Là một người chuyên clone website thì bạn sẽ không thể bỏ qua bài viết này nhé.
Hôm nay mình sẽ chia sẻ cho các bạn cách để tạo một element sử dụng trong phần customize nhé.
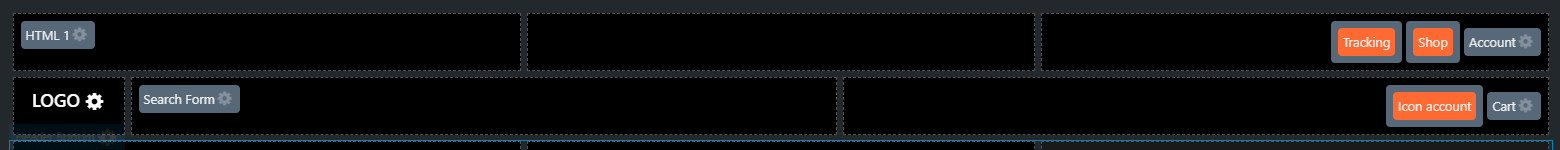
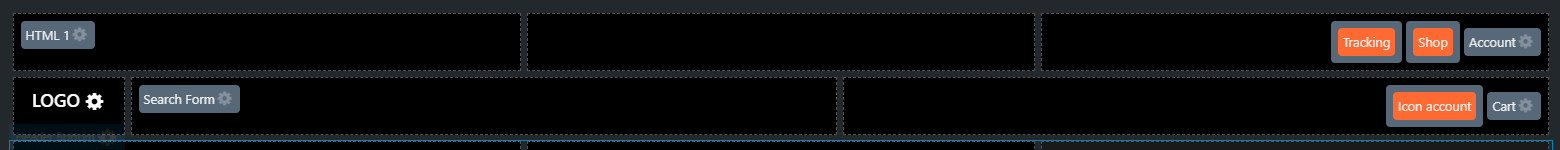
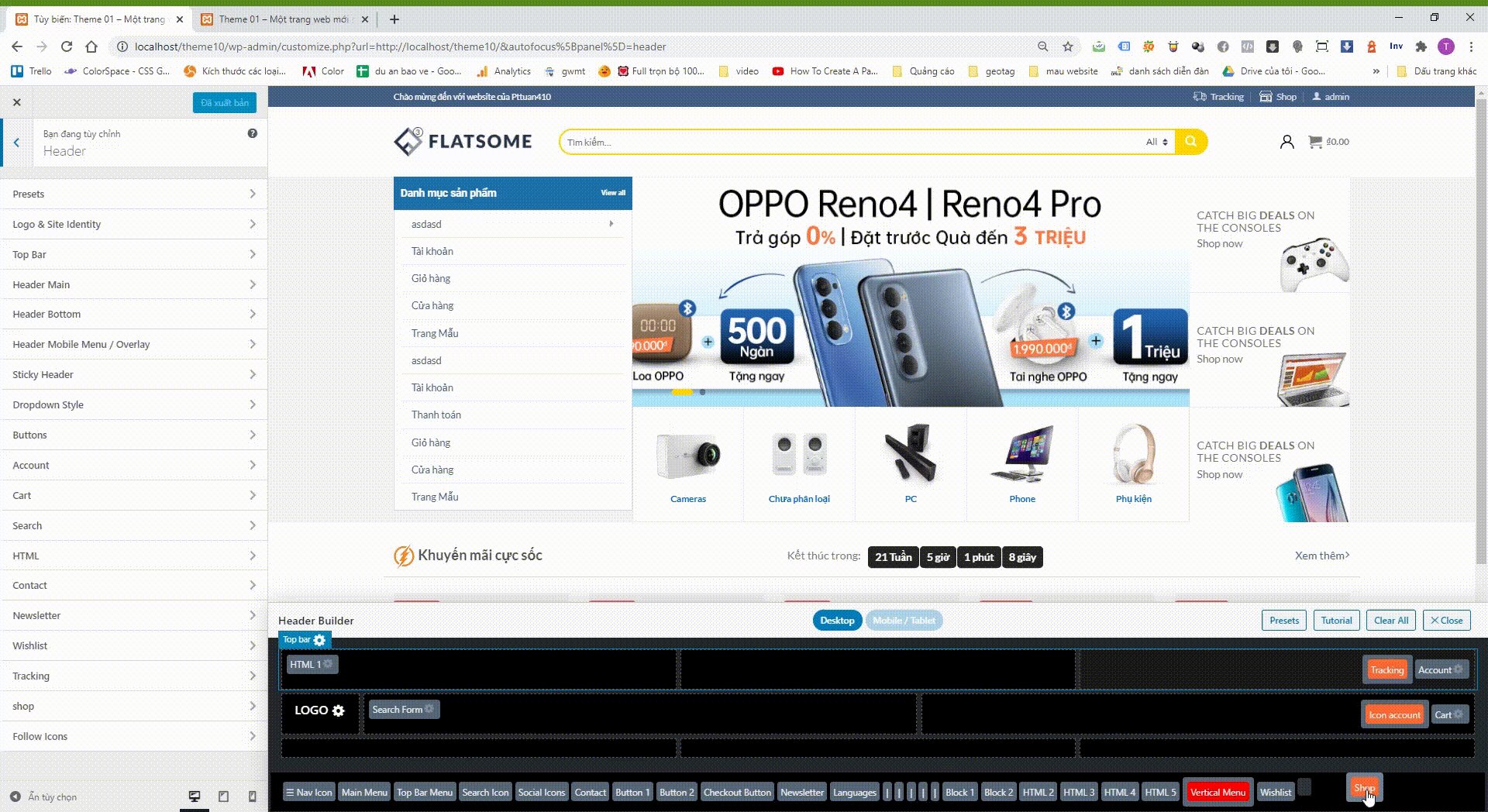
Cụ thể nó là gì, thì các bạn có thể xem ảnh dưới đây nhé.

Tại sao phải tạo các element?
Tạo các element này sẽ giúp bạn tiết kiệm rất nhiều thời gian, đặc biệt là nhìn sẽ chuyên nghiệp hơn.
Bạn muốn chèn shortcode bằng phương pháp thủ công [shortcode] hay muốn kéo thả?
Các element của flatsome bản chất là các shortcode được nhét vào các nút để chúng ta có thể kéo thả đến bất kì vị trí nào mà mình mong muốn thôi.
Cách tạo element cho header flatsome
Flatsome tuy không hỗ trợ DOC cho người dùng, nhưng họ support cho khách hàng mua theme của họ khá tốt, có ý tưởng hay muốn làm gì bạn cứ gửi support cho họ, họ sẽ phản hồi. Đó là trong điều kiện mình mua key bản quyền nhé, chứ đừng sài hàng trôi nổi ^^.
Đầu tiên chúng ta sẽ viết một function tạo cái button kéo thả trong header với tên gọi là Shop nhé.
$nav_elements['shop'] = __( '<span style="background-color: #FF6A33">Shop</span>', 'flatsome-admin' );
return $nav_elements;
}
Và hook nó vào đây
Và kết quả sẽ là ntn này./

Bây giờ chúng ta sẽ gán cho nó một chức năng hiển thị ngoài front end nhé.
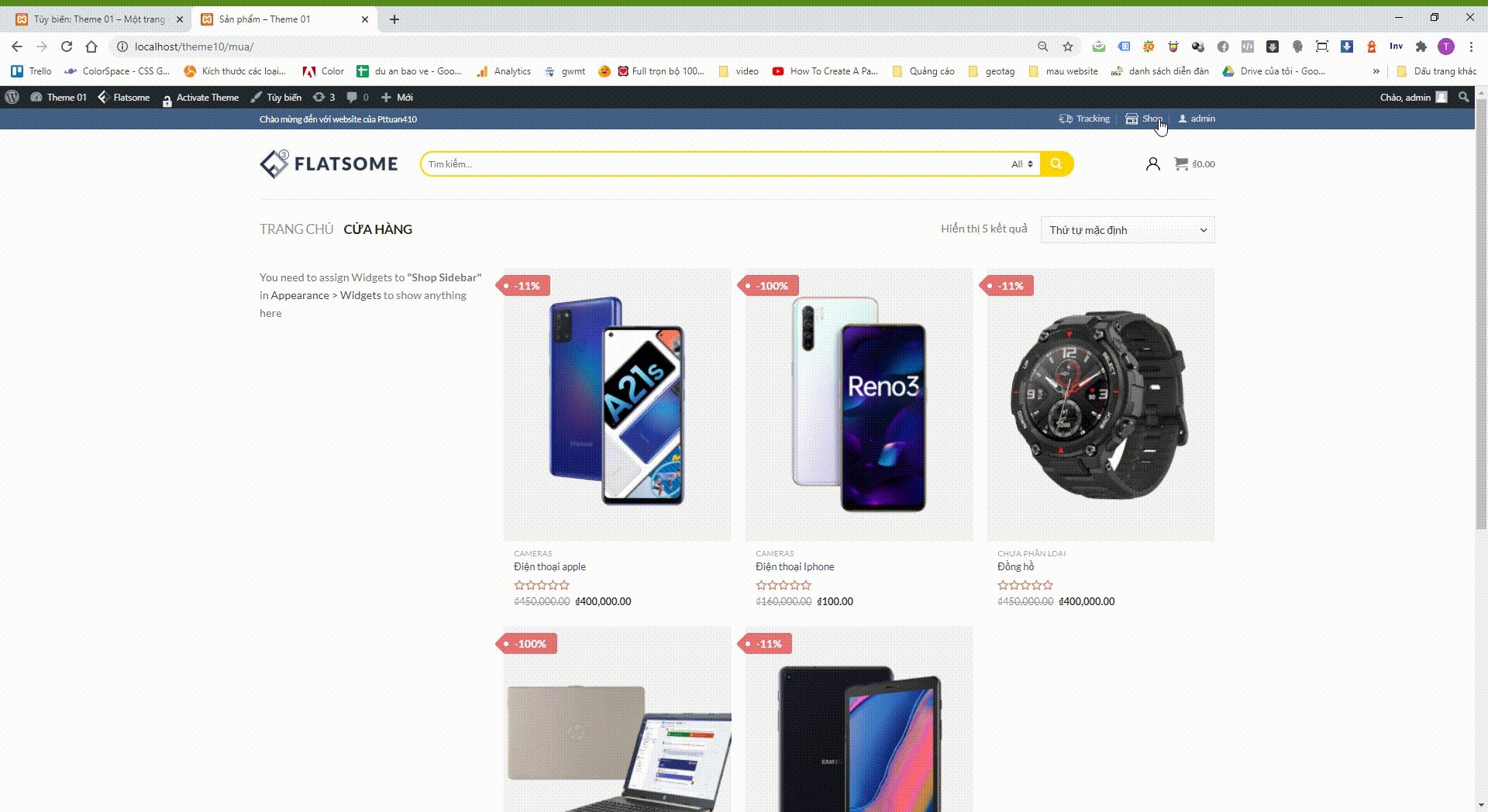
Ở ví dụ này mình sẽ cho nó chuyển hướng đến trang cửa hàng nhé.
if ( $value == 'shop' ) {
$shop_text = _("Shop");
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<li><a href="'.$shop_page_url.'" class="is-small">'.$shop_text.'</a></li>';
}
}
add_action( 'flatsome_header_elements','shop_menu_template');
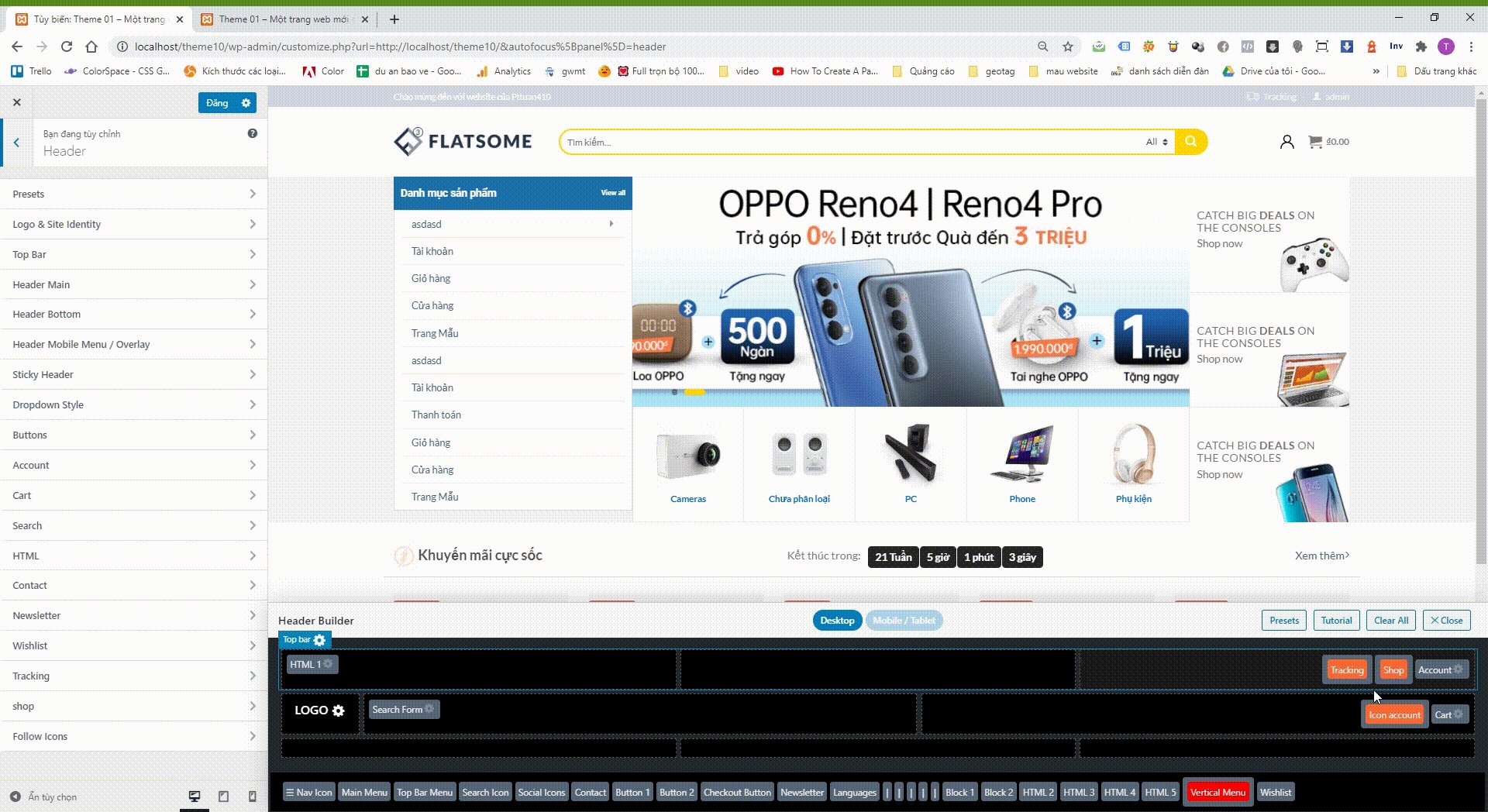
Và kết quả như sau



Tuyệt vời bác ơi 🙂