Hiện nay thì trong category product chỉ đang hỗ trợ các box text dạng text area. Mình thấy các field này khá là bất tiện đối với các bạn có mong muốn được viết nhiều text hơn, định dạng các text với đầy đủ các thẻ H, p, bôi đậm, in nghiên vân vân và mây mây.
Hiện tại thì mình có 2 giải pháp để giải quyết vấn đề này, 1 là các bạn có thể sử dụng plugin ACF để tạo field dạng wysiwyg editor, hoặc các bạn có thể dùng đoạn code dưới đây để thực hiện việc này nhé.
Đăng ký thẻ meta, tạo field ở backend
Đầu tiền thì chúng ta sẽ đăng ký một thẻ meta cho field mà chúng ta, tăng tính bảo mật khi nhập dữ liệu vào field sắp tạo bằng đoạn code sau:
function ptt_product_cat_register_meta() {
register_meta( 'term', 'details', 'ptt_sanitize_details' );
}
function ptt_sanitize_details( $details ) {
return wp_kses_post( $details );
}
add_action( 'product_cat_add_form_fields', 'ptt_product_cat_add_details_meta' );
function ptt_product_cat_add_details_meta() {
wp_nonce_field( basename( __FILE__ ), 'ptt_product_cat_details_nonce' );
?>
<div class="form-field">
<label for="ptt-product-cat-details"><?php esc_html_e( 'Details', 'ptt' ); ?></label>
<textarea name="ptt-product-cat-details" id="ptt-product-cat-details" rows="5" cols="40"></textarea>
<p class="description"><?php esc_html_e( 'Thông tin nhập ở đây sẽ hiển thị ở trang danh mục sản phẩm', 'ptt' ); ?></p>
</div>
<?php
}
add_action( 'product_cat_edit_form_fields', 'ptt_product_cat_edit_details_meta' );
function ptt_product_cat_edit_details_meta( $term ) {
$product_cat_details = get_term_meta( $term->term_id, 'details', true );
if ( ! $product_cat_details ) {
$product_cat_details = '';
}
$settings = array( 'textarea_name' => 'ptt-product-cat-details' );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="ptt-product-cat-details"><?php esc_html_e( 'Details', 'ptt' ); ?></label></th>
<td>
<?php wp_nonce_field( basename( __FILE__ ), 'ptt_product_cat_details_nonce' ); ?>
<?php wp_editor( ptt_sanitize_details( $product_cat_details ), 'product_cat_details', $settings ); ?>
<p class="description"><?php esc_html_e( 'Thông tin nhập ở đây sẽ hiển thị ở trang danh mục sản phẩm','ptt' ); ?></p>
</td>
</tr>
<?php
}
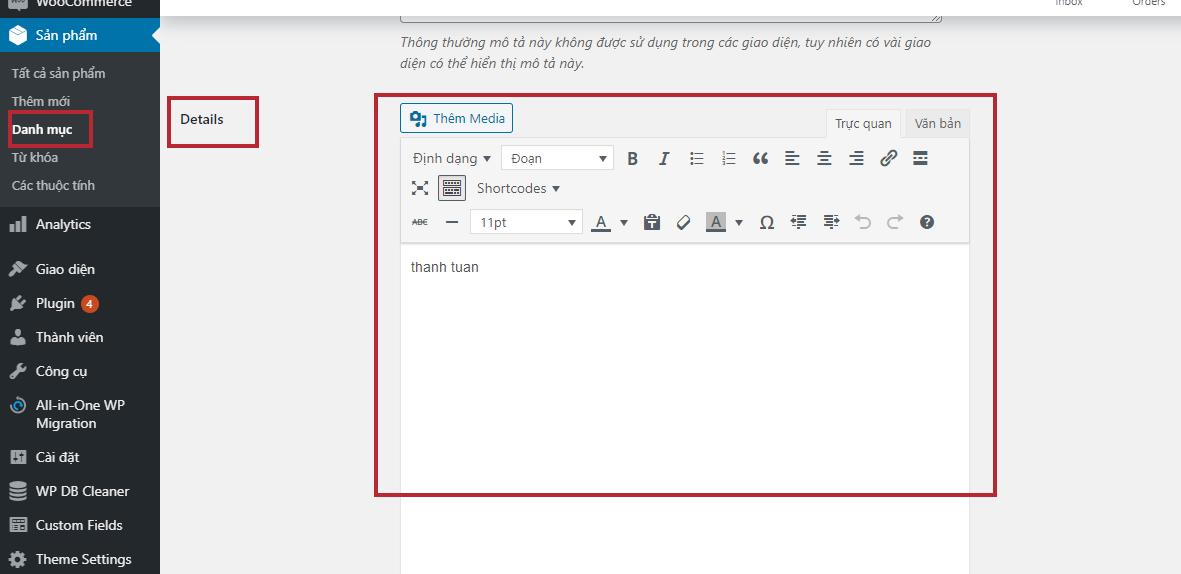
Và đây là kết quả sau khi chèn đoạn code trên.

Lưu và hiển thị field wysiwyg editor
Kế đến chúng ta sẽ lưu vào cho hiển thị wysiwyg editor ra bên ngoài frontend tại vị trí mình mong muốn nhé.
add_action( 'edit_product_cat', 'ptt_product_cat_details_meta_save' );
function ptt_product_cat_details_meta_save( $term_id ) {
if ( ! isset( $_POST['ptt_product_cat_details_nonce'] ) || ! wp_verify_nonce( $_POST['ptt_product_cat_details_nonce'], basename( __FILE__ ) ) ) {
return;
}
$old_details = get_term_meta( $term_id, 'details', true );
$new_details = isset( $_POST['ptt-product-cat-details'] ) ? $_POST['ptt-product-cat-details'] : '';
if ( $old_details && '' === $new_details ) {
delete_term_meta( $term_id, 'details' );
} else if ( $old_details !== $new_details ) {
update_term_meta(
$term_id,
'details',
ptt_sanitize_details( $new_details )
);
}
}
add_action( 'woocommerce_after_shop_loop', 'ptt_product_cat_display_details_meta' );
function ptt_product_cat_display_details_meta() {
if ( ! is_tax( 'product_cat' ) ) {
return;
}
$t_id = get_queried_object()->term_id;
$details = get_term_meta( $t_id, 'details', true );
if ( '' !== $details ) {
?>
<div class="product-cat-details">
<?php echo apply_filters( 'the_content', wp_kses_post( $details ) ); ?>
</div>
<?php
}
}
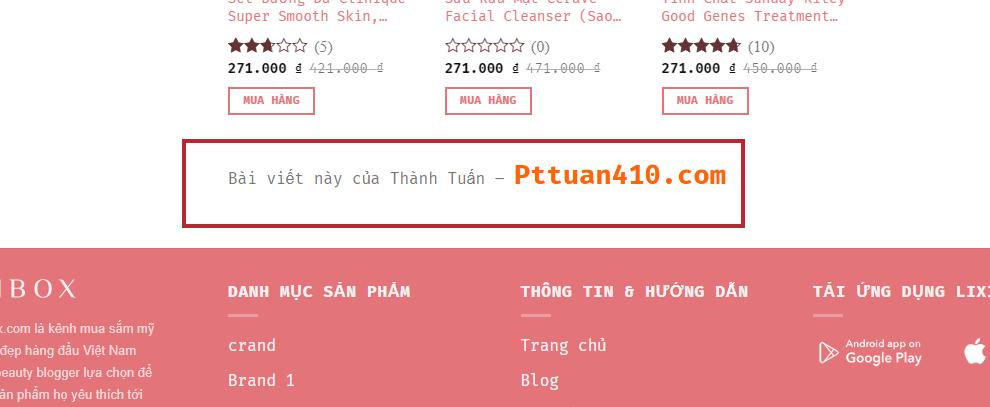
Và đây là kết quả hiển thị

LƯU Ý: Trong ví dụ trên mình hook nó vào cuối trang với hàm
Bạn muốn hiển thị lên đầu trang thì dùng hook khác nhé.
Nếu thấy bài viết hay và hữu ích, đừng quên like và donate ủng hộ tinh thần mình nhé.


Cái này còn dùng dc ko bạn ơi, đưa vào woocomerce mới dường như ko còn dc?
Vẫn hoạt động bt bạn nhé, mình đã test
Em không biết chèn code vào chổ nào? file nào? anh có thể giải thích rõ hơn không?
Anh có nói là”đăng ký một thẻ meta cho field ” nhưng mà không rõ là phải làm như thế nào để đăng ký? Anh có thế hướng dẫn thêm được không anh?
Bạn chỉ cần copy 2 function trên vào file function của mình là được rồi