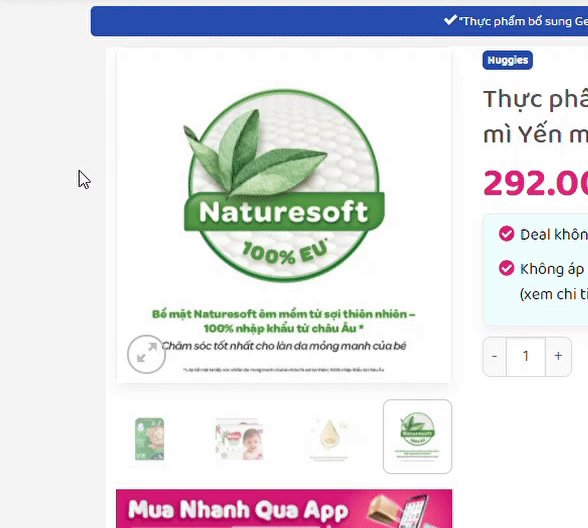
Nếu bạn cảm thấy việc click vào thumnail thì hình ảnh của product quá nhàm chán thì bạn có thể sử dụng đoạn code dưới đây để bớt nhàm chán nhé.

Flatsome hiện tại đang sử dụng thư viện Flickity để làm slider, vì vậy mình đã tìm DOC của nó để đọc vào thực hiện được 1 đoạn code khá hay, bạn không cần phải click, chỉ cần hover là ảnh sản phẩm sẽ tự động thay đổi. Các bạn follow đoạn code sau để có thể làm được việc này nhé.
Dán vào function nhé

function hover_slider_pttuan(){;?>
<script>
jQuery(function($) {
var slidermain = $('.woocommerce-product-gallery__wrapper').flickity({"cellAlign": "center","wrapAround": true,"autoPlay": false,"prevNextButtons":true,"adaptiveHeight": true,"imagesLoaded": true,"lazyLoad": 1, "dragThreshold" : 15,"pageDots": false,"rightToLeft": false
});
var slidernav = $('.product-thumbnails').flickity({
asNavFor: '.product-gallery-slider',contain: true,pageDots: false,
});
slidernav.on( 'mouseover', '.col', function( event ) {
var index = $( event.currentTarget ).index();
slidermain.flickity( 'select', index );
});
});
</script>
<?php }
add_action('wp_footer','hover_slider_pttuan',0);
Và tận hưởng kết quả của mình đi nào.