Từ bản cập nhật 5.0 trở đi của wordpress, người dùng sẽ sử dụng một trình soạn thảo hoàn toàn mới. Xét về tính thông dụng thì trình soạn thảo này giống như một trình build mini với rất nhiều tính năng bổ ít.
Nhưng đó là đối với người biết sử dụng, còn đối với những người đã sử dụng quen trình soạn thảo cũ thì sẽ hơi rắc rối một chút.
Hôm nay pttuan410.com sẽ hướng dẫn các bạn sử dụng trình soạn thảo này một cách tốt nhất.
Cấu trúc của trình soạn thảo mới wordpress
Về cơ bản thì cấu trúc của trình soạn thảo mới không khác là mấy so với bản cũ, nó vẫn có đầy đủ các cấu trúc như:
- Tiêu đề
- Ô soạn thảo
- Trạnh thái và hiển thị
- Chuyên mục
- Ảnh thumnail
- Thẻ
- Tóm tắt
- Thảo luận
- Thuộc tính bài viết
Giao diện có một chút thay đổi, nhìn đẹp mắt và rõ ràng hơn.
Chức năng của ô soạn thảo
Ô soạn thảo là một trong những nội dung có sự thay đổi rõ rệt nhất trong đợt cập nhất này.
Nó không chỉ còn đơn giản là một ô với các công cụ soạn thảo bình thường như word nữa, mà nó đã được cải tiến lên là một trình build tương tự như kéo thả, với các block được thiết kế chuyên nghiệp.
Cùng mình điểm sơ qua một số tính năng mới của ô soạn thảo nhé.
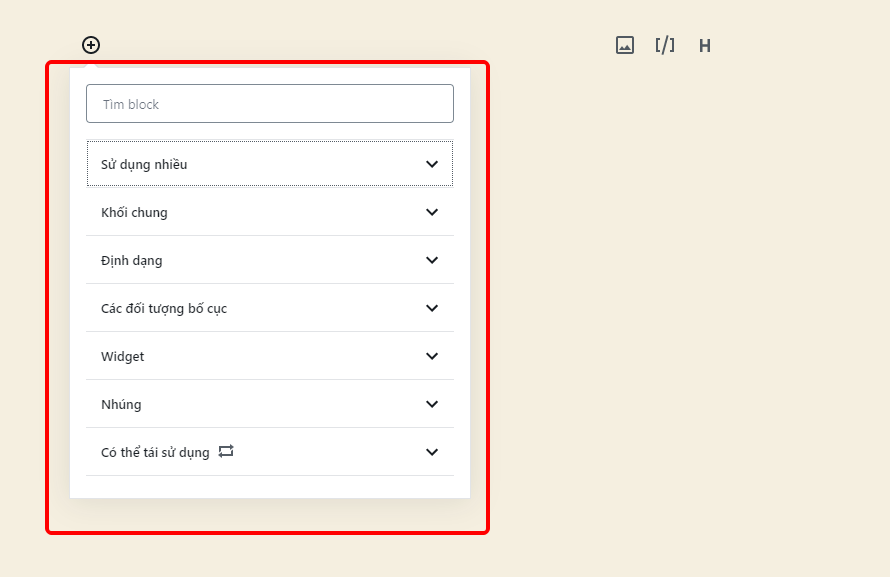
Thiết kế dạng block giúp việc thêm bớt tính năng trở nên đa dạng hơn


Các block được bỏ vào các danh mục cụ thể, bạn chỉ cần tìm kiếm và click chuột vào là có thể sử dụng được.
Danh mục sử dụng nhiều
Trong này gồm các block mà bạn thường xuyên sử dụng, bạn có thể vào đây tìm kiếm các block đó giữa một rừng block mà wordpress hỗ trợ nhé.
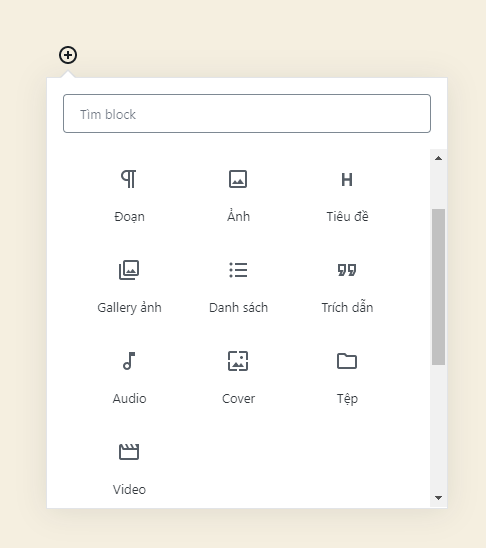
Khối chung

Khối chung có thể được xem là nơi chứa các block căn bản của wordpress như ảnh, đoạn, tiêu đề, gallery …
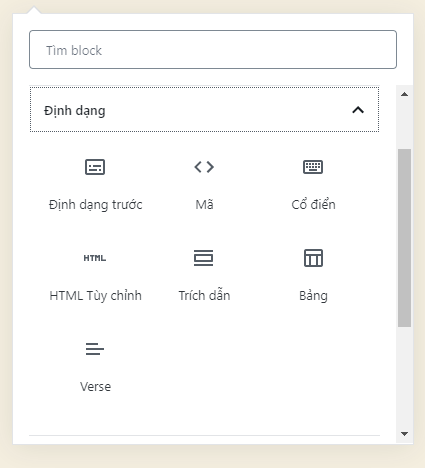
Khối định dạng

Đây là phần mở rộng so với phiên bản cũ, mình sẽ giới thiệu một số tính năng và ví dụ cụ thể để các bạn có thể hình dung được nhé.
Định dạng trước:
Block này có ý nghĩ là định dạng sẵn đoạn text phía bên trong. Block này tương đương với thẻ <pre></pre> trong HTML
Ví dụ mình có một đoạn code như sau:
package vn.viettuts;public class FirstJava {public static void main(String args[]) {System.out.println(“hello java”);}} Cái này không sử dụng khối định dạng trước
Cài này sử dụng khối định dạng trướcpackage vn.viettuts;
public class FirstJava {
public static void main(String args[]) {
System.out.println("hello java");
}
}
Các bạn có thể thấy mình copy cùng 1 nội dung, nhưng khi paste vào 2 khối khác nhau thì ở frontend nó cho ra 2 hiển thị khác nhau.
Mã
Block này thường được dùng để chèn một đoạn code từ ngoài vào, nó sẽ giúp các dòng tab, khoảng trắng của bạn được giữ nguyên, không bị xê dịch.
Ví dụ mình copy đoạn code sau:

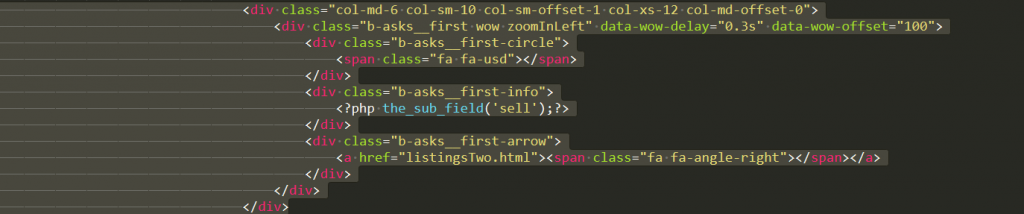
Rồi mình paste vào block mã thì nó sẽ có định dạng như sau:
<div class="col-md-6 col-sm-10 col-sm-offset-1 col-xs-12 col-md-offset-0">
<div class="b-asks__first wow zoomInLeft" data-wow-delay="0.3s" data-wow-offset="100">
<div class="b-asks__first-circle">
<span class="fa fa-usd"></span>
</div>
<div class="b-asks__first-info">
<?php the_sub_field('sell');?>
</div>
<div class="b-asks__first-arrow">
<a href="listingsTwo.html"><span class="fa fa-angle-right"></span></a>
</div>
</div>
</div>
Các bạn sẽ thấy các tab của mình vẫn được giữ nguyên, tuy nhiên các dấu “<” thì lại bị thay bằng html Entities.
Cổ điển
Đối với những bạn cảm thấy khó khăn khi làm việc với trình soạn thảo mới, thì hoàn toàn có thể chọn block này, nó sẽ trả về trình soạn thảo cũ cho bạn dễ nhìn.

HTML tùy chỉnh
Các bạn đã từng làm việc với tính năng visual của trình soạn thảo cũ thì cái HTML này có thể không quá xa lạ, block này giúp bạn có thể chèn bât kì một mã HTML nào cũng được, ở frontend vẫn sẽ được biên dịch ra như bình thường.
Trích dẫn
Trong HTML có thẻ “quotes” Được dùng để trích dẫn lời nói, đoạn văn từ nơi khác trên website. Thì ở trình soạn thảo mới bạn cũng có thể chọn block này, khi chọn block này bạn sẽ không cần thêm thẻ HTML quotes nữa nhé.

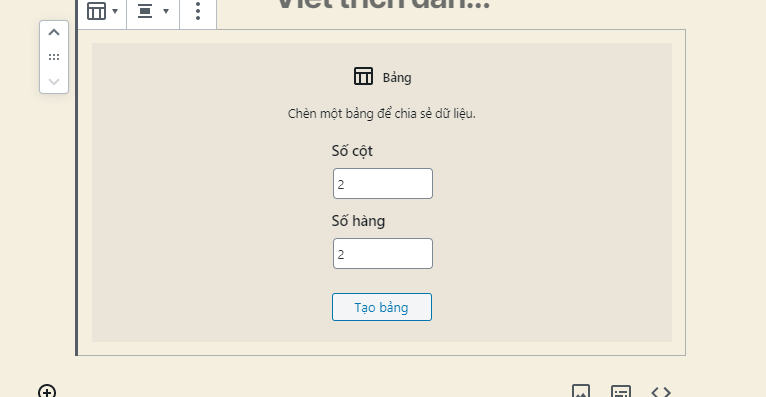
Bảng
Nếu như các bạn đã từng đau đầu khi muốn tạo một bảng trong trình soạn thảo cũ, thì giờ đây bạn sẽ không còn phải đau đầu nữa nhé. vì block bảng sẽ giúp bạn giải quyết vấn đề này.

Chỉ cần nhập số cột và số hàng, bạn sẽ có ngay một bảng theo ý mình.

Kết luận
Như vậy là xong danh mục định dạng. Ở bài viết sau mình sẽ giới thiệu thêm các tính năng còn lại nhé, đối với trình soạn thảo mới của wordpress thì các tính năng sau mới thật sự hấp dẫn và đáng dùng vì vậy hãy theo dõi blog của mình để được cập nhật thêm tính năng nhé.

