Vẫn là câu mở đầu quen thuộc, hôm nay mình sẽ hướng dẫn các bạn cách tạo một custom product tabs.
Hiện tại woo đang hỗ trợ 1 số các product tabs như thông tin chi tiết, review, thông tin thêm …
Vậy nếu như bạn muốn tạo một custom tabs theo ý của mình thì sẽ làm như thế nào. Các bạn theo dõi bài viết này để biết thêm cách thêm custom product tabs vào theme của mình nhé. Vì theme yêu thích của mình là flatsome, nên mình sẽ hướng dẫn 2 cách, 1 là tạo trực tiếp trên flatsome 2 là dùng function.
Cách 1 tạo trực tiếp custom product tabs trên Flatsome
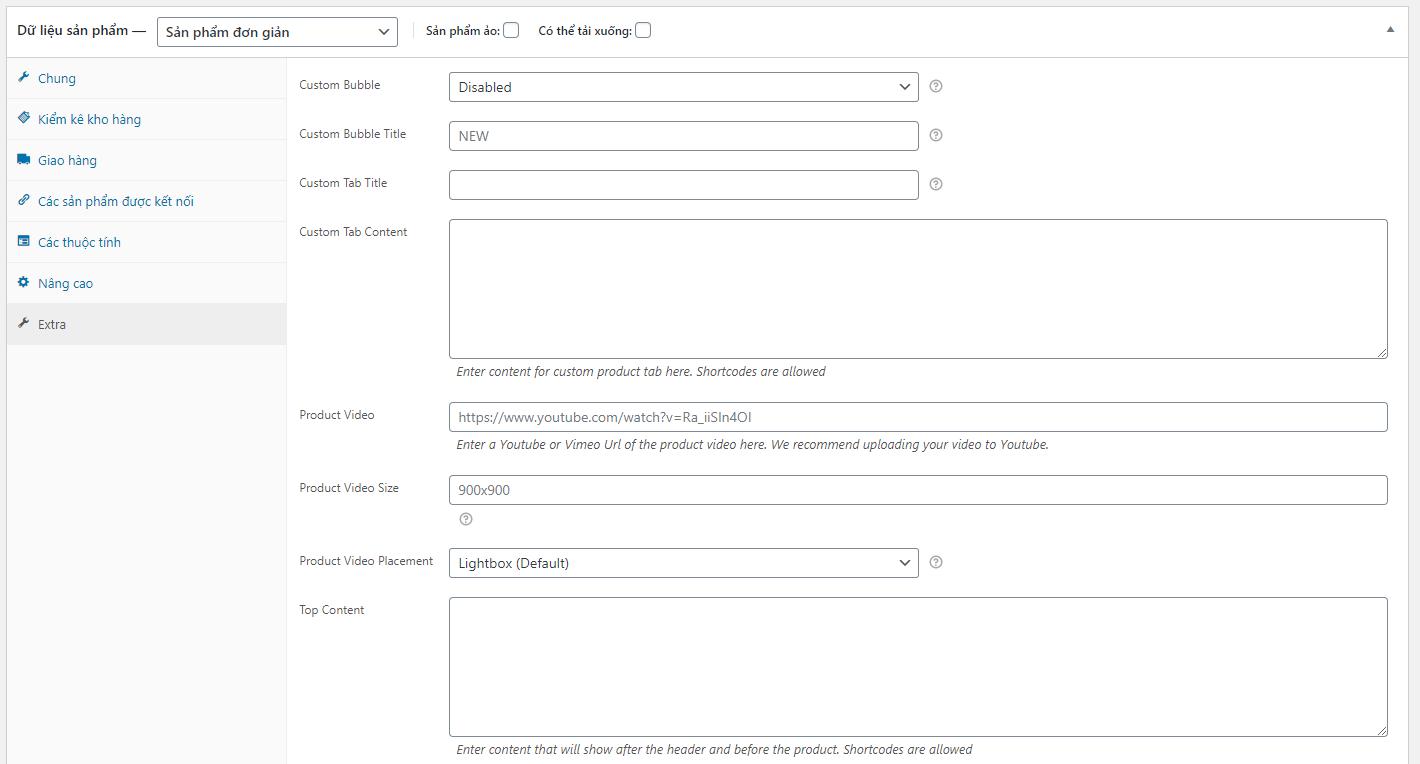
Đầu tiên chúng ta vào product page, chọn extra bạn sẽ thấy một loạt các custom mà nhà phát triển Flatsome đã tạo ra, trong đó có cả custom tab.
Bạn chỉ cần điền tiêu đề và điền nội dung của custom tab đó là được.

Cách 2 sử dụng function
Với cách này thì bất kì một theme nào cũng có thể sử dụng được. Custom tab sẽ được tạo dựa trên 4 function gồm: Tạo custom tab, hiển thị custom tab, tạo field nhập liệu và lưu dữ liệu, các bạn chịu khó đọc để hiểu code từng function nhé.
Tạo custom tab
Các bạn sử dụng function sau để có thể tạo một custom tab nhé.
function woo_pttuan_product_tab( $tabs ) {
$tabs['pttuan_tab'] = array(
'title' => __( 'Pttuan custom tab', 'woocommerce' ),
'priority' => 50,
'callback' => 'pttuan_tab_content'
);
return $tabs;
}
Kế tiếp sẽ hiển thị custom tab này ra front-end.
Hiển thị custom tab ra front-end
echo'<div><p>Cái này là hiển thị front end</p></div>';
}
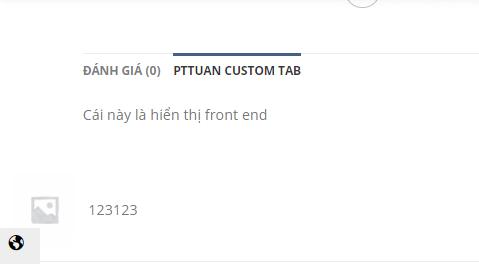
kết quả sẽ như thế này

Như vậy là xong bước tạo custom product tab, dưới đây mình sẽ chỉ các bạn tạo field để có thể nhập dữ liệu vào và cho hiển thị ra front-end.
Tạo field nhập liệu custom tab
Field mình sử dụng ở đây sẽ là dạng input textarea nhé.
{
function add__pttuan_custom_content_meta_box_3( $post )
{
$value = get_post_meta( $post->ID, 'pttuan_tab', true ) ? get_post_meta( $post->ID, 'pttuan_tab', true ) : '';
echo '<textarea id="custom_pttuan_tab" name="custom_pttuan_tab" rows="4" cols="50" value="'.$value.'">'.$value.'</textarea>';
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
Như vậy là chúng ta đã tạo được một field dạng textarea rùi nhé.
Kết quả nó sẽ như thế này

Lưu custom flied
if ( ! function_exists( 'save_pttuan_custom_content_meta_box' ) )
{
function save_pttuan_custom_content_meta_box( $post_id ) {
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
if ( 'page' == $_POST[ 'post_type' ] ) {
if ( ! current_user_can( 'edit_page', $post_id ) ) {
return $post_id;
}
} else {
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
}
update_post_meta( $post_id, 'pttuan_tab', wp_kses_post($_POST[ 'custom_pttuan_tab' ]) );
}
}
Như vậy là xong rùi, chúc các bạn thành công.
Bây giờ mính chỉ cần quay lại bước xuất dữ liệu ra hiển thị custom tab ở front-end nữa là xong.
echo'<div><p>'.get_post_meta( get_the_ID(), 'pttuan_tab' ,true ).'</p></div>';
}
Anh em nào không thích dùng ipnut textarea thì hoàn toàn có thể dùng trình soản thảo của wordpress. Bạn có thể tham khảo đoạn code thêm field đó ỏ bài này nhé https://pttuan410.com/cach-tao-khung-soan-thao-wysiwyg-trong-category-product/
Lưu ý là các function mình đều đã đổi tên thành functions. Các bạn chủ động đổi lại để code chạy nhé. Vì điều đó chứng tỏ bạn không phải ng copy paste mà là người đọc hết bài. Mình xin lỗi vì bất tiện này nhé.

