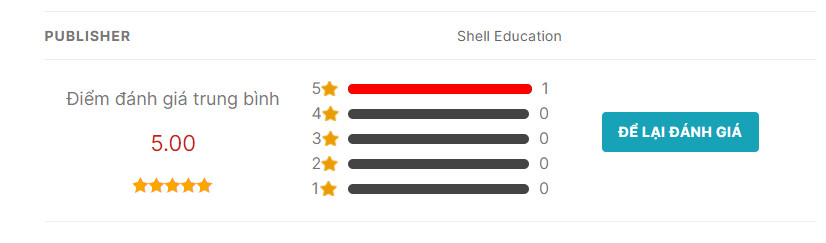
Hôm nay mình sẽ share cho các bạn 1 đoạn code nho nhỏ để có thể tùy biến được cho phần comment của mình trở nên sinh động hơn, đẹp mắt hơn nhé, demo sẽ như sau: (Hoặc xem demo tại đây)

Bắt tay vào làm thôi, bài viết sẽ gồm 2 phần, 1 là function và 1 là css. Các bạn copy vào mục tương ứng nhé,
Nếu các bạn gặp khó khăn trong việc copy thì có thể nhấp nút tải bên dưới nhé
Viết hàm hiển thị đánh giá, số lượng sao.
Các bạn dán đoạn function sau vào file function.php nhé.
function addstar_pttuan(){
if ( is_singular( 'product' ) ) {
global $product;
$rating_arr = $product->get_rating_counts();
$review_count = $product->get_rating_count();
$countstar = $product->get_average_rating();
if($countstar==null){$countstar = 'Chưa có đánh giá';}?>
<div class="rating-table row row-small align-middle">
<div class="rating-table__total col large-4 small-12 medium-12">
<div class="title-rating">Điểm đánh giá trung bình</div>
<div class="rating_total"><?php echo $countstar;?></div>
<div class="star-rating-custom"><?php echo wc_get_rating_html( $countstar, $review_count );?></div>
</div>
<div class="rating-table__bar col large-4 small-12 medium-12">
<div class="bar-star">
<?php for ($i=5; $i >0 ; $i--) {
$rating_count = 0;
$rating_per = 0;
if(isset($rating_arr[$i])){
$rating_count = $rating_arr[$i];
$rating_per = round(($rating_count/$review_count)*100,0);
}
echo '<div class="ptt-row star-rating-'.$i.'">';
echo '<div class="ptt-col-1">'.$i.'<img src="https://sachtienganh365.com/wp-content/plugins/custom-review-pt/img/star.png"'.' class="star-cust"></div>';
echo '<div class="ptt-col-2"><div class="ptt-meter-bar"><div class="ptt-bar-temperature" style="width:'.$rating_per.'%"></div></div></div>';
echo '<div class="ptt-col-3">'.$rating_count.'</div>';
echo '</div>';
};?>
</div>
</div>
<div class="rating-table_cmt col large-4 small-12 medium-12">
<button><span>Để lại đánh giá</span></button>
</div>
</div>
<?php
}}
add_filter( 'comments_template', 'addstar_pttuan', 10 );
Style lại để nhìn nó đẹp hơn nhé, các bạn copy đoạn code này và dán vào file style.css của mình là được.
.rating-table_cmt button{
border: 1px solid transparent;
border-radius: 4px;
padding: 12px 16px;
font-size: 14px;
line-height: 14px;
color: #fff;
background: #60842a;
}
.rating_total{
font-size: 22px;
line-height: 60px;
color: #cb1c22;
font-weight: 500;
margin-bottom: 4px;
}
.title-rating{
font-size:18px;
}
.ptt-bar-temperature{
height: 100%;
background:red;
border-radius: 5px;
}
.fa-star {
font-size: 13px;
color: #ea9d02;
margin-left: 3px;
}
.ptt-col-1{
width: 35px;
display: flex;
}
.rating-table__total,.rating-table_cmt{
text-align:center
}
.star-rating-custom .star-rating{
margin:auto;
}
.ptt-col-2{
width:100%;
margin:auto 10px;
}
.ptt-meter-bar{
border-radius: 5px;
height: 10px;
width: 100%;
background: #454444;
}
.ptt-row{
display: flex;
align-items: center;
justify-content: space-between;
}
.star-cust {
height: 15px;
margin: auto;
}
Như vậy là xong, chúc các bạn thành công.





Anh ơi, em muốn mở rộng tính năng này trên plugin wp discus thì có được k ạ
Hiện tại cái này mình dùng Woo nhé bạn, nên discuss chắc không được
Mình có chút góp ý là đoạn $countstar==’0′ sửa thành $countstar==null là sẽ không gặp lỗi hiển thị khi một sản phẩm không có đánh giá nhé.
Cảm ơn bạn nhé
Cám ơn anh Tuấn về những bài chia sẻ cực kỳ có tâm. Web của em cũng làm theo nhiều hướng dẫn hay của anh.
Phần code này anh có thời gian thì hướng dẫn thêm code scroll nút để lại bình luận đến khung review_form thì tốt quá.
Cám ơn anh nhiều!!
Phần đó thì mình hi vọng các bạn chịu khó tự làm, vì nó cũng k quá khó. Còn nếu bạn muốn làm để đáp ứng công việc của mình thì ib facebook mình nhé
Em dán đoạn cod trên sao của em nó không hiển thị bác tuấn nhỉ.
website của bạn là gì? Có rất nhiều ng làm được rồi á.
Đơn giản mà siêu đẹp, cảm ơn nhiều
Cảm ơn bạn đã quan tâm
Trước tiên cảm ơn Anh về tinh thần chia sẻ cho cộng đồng
Em cũng là người học được một số code hay của anh
Đến code này em có làm như anh nói
nhưng khi em nhấn vào nút .. Để lại bình luận thì ko bấm được.. như ko có link ấy anh..Anh có thể góp ý cho em phần này ko ạ ?
Đúng rùi bạn, chỗ đó hiện tại mình k gắn link nhé. nếu bạn cần thì thêm vào #review_form hoặc link khung cmt của bạn là được nhé