Việc gửi nhiều form giống nhau thường sẽ gây rất nhiều khó chịu cho người quản trị web, vậy làm cách nào để có thể chống việc click và gửi form Cf7 nhiều lần 1 lúc?
Trước đây mình đã từng hướng dẫn các bạn cách để check nội dung form gửi (Tức là nếu số điện thoại hay tên gửi giống nhau thì sẽ không thể gửi form được). Các bạn có thể thao khảo bài viết: Hướng dẫn chống gửi nhiều form giống nhau trong plugin contact form 7.
Nếu bài viết của mình thật sự hữu ích cho các bạn, thì các bạn có thể donate cho mình nhé, số tiền donate có thể không nhiều nhưng đó sẽ là động lực để mình có thể viết được nhiều bài hơn, cảm ơn các bạn!
Demo xem tại: https://pttuan410.com/danh-muc-san-pham/sp-thuong-mai/
Ẩn nút submit khi click gửi form lần đầu tiên
Để có thể ẩn được nút submit, các bạn thêm đoạn code này vào file function giúp mình nhé.
function js_hide_cf7_pttuan410(){;?>
<script>
jQuery(document).ready(function($){
$('.wpcf7-submit').click(function (){
$(this).hide();
});
});
</script>
<?php }
add_action('wp_footer','js_hide_cf7_pttuan410');
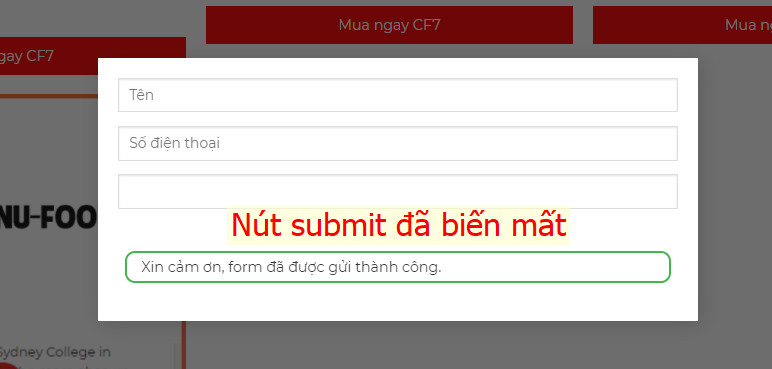
Như vậy khi click xong là nút submit của CF7 sẽ tự động biến mất, như thế này nè.

Nếu làm theo cách này thì thấy không ổn lắm, trong trường hợp gửi sai thì nút submit này cũng không hiện lên lại, vậy thì chúng ta phải viết thêm 1 đoạn script nữa để nút submit hiển thị lại khi gửi thành công hay thất bại nhé.
Các bạn follow đoạn code sau:
function js_hide_cf7_pttuan410(){;?>
<script>
jQuery(document).ready(function($){
$('.wpcf7-submit').click(function (){
$(this).hide();
});
document.addEventListener( 'wpcf7submit', function( event ) {
jQuery('.wpcf7-submit').show();
}, false );
});
</script>
<?php }
add_action('wp_footer','js_hide_cf7_pttuan410');
Như vậy là xong, các bạn có thể kiểm tra kết quả của mình nhé.

Thêm thuộc tính disable vào button submit
Các bạn có thể follow đoạn code sau nhé
function 2_js_hide_cf7_pttuan410(){;?>
<script>
jQuery(document).ready(function($){
$('.wpcf7-submit').click(function (){
$(this).attr('data-disabled',"disabled")
});
document.addEventListener( 'wpcf7submit', function( event ) {
jQuery('.wpcf7-submit').attr('data-disabled',"enabled")
}, false );
});
</script>
<?php }
add_action('wp_footer','2_js_hide_cf7_pttuan410');
code này sẽ không ẩn button submit đi, mà sẽ add thuộc tính disable vào button, từ đó sẽ không click được.
Chúc các bạn thành công





nếu dùng google capcha thì cũng ổn mà bro
Quá ổn lun ấy chứ, cách của mình vừa làm vừa vọc thôi chứ nó k hề tối ưu nhé ^^. Google capcha là tối ưu nhất á