Hôm nay mình sẽ hướng dẫn mọi người cách để làm một menu với các icon bắt mắt mà không cần phải cài thêm một plugin nào.

Tạo một shortcode hiển thị menu
Đầu tiền chúng ta vào file function để đăng ký và tạo một shortcode hiển thị menu nhé.
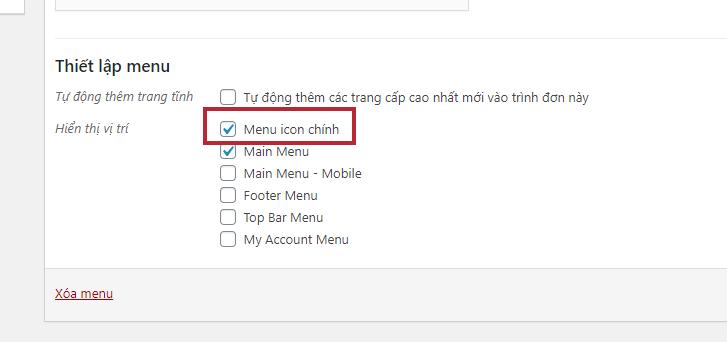
Function này sẽ giúp bạn có thể tạo được một menu với tên gọi là menu ion chính tại giao diện quản trị. Mọi ng có thể vào phần menu để kiểm tra.

Bây giờ chúng ta sẽ set up các thẻ HTML cho menu icon chính vừa tạo và cho hiển thị ra front-end nhé.
function menu-icon(){
ob_start();
$menuLocations = get_nav_menu_locations();
$menuID = $menuLocations['main-nav'];
$primaryNav = wp_get_nav_menu_items($menuID);
$i=0;
foreach ( $primaryNav as $navItem ):
echo '<li><span class="custom-icon" id="icon-'.$i.'"></span><a href="'.$navItem->url.'" title="'.$navItem->title.'">'.$navItem->title.'</a></li>';
$i++; endforeach;
$list_post = ob_get_contents();
ob_end_clean();
return $list_post;
}
Function này sẽ tạo ra một shortcode có tên là [menu-icon-main] với các thẻ HTML bên trong. Bây giờ chúng ta chỉ việc dán shortcode này vào vị trí bạn muốn hiển thị thôi là được rồi.
Hiển thị menu icon với shortcode vừa tạo (Đối với theme flatsome)
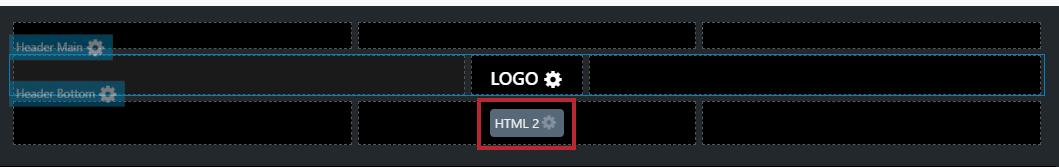
Ở đây mình sẽ dán shortcode vào header-bottom trong Flatsome nhé. Đầu tiên dán shortcode [menu-icon-main] vào một HTML tùy chỉnh và sau đó để block HTML đó vào vị trí header-botoom là được

Như vậy là xong phần tạo menu, bây giờ chúng ta đến phần chèn icon vào menu.
Chèn icon vào menu với CSS.
đầu tiên chèn đoạn css này vào file style.css hoặc vào css bổ sung trong theme của mình.
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
margin-right:5px;
background-repeat: no-repeat;
background-size: cover;
margin-bottom: 5px;
}
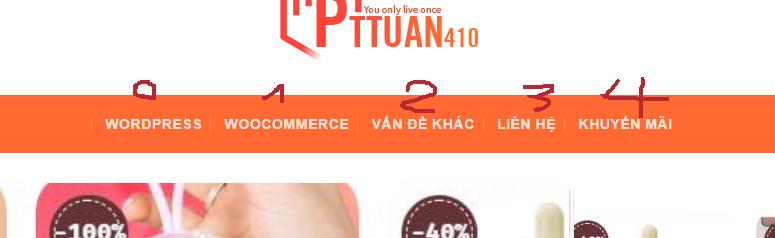
Sau đó các bạn xem số thứ tự các trang sẽ hiển thị ở menu của mình để gọi ra khi css.

Các bạn dùng đoạn code sau để chèn icon mà mình mong muốn vào. Để tối ưu nhất các bạn nên chỉnh icon ở kích thước bằng kích thước hiển thị, đừng dùng crop vì như vậy sẽ làm mất điểm tối ưu. Ở đây mình lấy ảnh 20px 20px. Bạn có thể tăng kích thước này ở đoạn css phía trên nhé.
background-image: url(https://pttuan410.com/wp-content/uploads/2020/04/iconWordPress-logotype-wmark.png)
}
#icon-1{
background-image: url(https://pttuan410.com/wp-content/uploads/2020/04/iconwoocommerce.png)
}
#icon-2{
background-image: url(https://pttuan410.com/wp-content/uploads/2020/04/iconkhac.png)
}
#icon-3{
background-image: url(https://pttuan410.com/wp-content/uploads/2020/04/iconmail.png)
}
#icon-4{
background-image: url(https://pttuan410.com/wp-content/uploads/2020/04/icon-gift-1.png)
}
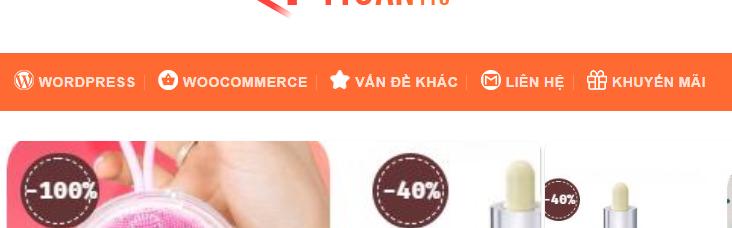
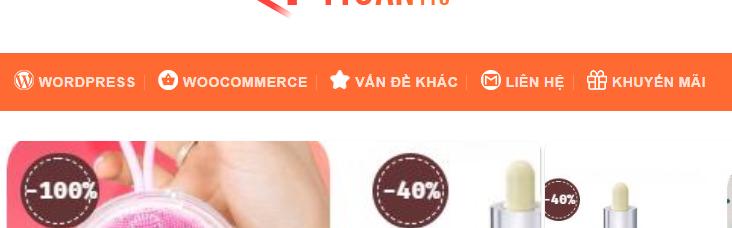
Và đây là thành quả.

Ngoài ra thì còn rất nhiều các khác nhau như đặt tên class cho các trang hiển thị rồi dùng ::before cũng được.
Mình hướng dẫn cách này để các bạn có thể biết thêm cách đăng ký menu và cho chúng xuất hiện tại các vị trí mình mong muốn.
Có bất kì câu hỏi nào thì hãy gửi về cho mình nhé, mình sẽ cố gắng giải đáp trong thời gian sớm nhất


Cho mình hỏi mình muốn tạo mỗi trang một menu, tính dùng shortcode nav menu của flatsome mà mình không tìm thấy tên shortcode đó, kiểu mình muốn hiển thị shortcode kèm với id menu tự tạo thì làm thế nào nhỉ
Bạn viết shortcode menu kèm theo tham số là được, ví dụ [menu id=’$thamso’]