Nay mình sẽ chia sẻ 1 cách để tạo được banner 2 bên website của flatsome với ux block và css, mọi người theo dõi đoạn code dưới đây để biết cách làm nhé.
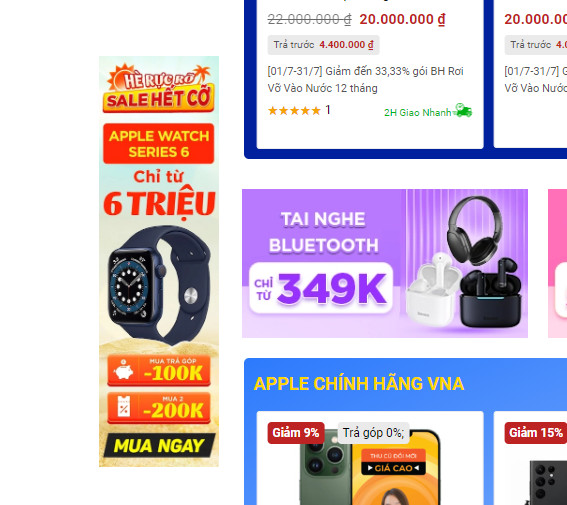
Demo

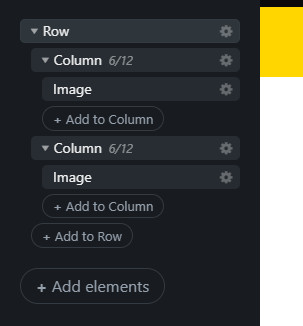
Cách để tạo được 2 bên website cũng không quá khó, các bạn tạo giúp 1 mình 1 uxblock có nội dụng như sau
Row>2 col-6>img

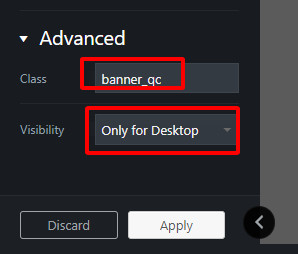
Ở Row các bạn đặt class là banner_qc và bật chế độ chỉ show ở desktop giúp mình

Sau đó các bạn thêm đoạn code này vào functions.php
function show_banner_qc(){
if ( is_front_page()){
global $post;
$content_post = get_post('241');
$thecontent = $content_post->post_content;
if(!empty($thecontent)){
echo do_shortcode('[block id="banner-qc-home"]');
}
}
}
add_action('flatsome_after_page','show_banner_qc');
Nội dung của đoạn function trên là kiểm tra uxblock có nội dung hay không, nếu có sẽ xuất ra kết quả. Và kết quả chỉ hiển thị ở trang chủ.
Đoạn code này các bạn chú ý giúp mình 2 điểm. 1 là số 241, 2 là shortcode block id=”banner-qc-home”.
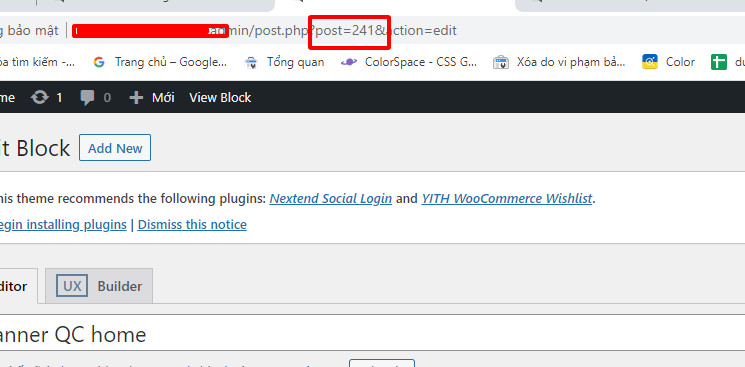
Ở cái số 1 các bạn thay giúp mình bằng id của uxblock mà các bạn đã tạo. Để lấy được ID các bạn xem hình dưới đây.

Ở cái số 2 thì các bạn thay bằng shortcode hiện tại của ux block là được.
Về phần CSS thì các bạn thêm code này vào style.css hoặc chỗ thêm css tùy chỉnh
.banner_qc{
position: fixed;
top: 18%;
left: 50%;
transform: translateX(-50%);
z-index: 1;
width:1200px;
}
.banner_qc>.col{
position: absolute;
top: 0px;
width: 150px;
height: 514px;
cursor: pointer;
}
.banner_qc>.col:first-child{
right: calc(100% + 10px);
}
.banner_qc>.col:nth-child(2){
left: calc(100% + 10px);
}
ở class banner_qc width thì các bạn để theo width hiện tại của website nhé
Và các bạn tận hưởng thành quả của cách tạo banner 2 bên cho website. Chúc các bạn thành công


sao mình lam them huong dan ma nó xuất hiện gần trang footer chứ khongn ra 2 bên nhỉ
Phần css bạn không hiển thị rùi kiểm tra lại giúp mình