Nếu bạn cảm thấy khó chịu với các nội dung thông báo của woocommerce và bạn muốn thay đổi nội dung của nó thì bạn không thể bỏ qua bài này.
Ở bài viết này mình sẽ hướng dẫn các bạn cách để thay đổi nội dung của một thông báo trong woocommerce, ví dụ như thông báo khi thêm sản phẩm vào giỏ hàng và quên chọn biến thể.

Để có thể làm được việc này, các bạn hay dán đoán code này vào function của mình nhé.
add_filter( 'woocommerce_get_script_data', 'change_alert_text', 10, 2 );
function change_alert_text( $params, $handle ) {
if ( $handle === 'wc-add-to-cart-variation' )
$params['#text_cần_sửa'] = __( 'Chào mừng các bạn đến với blog của Pttuan410', 'domain' );
return $params;
}
Tại ví trị #text_cần_sửa các bạn thay bằng biến có sẵn của woo nhé, để xem mỗi biến ứng với 1 đoạn text nào thì các bạn xem code dưới này nhé. Mình copy trong core nên sẽ là tiếng anh nhé.
'i18n_no_matching_variations_text' => 'Sorry, no products matched your selection. Please choose a different combination.'
'i18n_make_a_selection_text' => 'Please select some product options before adding this product to your cart'
'i18n_unavailable_text' => 'Sorry, this product is unavailable. Please choose a different combination.'
Các bạn có thể xem thêm tại: woocommerce/includes/class-wc-frontend-scripts.php
Như trong ví dụ của mình sẽ sử dụng “i18n_make_a_selection_text”. Như vậy code sẽ là
add_filter( 'woocommerce_get_script_data', 'change_alert_text', 10, 2 );
function change_alert_text( $params, $handle ) {
if ( $handle === 'wc-add-to-cart-variation' )
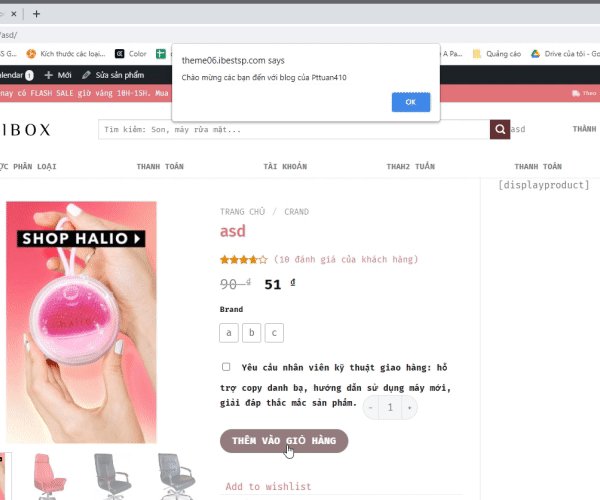
$params['i18n_make_a_selection_text'] = __( 'Chào mừng các bạn đến với blog của Pttuan410', 'domain' );
return $params;
}
Và kết quả sẽ ntn

Chúc các bạn thành công.





Rất hay, cảm ơn ạ
Cảm ơn bạn
rất nhiều bài viết của anh rất có ý nghĩa ♥
Cảm ơn bạn