Hôm này, mình sẽ chia sẻ một đoạn code hiển thì star rating đối với các sản phẩm không có đánh giá ra ngoài trang chủ để mọi người có thể show sản phẩm được đẹp mắt hơn nhé.
Kết quả muốn đạt được

Copy đoạn function sau bỏ vào function.php của mình nhé.
$rating_html = '<div class="star-rating">';
$rating_html .= wc_get_star_rating_html( $rating, $count );
$rating_html .= '</div>';
return $rating_html;
};
add_filter( 'woocommerce_product_get_rating_html', 'show_rating', 100, 3 );
Như vậy là xong. Có gì cứ cmt các thắc mắc để bên mình hỗ trợ nhé.
Bonus: Hiển thị số lượt đánh giá ở shop page.
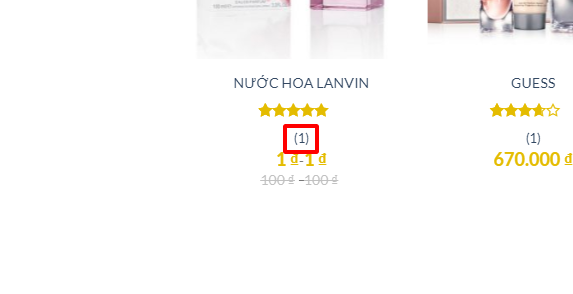
Để hiển thị số lượt đánh giá ở shop page như hình.

Bước đầu tiên bạn vào tạo một thư mục woocommerce trong theme của mình. (Đa phần chỉnh sửa template của woocommerce bạn đều phải tạo một thư mục riêng trong theme để tránh bị mất khi update theme/plugin)
Đường dẫn sẽ như sau: domain/YOUR-THEME/woocommerce/loop/rating.php
Bạn dán đoạn code sau vào file rating.php vừa tạo là xong.
/**
* Loop Rating
*
* This template can be overridden by copying it to yourtheme/woocommerce/loop/rating.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 3.4.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
global $product;
if ( get_option( 'woocommerce_enable_review_rating' ) === 'no' ) {
return;
}
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
if ( $rating_count >= 0 ) : ?>
<?php echo wc_get_rating_html($average, $rating_count); ?>
<?php if ( comments_open() ): ?><a href="<?php echo get_permalink() ?>#reviews" class="woocommerce-review-link" rel="nofollow">(<?php printf( _n( '%s',$review_count,'woocommerce' ), '<span class="count">' . esc_html( $review_count ) . '</span>' ); ?>)</a><?php endif ?>
<?php endif; ?>
Như vậy là xong, cảm ơn các bạn đã theo dõi


Thêm code thì có 1 vấn đề là ảnh hưởng đến trang single product
star-rating với count-rating tự động xuống dòng, còn trước đó thì cùng 1 dòng
Bạn xem lại code làm sao ko ảnh hưởng đến việc đó được ko?
Vấn đề này chỉ là CSS thôi, mình đã update trong bài, bạn cố gắng học thêm 1 ít về CSS để chủ động giải quyết công việc của mình nhé
muốn đổi màu star thì làm sao bác nhỉ, để màu vàng này chói quá e muốn chuyển sang cam cho dễ nhìn :v
CSS nó là được nhé, cố gắng học thêm CSS đi để chủ động hơn trong việc tùy biến bạn nhé
Chào bạn mình đã làm theo hướng dẫn của bạn với theme Flatsome, đã cài KK star rating. Tuy nhiên khi mình đánh giá sao trong từng sản phẩm xong thì tại Shop page bên dưới sản phẩm vẫn không hiện số lượng sao mà chỉ hiện khung sao và số lượng đánh giá vẫn là 0. Nhờ bạn hỗ trợ nhé, cảm ơn bạn !
Trong bài hướng dẫn của mình đâu có cài kk star rating
Nhưng trong phần single-product nó lại không có bạn
Phần single-product bạn muốn hiển thị phần đánh giá bạn phải bật nó lên. Ngoài ra có thể sẽ xung đột với một số plugin liên quan đến review, khi gặp tình trạng đó bạn có thể nâng số ưu tiên của hook lên là được
không có đánh giá nhưng vẫn hiện đánh giá 5* phải ko bác, hay nó chỉ hiện 5* khi có ng đánh giá thôi còn ko có thì 5* nó vẫn trắng, phải ko ạ
Không phải, vd như không có đánh giá thì nó sẽ hiện khung sao thôi chứ không hiện full sao