Một số bạn không muốn sử dụng thanh toán của woocommerce, mà sẽ sử dụng contact form 7 để thu thập dữ liệu khách hàng từ đó khai thác qua các kênh như FB, và google ads hoặc telesale. Vậy để biết khách hàng điền form và có nhu cầu mua sản phẩm nào thì chúng ta sẽ làm như thế nào? Hôm nay mình sẽ chia sẻ một đoạn script nho nhỏ để có thể làm được việc này. Các bạn follow bài viết này để biết thêm thông tin nhé.
LƯU Ý CÁCH LÀM DƯỚI ĐÂY CỦA MÌNH LÀ ÁP DỤNG CHO THEME FLATSOME, CÁC BẠN MUỐN SỬ DỤNG Ở THEME KHÁC THÌ VUI LÒNG THAY ĐỔI ID VÀ CLASS TƯƠNG ỨNG
Xem demo tại: https://pttuan410.com/danh-muc-san-pham/sp-thuong-mai/ và https://pttuan410.com/san-pham/plugin-menu-footer/
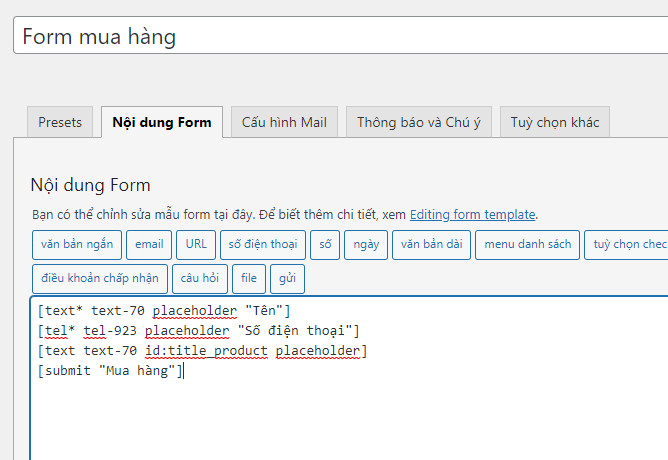
Tạo 1 form mua hàng tùy chỉnh bằng contact form 7
Ở đây để ví dụ cho nhanh thì mình sẽ tạo 1 form đơn giản gồm tên, số điện thoại và mặt hàng bạn muốn mua nhé.

Để có kết quả chính xác nhất, các bạn vui lòng copy code dưới này nhé, mình viết sẵn để các bạn dán vào CF7 cho dễ, vì cái ID title_product là bắt buộc.
[text* text-70 placeholder "Tên"]
[tel* tel-923 placeholder "Số điện thoại"]
[text text-70 id:title_product placeholder]
[submit "Mua hàng"]
Kế tiếp các bạn hook cái form này vào trang sản phẩm giúp mình nhé. Đoạn hook mình viết dưới này luôn cho các bạn dễ hình dung.
add_action('woocommerce_after_add_to_cart_form','btn_muahang_cf7');
function btn_muahang_cf7(){
echo '<a href="#muangaycf7" class="btn-pttuan-custom">Mua ngay CF7</a>';
echo do_shortcode('[lightbox id="muangaycf7" width="600px" padding="20px"][contact-form-7 id="1838" title="Form mua hàng"][/lightbox]');
}
Ở đoạn code này mình sẽ tạo 1 thể a chứ text là mua ngay CF7 để gọi ra cái lightbox là form mà mình đã tạo ra ở trên kia.
Các bạn thêm 1 chút CSS cho nó nhé:
.btn-pttuan-custom{
display: block;
padding: 8px 10px;
background: red;
color: #fff;
text-align: center;
}
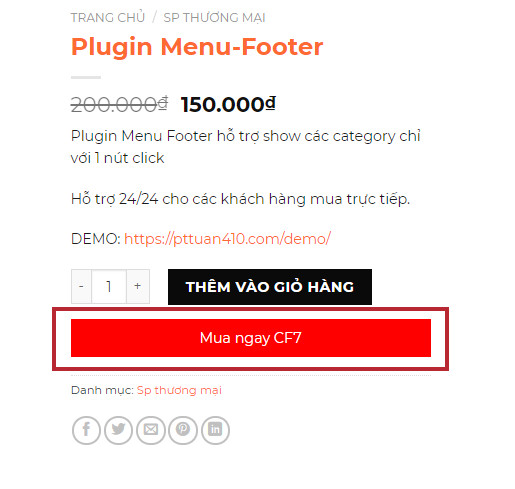
Kết quả sẽ như thế này:

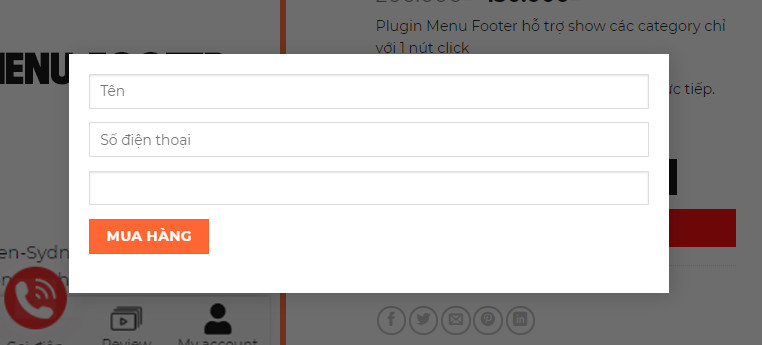
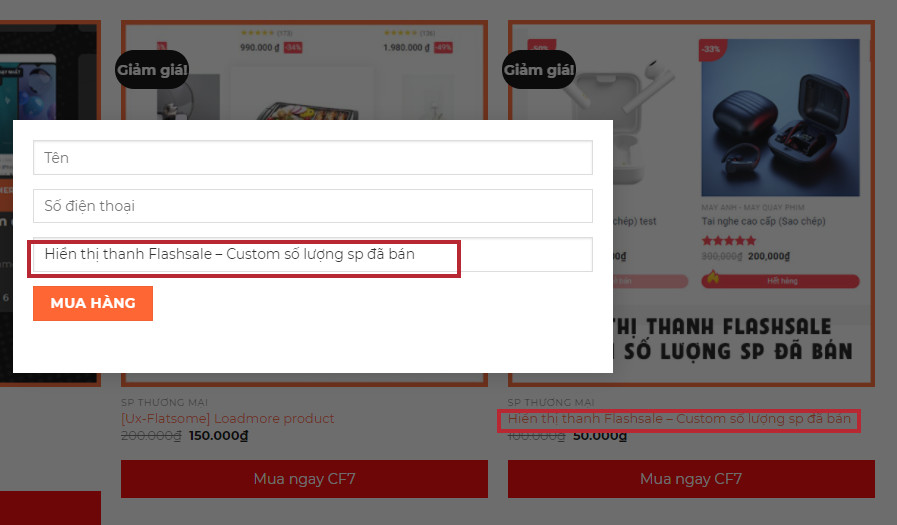
Khi click vào button đó thì nó sẽ hiển thị lightbox như thế này:

Như vậy là xong phần form kế đến để nó có thể nhận được title sản phẩm thì các bạn thêm đoạn code này giúp mình nhé.
add_action('wp_footer','js_add_title_pttuan');
function js_add_title_pttuan(){
if(is_product()){;?>
<script>
jQuery(document).ready(function($){
$('.product-info .btn-pttuan-custom').click(function (){
var title = $('h1').text();
$('#title_product').val(title);
});
});
</script>
<?php };
}
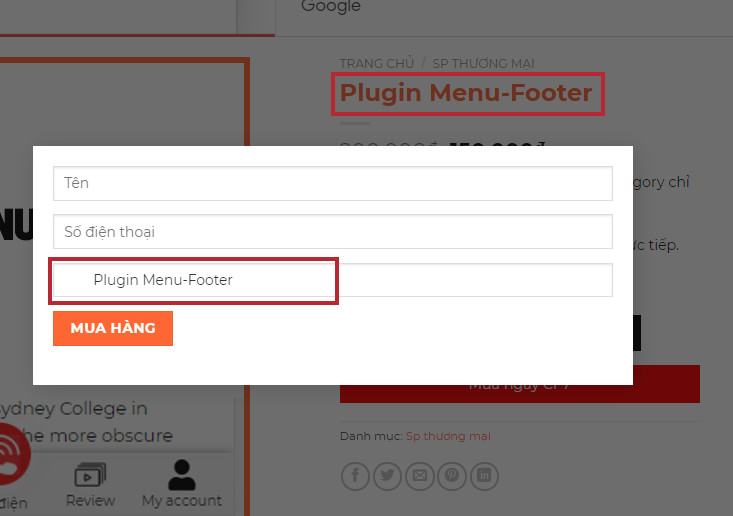
Và đây là kết quả khi chúng ta click vào thẻ a chúng ta vừa tạo:

Bây giờ nếu các bạn muốn sử dụng btn này ở trang cửa hàng, hay trang chủ thì như thế nào? Các bạn có thể follow đoạn code dưới đây nhé.
Đầu tiên mình sẽ cho nó hiển thị ra trang chủ, trang cửa hàng, chúng ta vẫn sử dụng đoạn code tạo nút kia nhé, chỉ thay đổi hook của nó thôi. Để xem toàn bộ hook của Flatsome, các bạn follow bài viết này.
Ở đây mình sẽ sử dụng hook của woocommerce nhé.
add_action('woocommerce_after_shop_loop_item','btn_muahang_cf7');
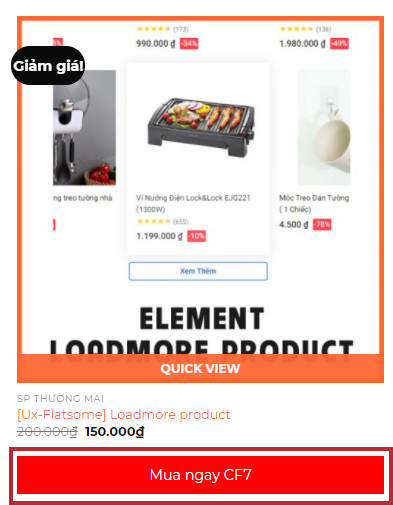
Và kết quả là:

Và thêm đoạn function dưới đây giúp mình
add_action('wp_footer','js_add_title_pttuan_shop');
function js_add_title_pttuan_shop(){
if(!is_product()){;?>
<script>
jQuery(document).ready(function($){
$('.product-small.col .btn-pttuan-custom').click(function (){
var title = $(this).parents('.product-small').find('.woocommerce-LoopProduct-link').text();
$('#title_product').val(title);
});
});
</script>
<?php };
}
Và kết quả là









Hi @Thành Tuấn
Mình có follow đoạn code ở bước đưa tựa đề sản phẩm vào cf7 thì nó lại xung đột vs đoạn code rút gọn mô tả của a Toản hướng dẫn, nếu bỏ trước đoạn code rút gọn môt tả sp thì nó k hoạt động, còn bỏ dưới thì nó hiện nhưng phần rút gọn k hoạt động. K biết nó có xung đột k nhỉ ? Nhờ bác thông não giúp 😀
Bạn phải F12 lên xem nó báo lỗi gì thì mình mới giúp dc
Dạ cho em hỏi cái này có thể áp dụng vào bảng giá mình tạo bằng Price Table trong theme Flatsome được ko ạ. Nếu được anh hướng dẫn giúp với ạ. Em cảm ơn
Các là sẽ là tương tự, thay vì get title thì chúng ta sẽ get giá hoặc tên của gói
Form lightbox hiện ra nhưng khi nhấn nút Submit gửi đi thì không được.
Mình có thử text form đó ở trang khác thì gửi đi bình thường.
Bạn giúp mình nhé
Bạn thử ở 1 site khác xem sao, tại mình test thì hiện tại vẫn hoạt động ok
Mình đã update hook bạn kiểm tra lại nhé
admin ho mình hỏi
Cách đổi ID và class nếu dùng theme khác thì đổi như thế nào vậy
Theme mình đang dùng g5plus
Bạn phải xem class của bên mình như thế nào á. Mà script này mình dùng cho woo, nên chắc bạn dùng vẫn được
Bác có nhận tối ưu lại web k ạ. Web mình vào chậm quá
Mình không có nhận tối ưu á bạn, mình thấy trong gr có khá nhiều anh em nhận dịch vụ, nên bạn có gì liên hệ với họ nhé.
Quá hay.
Bác css ẩn luôn dòng lấy tiêu đề, chỉ hiển thị khi về mail thì ngon hơn nhỉ.
Vì row đó hiển thị ra hơi xấu
Vậy ông có thể để dạng hidden cũng được, hoặc #title_product{display:none} nhé