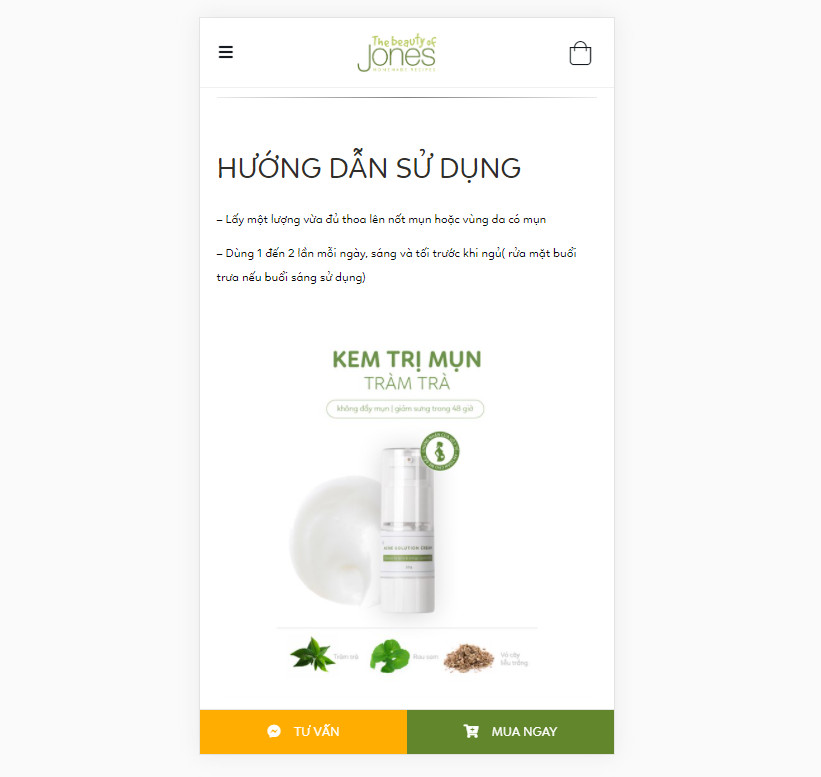
Quá lâu không ra bài mới, cảm thấy có lỗi với cộng đồng quá kakaka. Nên hôm nay mình sẽ chia sẻ 1 bài về cách tạo menu ở footer, ở menu này sẽ hiển thị 2 nút 1 là mess và 2 là mua ngay, các bạn có thể xem demo ở hình bên dưới nhé.

Các bạn copy đoạn code dưới đây vào file function nhé.
function footerfixed(){
ob_start();
if(wp_is_mobile() && is_product()){;?>
<div class="footer-fixed">
<div class="col1">
<a href="#linkchatfb">
<i class="fab fa-facebook-messenger"></i>
<span>Tư vấn</span>
</a>
</div>
<div class="col2">
<a id="addtocart" href="#">
<i class="fa fa-cart-plus" aria-hidden="true"></i>
<span> Mua ngay</span>
</a>
</div>
</div>
<?php };?>
<?php $list_post = ob_get_contents();
ob_end_clean();
return $list_post;
}
add_shortcode('footerfixed','footerfixed');
function script_menu_footer_pttuan(){;?>
<script>
jQuery(document).ready(function ($) {
var id = $('.single_add_to_cart_button').val();
$('#addtocart').attr("href", "?add-to-cart="+id);
});
</script>
<?php };
add_action('wp_footer','script_menu_footer_pttuan');
Và cuối cùng là css
.footer-fixed {
display: flex;
position: fixed;
width: 100%;
left: 0;
bottom: 0;
z-index: 10;
border-top: 1px solid #e5e5e5;
text-transform: uppercase;
}
.footer-fixed .col1 {
background: #ffad00;
}
.footer-fixed div {
text-align: center;
width: 50%;
padding: 10px 0;
}
.footer-fixed .col2 {
background: #62862b;
}
.footer-fixed div span {
margin-left: 10px;
}
Để có thể sử dụng được thì các bạn copy short code [footerfixed] và dán vào footer của website nhé.
Ở trên đây mình chỉ cho hiển thị ở trang sản phẩm thôi. Các bạn có thể thay link chat fb của mình vào link mặc định mà mình đang sử dụng nhé. Ngoài ra thì icon mình sử dụng thuộc font-awsome nên các bạn phải import vào trước nhé.
Và xong, các bạn thử chiêm ngưỡng thành quả của mình xem nhé ^^. Có bất kì câu hỏi nào thì hỏi mình nhé.


nếu làm vậy thì đánh đồng với mọi ng quá rồi. Z k tạo đc nét riêng. Mà gì khó với mất time tui cũng thu phí mà. Cái tui share là basic thui ^^
anh thể để lại e số điện thoại hoặc mess không ạ . em cẩn liên hệ làm giùm e cái footer fixed này ạ
Bạn liên hệ zalo 0355858314 nhé