span>'
);
echo '<span class="posted-on"><i class="far fa-calendar-alt"></i>' . $posted_on . '</span><span class="byline"><i class="fas fa-user"></i> ' . $byline . '</span>';
}
Và thêm cho nó 1 chút CSS nữa nhé.
.posted-on {
margin-right:10px;
}
.entry-meta i{
margin-right:3px;
}
Như vậy là xong, các bạn sẽ được kết quả như thế này

Chúc các bạn thành công