Hôm nay mình sẽ chia sẻ các bạn các tạo một hộp gồm những yêu cầu kèm theo khi mua sản phẩm trong wooommerce nhé. Nó sẽ trông như thế này nè.

Tạo checkbox yêu cầu kèm theo
Đầu tiên chúng ta tạo một checkbox yêu cầu kèm theo như hình trên với code HTML đơn giản nhé.
Nó sẽ trông như thế này:
Xong phần tạo checkbox, kế đến chúng ta sẽ hook checkbox này vào form add_to_cart nhé.
Hook checkbox vào form add_to_cart
Đầu tiên chúng ta cho checkbox vào 1 function như sau:
<input type="checkbox" id="yeucau" name="yeucau" value="HỖ TRỢ COPY DANH BẠ, HD SỬ DỤNG, GIẢI ĐÁP">
<label for="yeucau">Yêu cầu nhân viên kỹ thuật giao hàng: hỗ trợ copy danh bạ, hướng dẫn sử dụng máy mới, giải đáp thắc mắc sản phẩm.
</label>
<?php }
Và add vào hook của form add_to_cart.
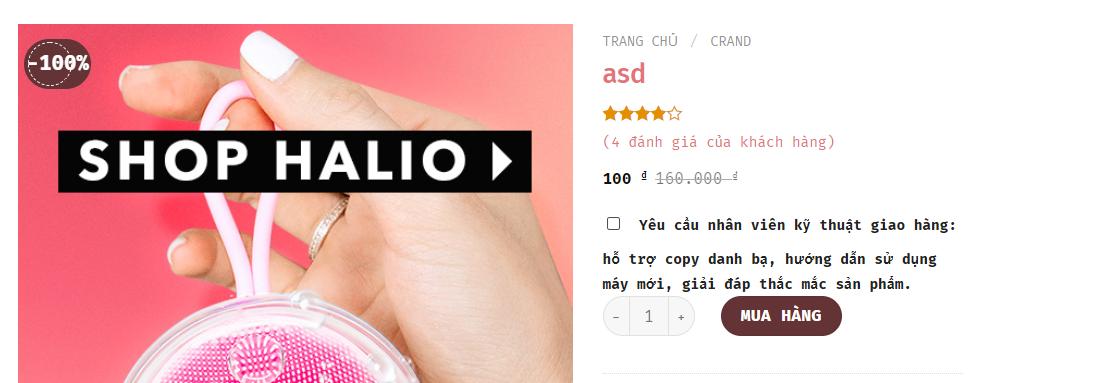
Và xong chúng ta đã xuất hiện form đó trong trang single product rồi nhé.

Kế tiếp là làm cách nào để đó có thể xuất hiện ở trang check out và trang giỏ hàng nữa thôi.
Lưu data vào trang giỏ hàng
Để có thể lưu data vào trang giỏ hàng, chúng ta sẽ sử dụng đoạn code sau
$hotro = filter_input( INPUT_POST, 'yeucau' );
if ( empty( $hotro ) ) {
return $cart_item_data;
}
$cart_item_data['yeucau'] = $hotro;
return $cart_item_data;
}
add_filter( 'woocommerce_add_cart_item_data', 'add_hotro_to_cart_item', 10, 3 );
Sau khi lưu thì chúng ta sẽ cho hiển thị
if ( empty( $cart_item['yeucau'] ) ) {
return $item_data;
}
$item_data[] = array(
'key' => 'Yêu cầu hỗ trợ',
'value' => wc_clean( $cart_item['yeucau'] ),
'display' => '',
);
return $item_data;
}
add_filter( 'woocommerce_get_item_data', 'display_hotro_into_cart', 10, 2 );
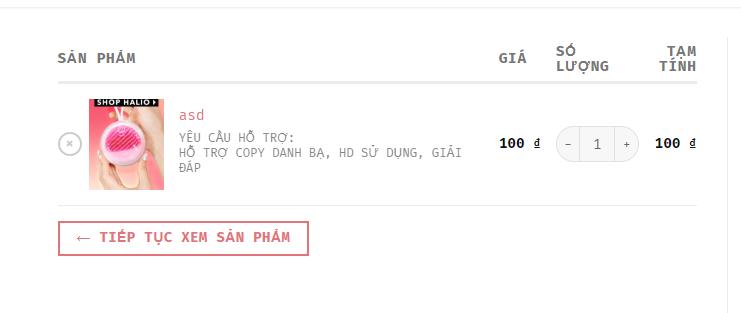
Khi vào trang giỏ hàng bạn sẽ thấy kết ủa như thế này

Kế tiếp là sẽ hiển thị trong checkout và trong quản trị admin nhé.
Hiển thị yêu cầu hỗ trợ trong checkout
Hook vào woocommerce_checkout_create_order_line_item bạn sẽ xong việc hiển thị tại checkout và quản trị admin. Add đoạn function này vào nhé
if ( empty( $values['yeucau'] ) ) {
return;
}
$item->add_meta_data('Yêu cầu hỗ trợ', $values['yeucau'] );
}
add_action( 'woocommerce_checkout_create_order_line_item', 'add_hotro_to_order_items', 10, 4 );
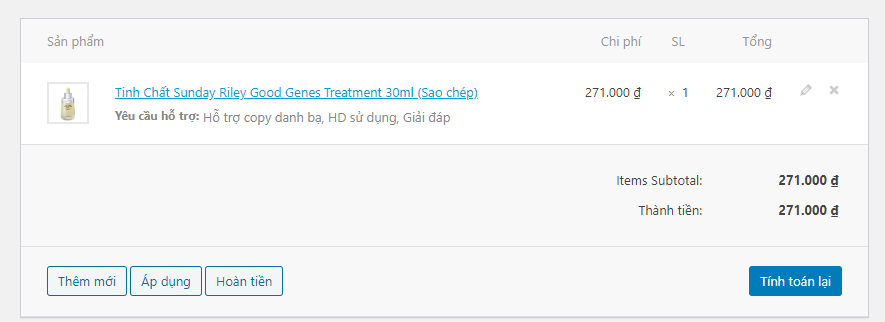
Và đây là kết quả cuối cùng của bước này.

Như vậy là hoàn thành xong phần thêm checkbox yêu cầu hỗ trợ trong woocommerce rồi nhé. Mọi người có thắc mắc gì cứ hỏi mình sẽ hỗ trợ nhé. Thấy hay thì nhấp vào nút like giúp mình nhé (Trái tim đó)


Yêu cầu nhân viên kỹ thuật giao hàng: hỗ trợ copy danh bạ, hướng dẫn sử dụng máy mới, giải đáp thắc mắc sản phẩm.
<?php }
Cái này mình chèn đi đâu vậy ad ?
Đầu tiên chúng ta cho checkbox vào 1 function như sau:
Là mình chèn đâu ad ?
Tất cả function đều cho vào file function nhé
Bạn ơi, nếu mình có từ 2 yêu cầu hỗ trợ thì code chèn thêm trường sẽ như thế nào nhỉ? Mong bạn giúp đỡ
Mình không rõ bạn muốn như thế nào, nếu như muốn tạo thêm field thì bạn có thể lập lại đoạn code trên 1 lần nữa rồi bạn cho nó vào array là được.