Hoạt động tương tự như youtube, bạn hoàn toàn có thể lấy video trên FB để nhúng vào website. Hum nay mình sẽ hướng dẫn các bạn cách để có thể nhúng được video của FB vào website nhé.
Có 2 cách nhúng video từ FB vào website, cách thứ nhất là nhúng qua SDK JavaScript và nhúng bằng iFrame,
Cách nhúng video FB vào website.
Nhúng thông qua SDK Javascript
Đầu tiên các bạn truy cập website: https://developers.facebook.com/docs/plugins/embedded-video-player/.

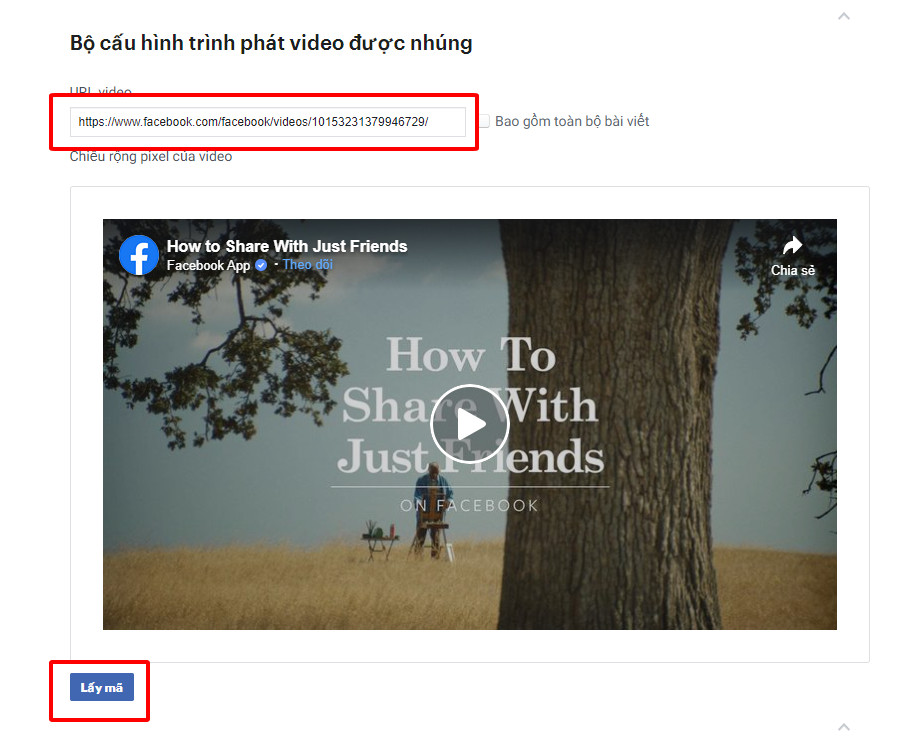
Bạn điền video của mình vào khung màu đỏ và tiến hành lấy mã.

Ở bước 1 bạn sẽ lựa chọn app và ngôn ngữ mà mình đã chọn. Nếu bạn k có appid thì có thể sử dụng tạm appid của mình cũng được.
Ở bước 2 bạn nhúng đoạn code này vào sau thẻ mở <body>
Bước 3 là đoạn code hiển thị trình phát video. Bạn sẽ nhúng nó vào vị trí mà mình mong muốn
Nhúng thông qua iFrame
Bạn lựa chọn tab iFrame

Bước 1 lựa chọn ID ứng dụng.
Bước 2 Copy đoạn iFrame và paste vào vị trí muốn hiển thị.
Và đây là kết quả:

Để có thể tiết kiệm hơn, bạn có thể sử dụng 2 đoạn code dưới đây nhé, chỉ cần thay URL(SDK javascript) hoặc ID Video(iFrame) mà mình muốn là được.
<script async="" defer="" crossorigin="anonymous" src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v8.0&appId=2630395953942004&autoLogAppEvents=1" nonce="jskTZzEj"></script>
<div class="fb-video" data-href="https://www.facebook.com/facebook/videos/10153231379946729/" data-show-text="false" data-width="">
<blockquote cite="https://developers.facebook.com/facebookapp/videos/10153231379946729/" class="fb-xfbml-parse-ignore">
<a href="https://developers.facebook.com/facebookapp/videos/10153231379946729/">How to Share With Just Friends</a>
<p>How to share with just friends.</p>
Người đăng: <a href="https://www.facebook.com/facebookapp/">Facebook App</a>
vào Thứ Sáu, 5 tháng 12, 2014</blockquote>
</div>
Giờ chỉ cần thay mấy chỗ có ID 10153231379946729 thành ID video của bạn là xong rùi nhé
Shortcode nhúng video FB vào website
Mình sẽ share cho các bạn shortcode hiển thị video FB nhé.
ob_start();?>
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook%2Fvideos%2F<?php echo $link['link'];?>%2F&show_text=false&width=734&appId=2630395953942004&height=411" width="734" height="411" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allow="encrypted-media" allowFullScreen="true"></iframe>
<?php $list_post = ob_get_contents();
ob_end_clean();
return $list_post;
}
add_shortcode('video-fb','add_video');
Bây giờ bạn chỉ cần thêm shortcode này vào vị trí muốn hiển thị là được nhé.

