Bài này mình sẽ hướng dẫn các bạn thay text quick view trong theme Flatsome bằng icon con mắt.
Bạn copy paste đoạn function này vào file file function.php là được
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}
function flatsome_lightbox_button_custom() {
if ( get_theme_mod( 'disable_quick_view', 0 ) ) {
return;
}
wp_enqueue_script( 'wc-add-to-cart-variation' );
global $product;
echo ' <a class="quick-view" data-prod="' . $product->get_id() . '" href="#quick-view"><span class="dashicons dashicons-visibility"></span></a>';
}
add_action( 'flatsome_product_box_actions', 'flatsome_lightbox_button_custom', 50 );
add_action( 'after_setup_theme', 'wpse_222809_after_setup_theme' );
function wpse_222809_after_setup_theme() {
remove_action( 'flatsome_product_box_actions', 'flatsome_lightbox_button', 50 );
}
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}
function flatsome_lightbox_button_custom() {
if ( get_theme_mod( 'disable_quick_view', 0 ) ) {
return;
}
wp_enqueue_script( 'wc-add-to-cart-variation' );
global $product;
echo ' <a class="quick-view" data-prod="' . $product->get_id() . '" href="#quick-view"><span class="dashicons dashicons-visibility"></span></a>';
}
add_action( 'flatsome_product_box_actions', 'flatsome_lightbox_button_custom', 50 );
add_action( 'after_setup_theme', 'wpse_222809_after_setup_theme' );
function wpse_222809_after_setup_theme() {
remove_action( 'flatsome_product_box_actions', 'flatsome_lightbox_button', 50 );
}
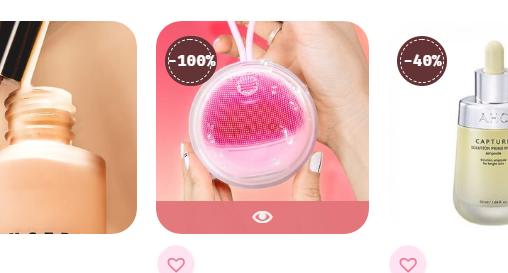
Và đầy là kết quả

Icon trong bài viết là mình sử dụng thư viên Dashicon có sẵn của wordpress, bạn có thể thay thế bằng icon của font awesome tùy bạn.
Nếu thấy có ích thì đừng ngại donate một tách cà phê nhé.

