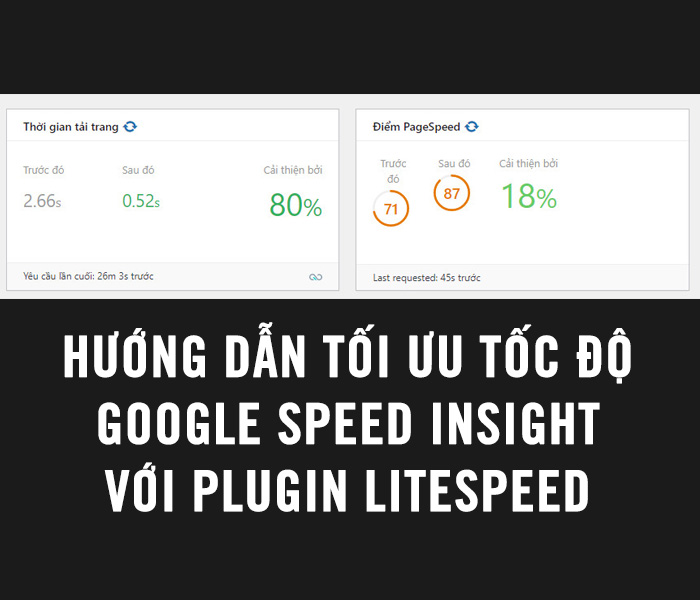
Hôm nay mình sẽ hướng dẫn cho anh em tạo 1 nút messenger gắn link với lời chào có thể tắt mở nhé, các anh em follow theo bài viết này nhé. À, việc sử dụng messenger fake này sẽ giúp các bạn loại bỏ được phần JS của bên thứ 3 trong quá trình tối ưu hóa website của mình. Để biết thêm về cách tối ưu điểm google speed insight các bạn đọc bài viết này nhé
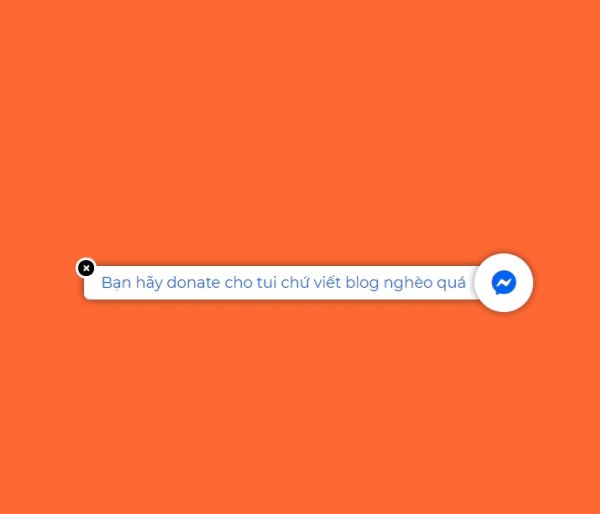
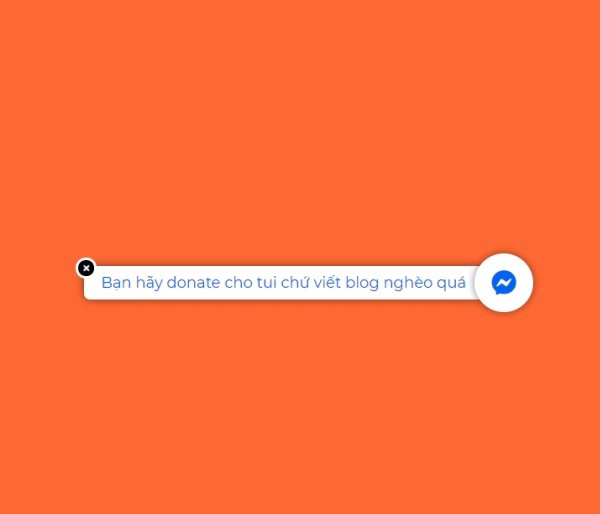
Demo sẽ như thế này.

Lưu ý:
- Các bạn lưu ý font mình sử dụng là Fontawsome 5.9 nhé.
- Tất cả các file các bạn chỉ cần pass nó vào function là được rồi, vì mình hook trực tiếp nó vào footer wordpress
- Các bạn copy 3 file làm 1 lun nha đừng tách nó ra không sẽ bị lỗi.
HTML cho nút messenger fake kèm lời nhắn.
Các bạn follow theo đoạn code dưới đây nhé.
function mess_pttuan_custom(){;?>
<div class="mess-pt">
<div class="pop-up-mess">
<div class="before-img">
</div>
<div class="cau-chao">
<span>Bạn hãy donate cho tui chứ viết blog nghèo quá</span>
</div>
</div>
<a class="messenger-custom" href="#link-mess-cua-ban">
<i class="fab fa-facebook-messenger"></i>
</a>
</div>
Lưu ý giúp mình là ở phía trên mình mới mở function chưa thực hiện đóng lại, vì vậy các bạn phải cop tất cả code vào 1 file không sẽ xảy ra lỗi.
Lưu ý chỗ href=”#link-mess-cua-ban” các bạn thêm giúp mình link mess của các bạn.
Phần style cho messenger fake của Pttuan410
Để phần hiển thị đẹp hơn thì các bạn vui lòng style nó lại 1 chút nhé, phần style này các bạn có thể làm tùy thích, hoặc làm theo mình cũng được.
<style>
.mess-pt{
position: fixed;
bottom: 100px;
right: 0;
}
.before-img{
border: 3px solid #fff;
border-radius: 50px;
content: '';
display: block;
z-index: 99;
position: absolute;
width: 25px;
height: 25px;
right: 540px;
bottom: 60px;
background: url(https://thebeautyofjones.com/wp-content/uploads/2021/01/close.png) center center no-repeat;
background-size: 20px 20px;
opacity: 1;
cursor: pointer;
-webkit-transition: -webkit-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-moz-transition: -moz-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-o-transition: -o-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
transition: transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
}
.messenger-custom{
display: flex;
align-items: center;
justify-content: center;
position: absolute;
right: 20px;
bottom: 20px;
height: 70px;
width: 70px;
font-size: 30px;
color: #0064f3;
cursor: pointer;
background-color: #fff;
box-shadow: 0 0 10px 0 rgb(0 0 0 / 50%);
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.cau-chao{
margin: auto;
width: 480px;
position: absolute;
right: 80px;
bottom: 35px;
padding: 5px 10px;
height: 37px;
font-size: 18px;
border-radius: 7px;
color: #0064f3;
cursor: pointer;
background-color: #fff;
box-shadow: 0 0 10px 0 rgb(0 0 0 / 50%);
}
.pop-up-mess{
display:none;
}
</style>
Và cuối cùng là phần script.
Phần script này thì mình viết dựa trên bài cách tạo popup có thể bật tắt không dùng plugin mà mình đã chia sẻ trước đây rồi, có thời gian thì các bạn xem lại bài viết này nhé
<script>
jQuery(document).ready(function ($) {
function show_mess(){
$(".pop-up-mess").fadeIn("slow");
}
window.setTimeout( show_mess, 3000 );
$(".before-img").on("click", function(e){
$(".pop-up-mess").fadeOut('slow');
});
});
</script>
<?php }
add_action('wp_footer','mess_pttuan_custom');
Như vậy là xong, chúc các bạn thành công, nhớ tym bài viết cho mình nhé. Ở phần tym có mục download, các bạn có thể tải code ở đó về nhé.
Full code
function mess_pttuan_custom(){;?>
<div class="pop-up-mess">
<div class="before-img">
</div>
<div class="cau-chao">
<span>Bạn hãy donate cho tui chứ viết blog nghèo quá</span>
</div>
</div>
<a class="messenger-custom" href="#link-mess-cua-ban">
<i class="fab fa-facebook-messenger"></i>
</a>
<style>
.mess-pt{
position: fixed;
bottom: 100px;
right: 0;
}
.before-img{
border: 3px solid #fff;
border-radius: 50px;
content: '';
display: block;
z-index: 99;
position: absolute;
width: 25px;
height: 25px;
right: 540px;
bottom: 60px;
background: url(https://thebeautyofjones.com/wp-content/uploads/2021/01/close.png) center center no-repeat;
background-size: 20px 20px;
opacity: 1;
cursor: pointer;
-webkit-transition: -webkit-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-moz-transition: -moz-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-o-transition: -o-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
transition: transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
}
.messenger-custom{
display: flex;
align-items: center;
justify-content: center;
position: absolute;
right: 20px;
bottom: 20px;
height: 70px;
width: 70px;
font-size: 30px;
color: #0064f3;
cursor: pointer;
background-color: #fff;
box-shadow: 0 0 10px 0 rgb(0 0 0 / 50%);
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
}
.cau-chao{
margin: auto;
width: 480px;
position: absolute;
right: 80px;
bottom: 35px;
padding: 5px 10px;
height: 37px;
font-size: 18px;
border-radius: 7px;
color: #0064f3;
cursor: pointer;
background-color: #fff;
box-shadow: 0 0 10px 0 rgb(0 0 0 / 50%);
}
.pop-up-mess{
display:none;
}
</style>
<script>
jQuery(document).ready(function ($) {
function show_mess(){
$(".pop-up-mess").fadeIn("slow");
}
window.setTimeout( show_mess, 3000 );
$(".before-img").on("click", function(e){
$(".pop-up-mess").fadeOut('slow');
});
});
</script>
<?php }
add_action('wp_footer','mess_pttuan_custom');





này hiện tại mình copy nó báo lỗi ở dòng div đầu tiên ak bạn
Mình đã update nhé, cảm ơn bạn đã phản hồi