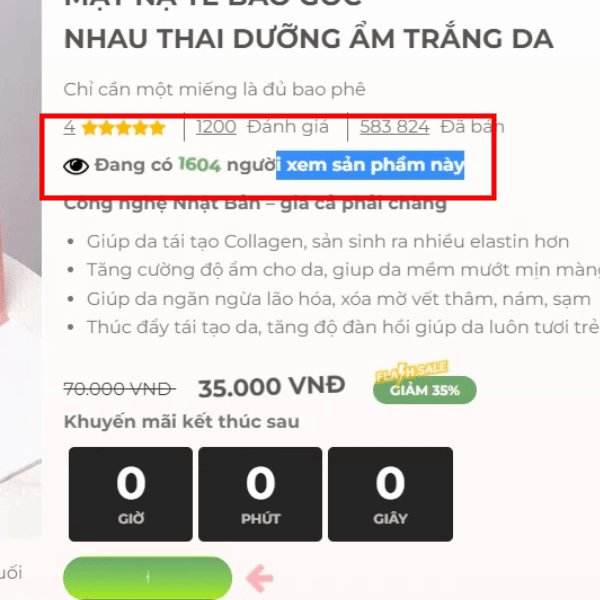
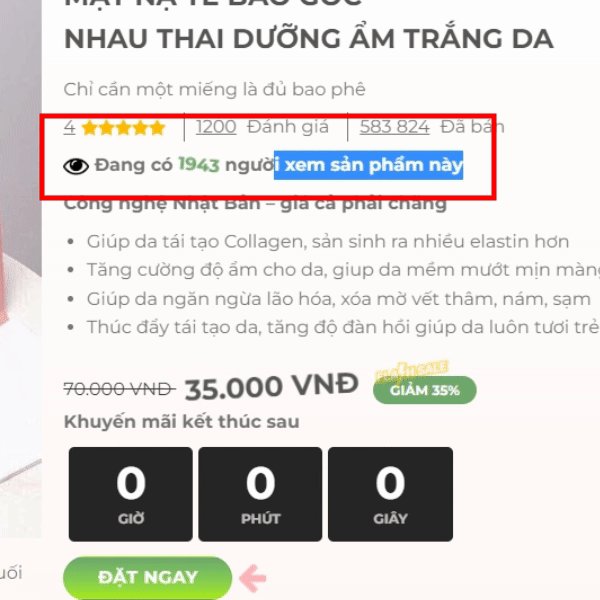
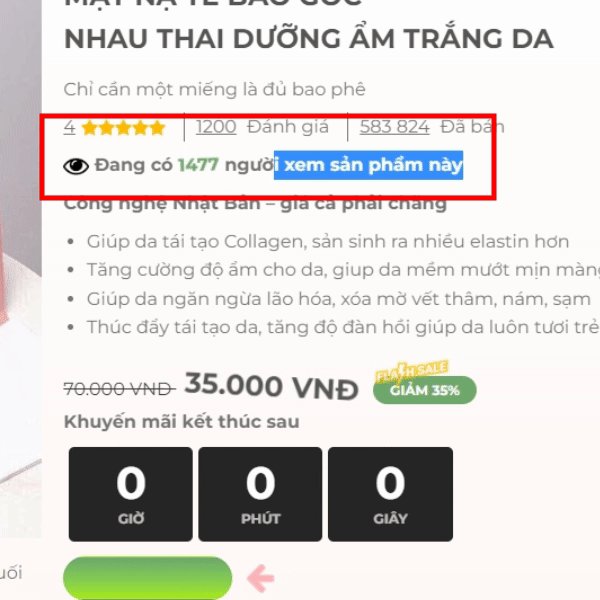
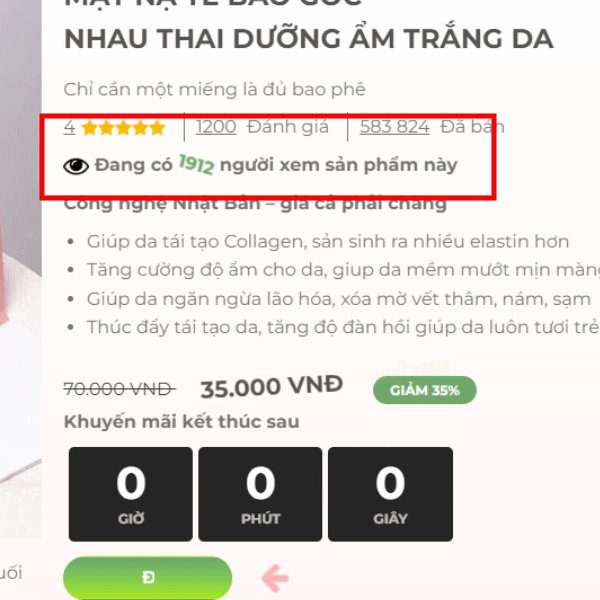
Nay mình sẽ share 1 đoạn code hiển thị số lượng người đang xem random và thay đổi theo giây, các bạn có thể dùng đoạn code này để kích thích khách hàng mua hàng nhiều hơn trên website mình nhé.
Đầu tiên các bạn tạo 1 shortcode hiển thị đoạn text “Có xxx người đang xem” giúp mình.
function dangxem (){
ob_start();?>
<div class="dangxem">
<img width="23" src="/wp-content/uploads/2022/06/eye.png">
<span>Đang có </span>
<span class="eyes swing">1005</span>
<span>người xem sản phẩm này</span>
</div>
<?php $list_post = ob_get_contents();
ob_end_clean();
return $list_post;
}
add_shortcode('dangxem','dangxem');
Kế tiếp chúng ta sẽ thêm 1 đoạn script để có thể thay đổi số lượng ng đang xem theo giây.
<script>
jQuery(document).ready(function($){
setInterval(function(){
number = Math.floor((Math.random()*600)+1400);
$('.eyes').text(number);
},3000);
});
</script>
Các bạn dán shortcode sau vào vị trí muốn hiển thị là được [dangxem] Và kết quả là sau 3 giây sẽ thay đổi số người xem 1 lần.

Chúc các bạn thành công


đã làm theo hướng dẫn nhưng ko có hiển thị gì thêm ad ạ.
Bạn copy vào file nào, bạn phải gọi dán shortcode [dangxem] vào vị trí muốn hiển thị nha