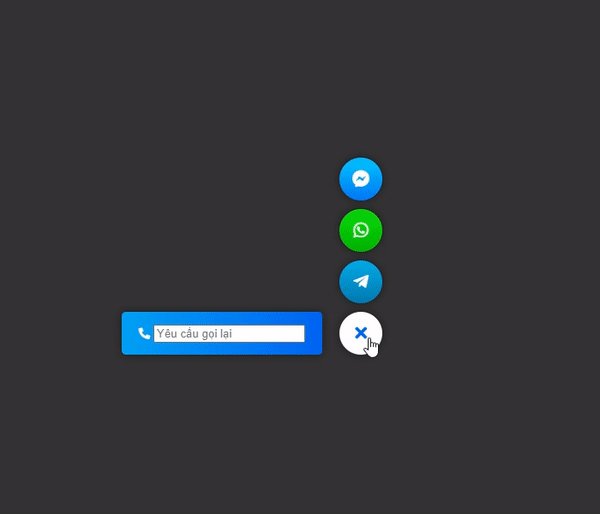
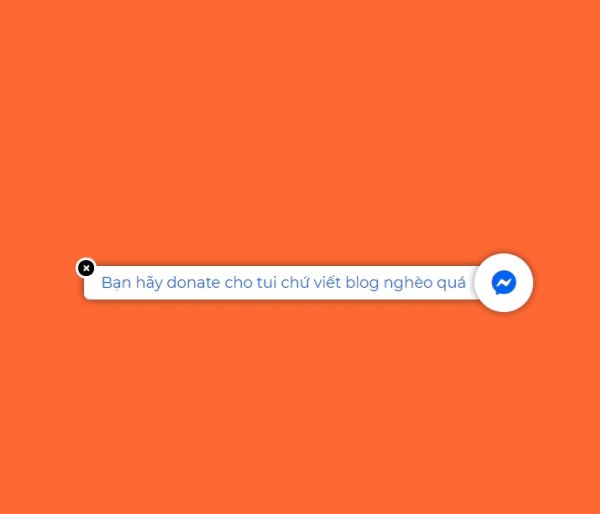
Hôm nay vô tình mình thấy được 1 số mẫu contact form khá đẹp, vì thế mình quyết định sẽ lấy nó về và css lại cho phù hợp với wordpress. Các bạn nếu thấy nó đẹp thì có thể copy về dùng nhé.
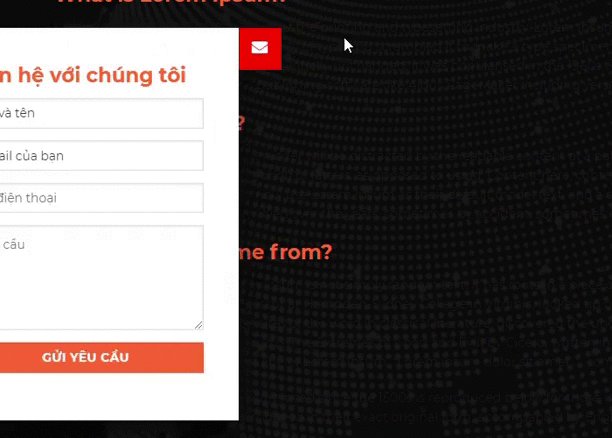
Mẫu contact form 7 số 1

Với mẫu này thì các bạn tạo giúp mình 1 cf7 với các field như sau nhé:
<div class="side-pttuan">
<div class="togglea"><i class="fa fa-envelope" aria-hidden="true"></i></div>
<h2>Liên hệ với chúng tôi</h2>
[text* text-854 class:hoten akismet:author "Họ và tên"]
[email* email-60 class:email akismet:author_email "Email của bạn"]
[tel* tel-113 class:sdt placeholder "Số điện thoại"]
[textarea textarea-269 class:yc placeholder "Yêu cầu"]
[submit class:gyc "Gửi yêu cầu"]
</div>
Sau đó chúng ta sẽ tiến hành CSS cho nó.
<style>
.side-pttuan{
width:30%;
}
.wpcf7-form-control.gyc{
width:100%;
}
.side-pttuan{
position: fixed;
top: 50%;
left: -350px;
transform: translateY(-50%);
width: 350px;
height: auto;
padding: 40px;
background: #fff;
box-shadow: 0 20px 50px rgb(0 0 0 / 50%);
box-sizing: border-box;
transition: 0.5s;
}
.togglea {
position: absolute;
height: 48px;
width: 48px;
text-align: center;
cursor: pointer;
background: #f00;
top: 0;
right: -48px;
line-height: 48px;
}
.togglea i {
font-size: 18px;
color: #fff;
}
.side-pttuan.active {
left: 0;
}
</style>
Và cuối cùng là thêm 1 đoạn script nho nhỏ cho nó nữa là xong
<script>
jQuery(document).ready(function ($) {
$('.togglea').click(function(){
$('.side-pttuan').toggleClass('active');
$('.togglea').toggleClass('active');
})
})
</script>
Chúc các bạn thành công nhé.
Các bạn có thể xem hướng dẫn tại link youtube sau: https://youtu.be/6gNXWRBuqyE








Làm sao để hiện cái icon mail kia vậy ak ?
Để làm được cái đó thì bạn phải chèn font awsome vào website trước nhé. Bạn search thử từ khóa “Cách chèn fontawsome” nhé
Bác ơi, có cách nào lúc bấm gửi đi thì có thông báo thành công không. Hiện tại code này lúc gửi đi có thành công hay không cũng không thấy báo
Chèn quảng cáo nhiều đến mức ko đọc được bài luôn
Rất xin lỗi bạn nếu như QC làm bạn không thể đọc được bài. Để tải code bạn có thể click vào button tải ngay ở bên dưới á. Mong bạn thông cảm, vì mình đang test 1 số tính năng mới nên chưa có thời gian để loại bỏ phiền phức này.
cho mình hỏi sao khi gửi thành công thì cái thông báo thành công ko nằm luôn ở dưới nút Gửi yêu cầu mà lại bị nằm cố định dưới footer, có cách nào fix không hay do mình setup sai nhỉ?
Uh hình như chỗ đó bạn CSS positon lại cho nó giúp mình nhé