Mấy hôm nay mình thấy các anh em SEO cứ rần rần việc làm sao để tối ưu và làm tăng điểm của google speed insight (GSI). Thì hôm nay mình sẽ hướng dẫn các anh em cách set up plugin Litespeed để cải thiện được điểm GSI cho website của mình nhé.
Mình không cam kết các bạn làm theo các bước dưới đây là sẽ được 100/100 nhé, vì mình đã test thử các set up này và website của mình đã cải thiện điểm rất nhiều nên mình muốn chia sẻ để anh em tham khảo. LƯU Ý, BÀI VIẾT NÀY VIẾT DỰA TRÊN CASE THỰC TẾ MÀ MÌNH ĐANG LÀM, NÓ CÓ THỂ KHÔNG PHÙ HỢP CHO CASE CỦA CÁC BẠN NÊN CÁC BẠN ĐỪNG ĐÁNH GIÁ NHÉ.

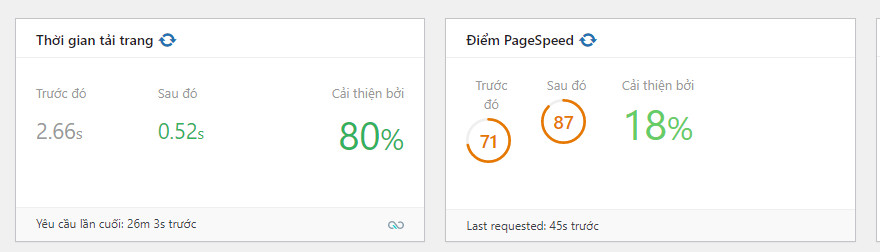
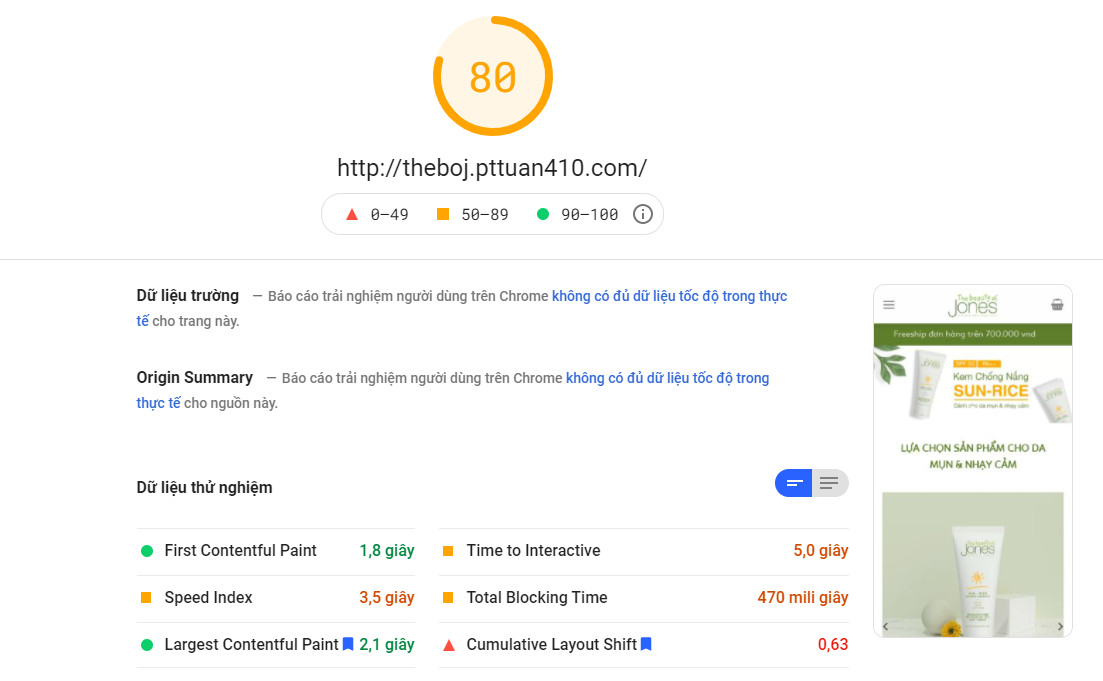
Còn đây là kết quả mình test được trong GSI.


Tải plugin Litespeed và plugin tối ưu hóa hình ảnh
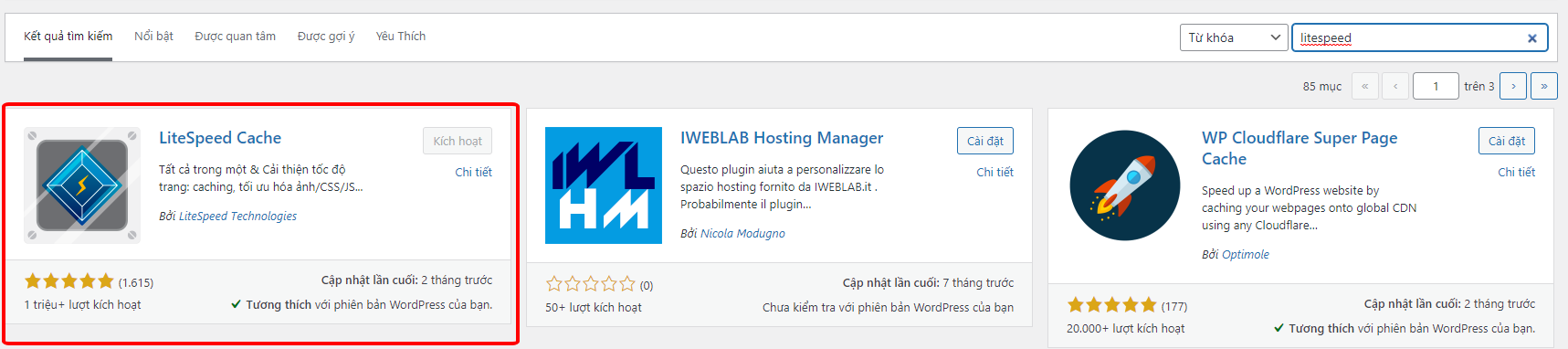
Đầu tiên các bạn vào phần plugin của wordpress, sau đó search từ khóa Litespeed Để tìm plugin và tiến hành tải về và cài đặt nhé.

Sau đó các bạn cài giúp mình plugin WebP Converter for Media nữa nhé, plugin này có chức năng sẽ chuyển các file hình ảnh trở về dạng Webp, một định dạng mà GSI gợi ý nên sử dụng để website được load nhanh hơn.
Sau khi đã tải 2 plugin này về, chúng ta sẽ tiến hành set up thông số cho nó nhé.
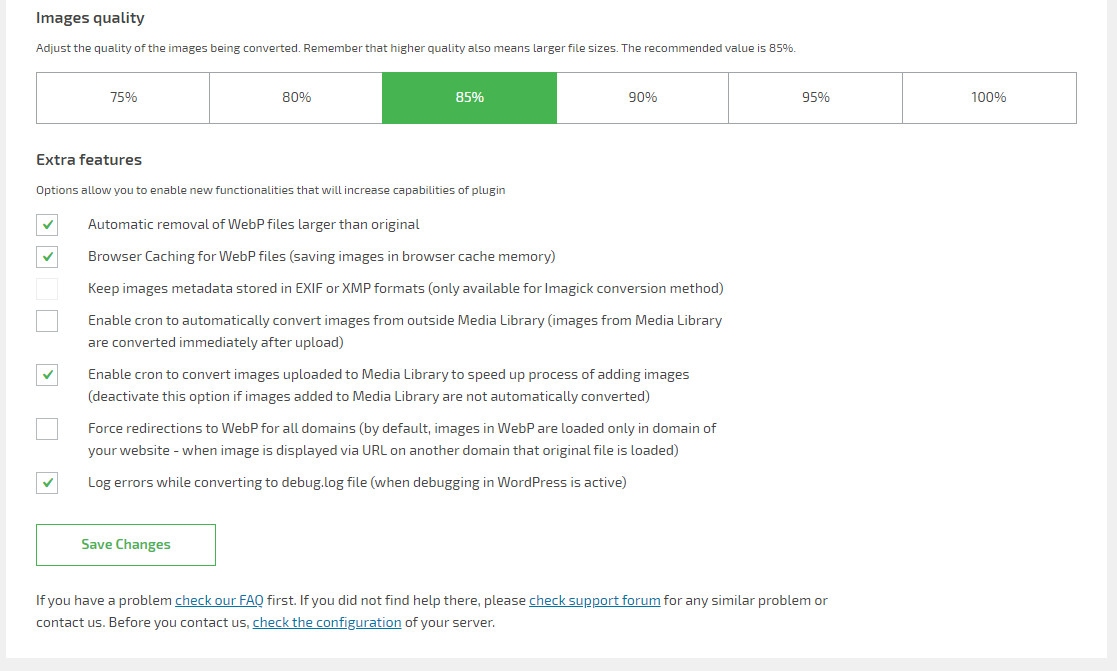
Setup thông số cho plugin WebP Converter for Media
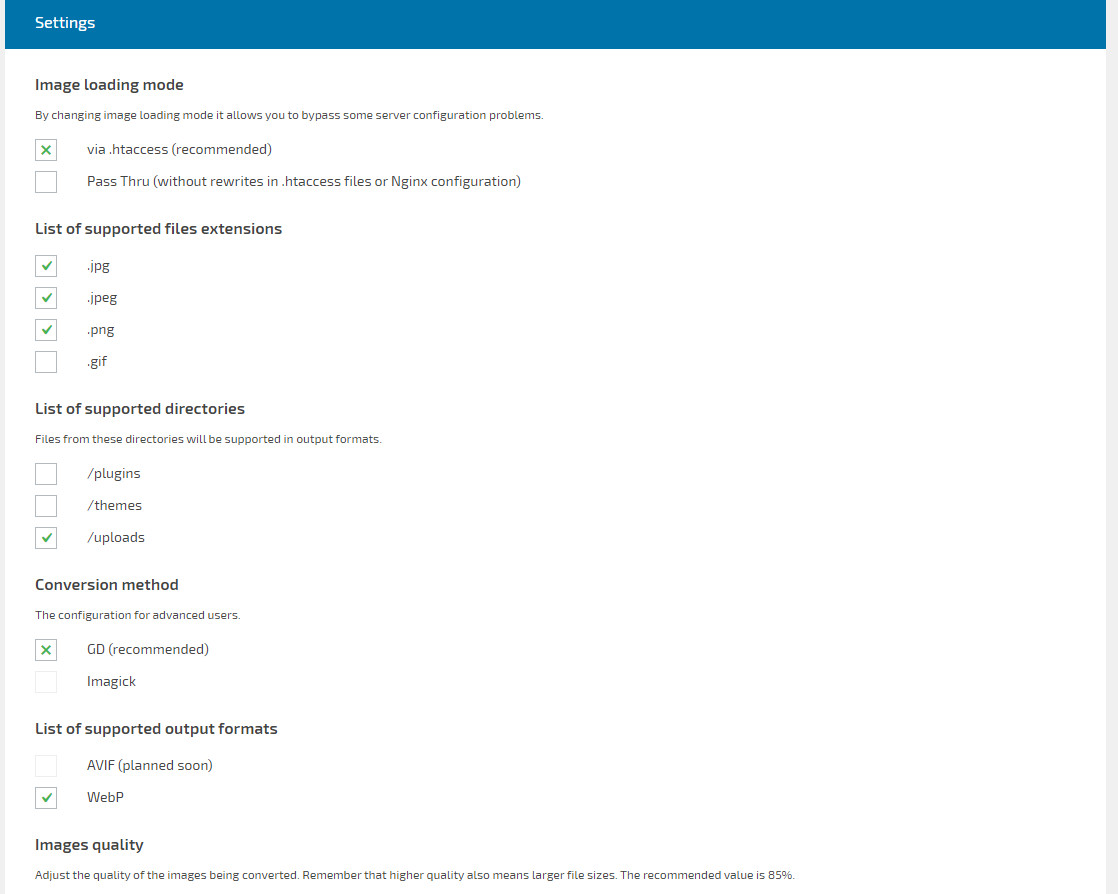
Về plugin này thì các bạn hãy thiết lập các thông số giống với hình ảnh bên dưới này giúp mình nhé, nó giải thích khá rõ nên các bạn đọc hoàn toàn có thể hiểu được nhé.


Sau đó chúng ta sẽ tiến hành conver những hình ảnh cũ đã post lên website sang dạng webp nhé.

Thời gian để thực thi cũng mất tầm 15p, nên các bạn vui lòng đợi cho nó chạy hết rùi hãy thao tác tiếp nhé. Như vậy là chúng ta đã giải quyết xong phần hình ảnh, đến phiên các vấn đề khác.
Setup plugin Litespeed Cache
LƯU Ý, Ở ĐÂY MÌNH KHÔNG SỬ DỤNG CDN NÊN PHẦN NÀY MÌNH SẼ K NHẮC ĐẾN TRONG BÀI VIẾT NHÉ!
Plugin sẽ chia ra làm nhiều mục và trong nhiều mục đó lại chia ra các tab con nữa, các bạn setup tuần tự theo từng mục nhé.
Mục cache
Ở mục này thì sẽ gồm các tab như: Cache, TTL, dọn dẹp, loại trừ, ESI, Object, trình duyệt, nâng cao và woocommerce.
Tab cache
Ở tab này thì mình sẽ bật tất cả các mục luôn, noại trừ phần cache mobile, vì phần này chỉ hỗ trợ cho website có sử dụng AMP, mà hiện tại mình không sử dụng nên sẽ không bật.

Ở các tabs TTL và Dọn dẹp, các bạn có thể bỏ qua, vì cái này chắc dân kỹ thuật mới biết chứ hạng gà mờ như mình và các bạn chắc không nên đụng đến nó.
Tab loại trừ
Nếu chẳng may trong quá trình cache, các bạn vô tình làm website mình bị lỗi, đa phần các lỗi này sẽ liên quan đến session thì các bạn sẽ giải quyết như thế nào? Lúc đó thì tính năng của tab loại trừ sẽ được thực thì.
Trong quá trình mình làm thì mình phát hiển ra việc cache đã làm cho các thao tác của mình không được thay đổi sau khi mình thực thi hành động, nên mình quyết định đã không cache trên page đó. Mình đã loại trừ page đó ra. (Việc này mình gặp khi tối ưu cho 1 website về thi công xây dựng, cái form tính toán giá thi công sử dụng session nên nó k lưu các dữ liệu mình nhập vào).
Lúc đó mình đã sử dụng không cache URLs

Như vậy thì nó sẽ k cache page tính toán đó.
Ngoài việc không lưu cache của page ra thì chúng ta còn có các lựa chọn như không lưu cache category, tag và truy vấn, các bạn có thể thêm vào tùy thích nhé.
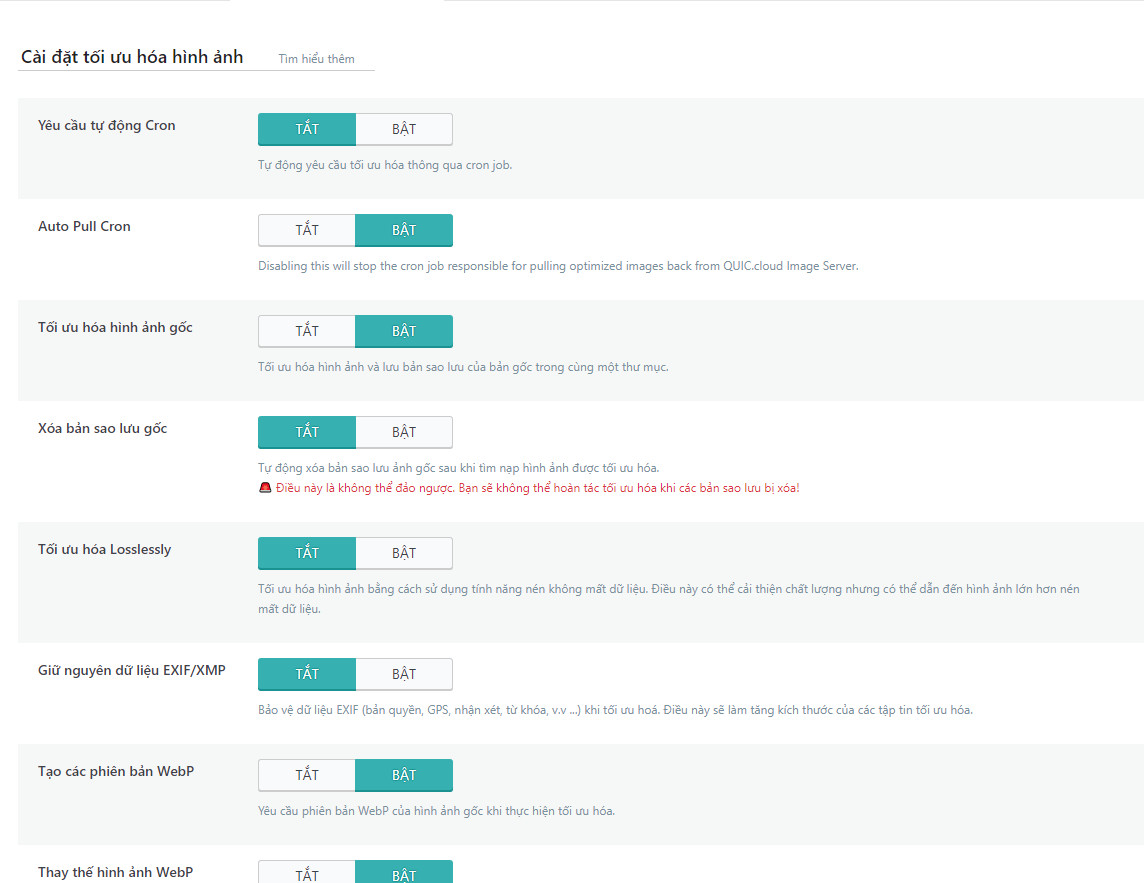
Mục tối ưu hóa hình ảnh
Tab này các bạn có thể bỏ qua vì mình đã sử dụng plugin trên kia để giải quyết phần hình ảnh rồi, còn muốn chắc ăn thì các bạn có thể setup theo thông số dưới đây.


Mục tối ưu trang
Phần này khá là quan trọng, nó sẽ giải quyết về các vấn đề liên quan đến CSS và JS trang web của bạn vì vậy khi thay đổi gì ở phần này bạn phải theo dõi website của mình có bị ảnh hưởng gì không nhé.
Phần này thì mình sẽ bật nén và kết hợp tất cả CSS, JS (Dĩ nhiên sẽ xuất hiện lỗi nhưng mình sẽ giải quyết nó ở phần loại trừ).
Các bạn lưu ý ở CSS và JSS, để hạn chế tối đa lỗi thì chúng ta đừng bật chế độ kết hợp CSS và JS, nếu bật thì các bạn phải theo dõi xem nó có vấn đề gì không để loại trừ đi nhé.
Mục cơ sở dữ liệu
Ở mục này thì các bạn thường xuyên vào xóa hết tất cả các mục báo đỏ là được, để làm nhẹ bớt database của mình.

Như vậy là hết những phần quan trọng, còn những phần khác thì mình không rõ nó là gì nên cũng không dám động vào. Nếu mình tìm hiểu được những phần đó mình sẽ update ở bài viết này.
Bài viết sẽ còn update nên có gì các bạn thường xuyên theo dõi để có thêm các thông tin mới nhé.
Bài viết này mình dành 2 tiếng đồng hồ + thêm rất nhiều chất xàm, nếu bất kì website nào lấy về dùng mà không có được sự đồng ý của mình thì mình đánh DMCA đừng nói mình khó tính nhé. Cảm ơn
Có bất kì câu hỏi nào các bạn có thể cmt dưới đây nhé.

