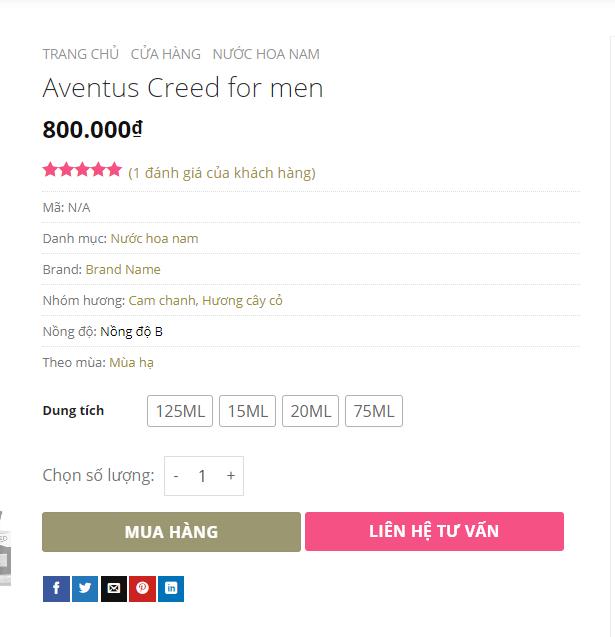
Trước thấy có bạn hỏi cách để hiển thị các thuộc tính sản phẩm ra ngoài trang sản phẩm, cũng lâu rồi chưa chia sẻ cái gì mới, nên hôm nay mình sẽ share cho các bạn một đoạn function để có thể hiện thị được các thuộc tính sản phẩm nhé.
LƯU Ý: CÁC BẠN PHẢI CHỌN THUỘC TÍNH Ở CHẾ ĐỘ LƯU TRỮ.

Các bạn chỉ cần thêm đoạn function này vào file function của mình là được nhé:
function thuoctinh_pttuan(){
global $product;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
return;
}
$display_result = '';
foreach ( $attributes as $attribute ) {
if ( $attribute->get_variation() ) {
continue;
}
$name = $attribute->get_name();
if ( $attribute->is_taxonomy() ) {
$terms = wp_get_post_terms( $product->get_id(), $name, 'all' );
$cwtax = $terms[0]->taxonomy;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$tax_label = $cw_object_taxonomy->label;
if ( 0 === strpos( $tax_label, 'Product ' ) ) {
$tax_label = substr( $tax_label, 8 );
}
}
$display_result .= '<span>'.$tax_label . ': ';
$tax_terms = array();
foreach ( $terms as $term ) {
$single_term = '<a href="'.get_term_link($term->slug, $term->taxonomy).'">'.esc_html( $term->name ).'</a>';
array_push( $tax_terms, $single_term );
}
$display_result .= implode(', ', $tax_terms) . '</span>';
} else {
$display_result .= $name . ': ';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br>';
}
}
echo $display_result;
}
add_action('woocommerce_product_meta_end','thuoctinh_pttuan',11);
global $product;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
return;
}
$display_result = '';
foreach ( $attributes as $attribute ) {
if ( $attribute->get_variation() ) {
continue;
}
$name = $attribute->get_name();
if ( $attribute->is_taxonomy() ) {
$terms = wp_get_post_terms( $product->get_id(), $name, 'all' );
$cwtax = $terms[0]->taxonomy;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$tax_label = $cw_object_taxonomy->label;
if ( 0 === strpos( $tax_label, 'Product ' ) ) {
$tax_label = substr( $tax_label, 8 );
}
}
$display_result .= '<span>'.$tax_label . ': ';
$tax_terms = array();
foreach ( $terms as $term ) {
$single_term = '<a href="'.get_term_link($term->slug, $term->taxonomy).'">'.esc_html( $term->name ).'</a>';
array_push( $tax_terms, $single_term );
}
$display_result .= implode(', ', $tax_terms) . '</span>';
} else {
$display_result .= $name . ': ';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br>';
}
}
echo $display_result;
}
add_action('woocommerce_product_meta_end','thuoctinh_pttuan',11);
Hook mình sử dụng là hook chỗ hiển thị danh mục sản phẩm, nếu như các bạn có ẩn nó đi thì có thể hook vào vị trí khác nhé. Hoặc hook vào bất kì đâu các bạn thích trong trang sản phẩm là được.
Chỉ cần thay đoạn này bằng hook mà mình mong muốn
add_action('woocommerce_product_meta_end','thuoctinh_pttuan',11);


mình muốn chỉ hiển thị 1 hoặc 2 thuộc tính tùy chọn được ko bạn.
Trong phần set up thuộc tính có ô checkbox hiển thị ra ngoài hay k đó bạn
Anh Tuấn ơi, cho em thắc mắc là giờ em muốn hiển thị các trường này theo dạng table 2 cột thì em xài lệnh gì được ạ! Cám ơn anh vì những kiến thức hữu ích. Chúc anh sức khỏe
Cái này sửa HTML nhìu lắm bạn â
Dạ, cám ơn anh nhiều ạ
Chào bạn Mình làm được rồi. Mình muốn khi click vào thông số trong thuộc tính thì nó mở ra 1 trang gồm những sản phẩm cùng thông số của thuộc tính đó. Bạn viết thêm cho mình. Mình gửi caphe cho bạn được không . OK thì hồi âm email cho mình nhe
Bạn chọn chế độ lưu trữ là sẽ thực hiện được việc bạn nói nhé. Khi tạo thuộc tính mới, bạn sẽ thấy dòng chữ cho phép lưu trữ, bạn tích chọn ô đó là sẽ được. Không thì bạn cứ pm mình qua zalo của mình
Cám ơn bạn Mình làm được rồi nhe
Nếu chỉ get 1 value nhất định thì sửa code trên như nào ạ?
Bạn phải biết cách if else thì mới có thể tùy chỉnh được thuộc tính mà mình muốn hiển thị, hoặc bạn có thể tìm hiểu về get term của wordpress
Bạn cho mình hỏi, mình muốn add vào vị trí sau giá sản phẩm thì sao ạ? Cảm ơn bạn nhiều!
Bạn add nó vào hook này
Hi bác Tuấn,
Dòng code “functions thuoctinh_pttuan(){ ” đầu tiên, chữ functions bị dư chữ s nên bị lỗi ý . Newbie dễ vướng chỗ này nè 😀
Thanks bác vì bài viết bổ ích . Mình sẽ donate cho bác
^^ thời gian đầu mình cố tình ghi như vậy để anh em đọc hết bài, mà giờ nghĩ lại không cần làm như vậy nữa. Cảm ơn bạn.
Nếu mình muốn hook vào 1 vị trí nào đó trên custom product page (block ux cho trang product) thì mình làm thế nào ad?
Thì bạn phải nắm được các hook đó, bạn vào uxbuilder của product search hook sẽ thấy các hook nó tạo cho trang builder product nhé
Mình có thử qua mà ko hiển thị , mình có sửa “B ác bạn lưu ý là mình cố tình gõ sai function thành functions,” nhưng vẫn ko show
Bạn ib site mình xem thử, vì mình vẫn hiển thị được bình thường mà
https://maytinhphongnet.com/san-pham/main-intel-h61-renew/
Mình làm dc rồi ad, mà giúp mình cho nó hiển thị dưới phần mô tả ngắn của sản phẩm, thì mình chỉnh sao ạ
add_action(‘woocommerce_product_meta_end’,’thuoctinh_pttuan’,11); Bạn chỉ cần thay đổi hook của nó là được. vd của bạn dưới mô tả ngắn sẽ là add_action( ‘woocommerce_single_product_summary’, ‘thuoctinh_pttuan’, 25 );
Cám ơn bác tuấn nhiều, e add dc rồi, mà cho em hỏi sao mấy cái thuộc tính nó dính liền vào nhau, nó ko xuống dòng như cái bên dưới dc ạ
Em giữ nguyên 2 vị trí, bác xem giúp e nhé
Có 2 cách, 1 là bạn sửa span thành div. 2 là bạn css cho cái span đó là display:block
Em có paste vào fun nhưng mà nó không có thay đổi gì hết luôn 🙁
Bạn nhớ đọc kĩ bài, vì mình có cố tình gõ sai 1 số chỗ, bạn đọc kỹ bài để biết chỗ sửa nhé