Chào mọi người đã đến với blog của mình, hôm nay mình sẽ viết tiếp tục seri giới thiệu các hook có trong Flatsome để mọi người tham khảo nhé. Và bài viết hôm nay sẽ giới thiệu đến các bạn các hook có trong product page của theme Flatsome nhé. Các bạn có thể tham khảo lại 2 phần mà mình đã viết trước đây nhé.
Hook nằm ở header của Flatsome
Ở header của Flatsome có một hook tên là
Các bạn lưu ý khỉ sử dụng hook này, vì hook này sẽ hiển thị ở hầu hết các trang, các post và product của theme Flatsome. Chính vì vậy phải có điều kiện ràng buộc hiển thị.
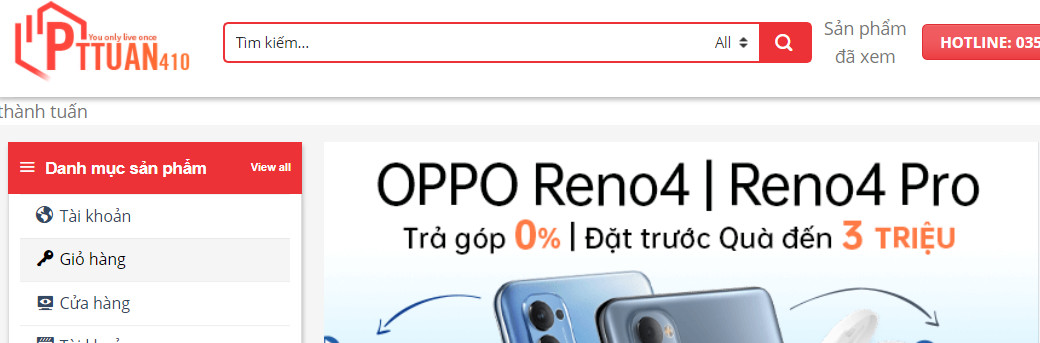
Dưới đây là ví dụ, mình chi echo tên của mình và add vào hook flatsome_after_header thì nó sẽ ra như sau:
echo 'thành tuấn';
}
add_action('flatsome_after_header','flatsome_product_header');
Thì kết quả sẽ như thế này




Như các bạn thấy thì hook này hiển thị ở tất cả các trang nên chúng ta sẽ cần thêm các điều kiện ràng buộc.
Dưới đây là một số các điều kiện.
/*Hiển thị trong trang product page*/
}
if( is_single() ){
/*Hiển thị trong post*/
}
if( is_product_category() ){
/*Hiển thị trong product category*/
}
if( is_category() ){
/*Hiển thị trong product category*/
}
if( is_front_page() && is_home() ){
/*Hiển thị trong trang chủ*/
}
Công dụng
Vị trí của hook này nằm ở ngay dưới thẻ <head> nên thường sẽ được dùng để chèn breadcrumb hoặc sử dụng làm notification (Thông báo gì đó ^^).
Hook flatsome_product_title
Hook này chỉ được kích hoạt khi chọn 3 chế độ này.

echo 'thanhtuan';
}
add_action('flatsome_product_title','flatsome_product_page_breadcrumbs');
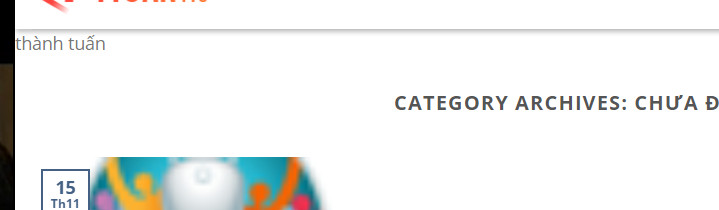
Và kết quả

Công dụng
Bạn có thể chèn banner hoặc bất kì 1 block hoặc HTML nào ở vị trí này cũng được.
Hook flatsome_before_product_sidebar
Hook này sẽ nằm ở bên sidebar của product page, hiện tại thì hook này đang được sử dụng để hiển thị sản phẩm upsale.
Mình sẽ thêm đoạn code này vào để xem vị trí hiển thị của hook nhé.
echo 'Thành Tuấn';
}
add_action('flatsome_before_product_sidebar','flatsome_product_sidebar_pttuan', 1);
Các bạn có thể thấy được tên mình đã được hiển thị ở bên phí sidebar nhé.

Thường thì chỗ này mình cũng không cần can thiệp làm gì, vì mình hoàn toàn có thể sử dụng chức năng sidebar của product là được rồi.
Hook woocommerce_product_description_heading
Hook này thích hợp cho các bạn muốn thêm 1 header mặc định cho tất cả các sản phẩm, hook này sẽ sử dụng thẻ H2 các bạn nhé. Để hiểu rõ hơn thì mình sẽ ví dụ cụ thể cho các bạn xem. Đoạn code dưới đây mình sẽ chèn text mặc định “Giói thiệu về sản phẩm …”
return $heading = 'Giới thiệu về sản phẩm '.get_the_title();
}
add_filter('woocommerce_product_description_heading','add_heading_custom',100);
Và kết quả sẽ như thế này

Các bạn lưu ý khi sử dụng hook này nhé, vì phần này chúng ta có thể custom được trong lúc nhập sản phẩm, nên chỗ này nhiều khi không cần thiết. Tuy nhiên nếu biết cách khai thác thì biết đâu lại hữu ích cho các bạn đúng không ^^.
Chỗ này chúng ta có 1 hook tương tự áp dụng cho thông tin khác.
Hook flatsome_product_image_tools_bottom
Nghe tên gọi là các bạn có thể đoán được nó nằm ở đâu rồi đúng không. Hook này hiện đang được sử dụng để hiển thị nút play video. Trong trường hợp bạn sử dụng video trong sản phẩm thì sẽ dễ dàng thấy được nó nằm ở góc trái bên dưới của hình sản phẩm. Xem ví dụ dưới đây để hiểu rõ nó nhé.
echo '<div>Thành tuấn</div>';
}
add_action('flatsome_product_image_tools_bottom','add_text_flatsome_product_image_tools_bottom');
Kết quả

Tiện đây bạn nào muốn remove cái button video và cái button mở lightbox phóng to thì làm theo code dưới đây nhé.
remove_action('flatsome_product_image_tools_bottom','flatsome_product_video_button', 1);
remove_action('flatsome_product_image_tools_bottom','flatsome_product_lightbox_button', 2);
}
add_action('init','remove_default');
Hook flatsome_before_product_page
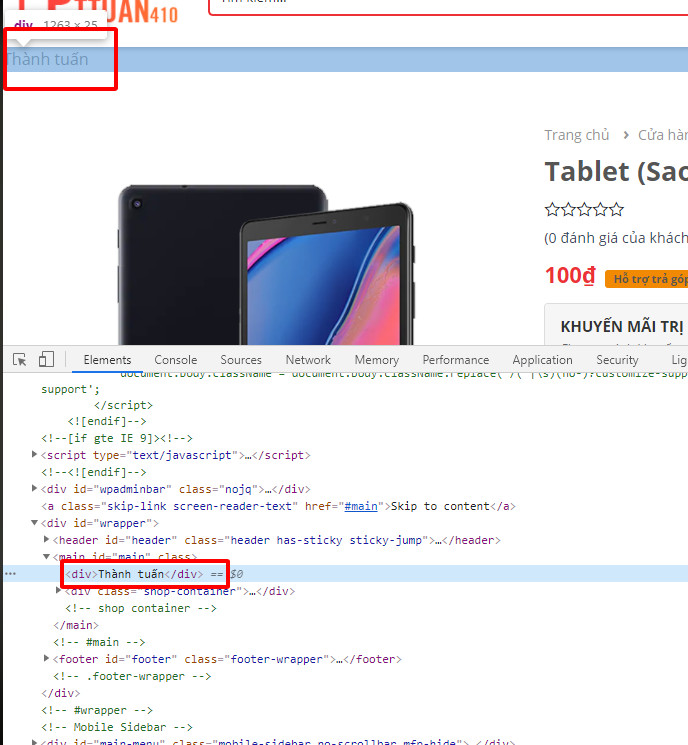
Hook này sẽ hiển thị ở ngay sau thẻ mở “main” của product. Để biết chính xác vị trí, các bạn nên mở F12 lên để xem nhé. Ví dụ
echo '<div>Thành tuấn</div>';
}
add_action('flatsome_before_product_page','add_text_flatsome_before_product_page');
Kết quả.

Hook flatsome_after_product_page
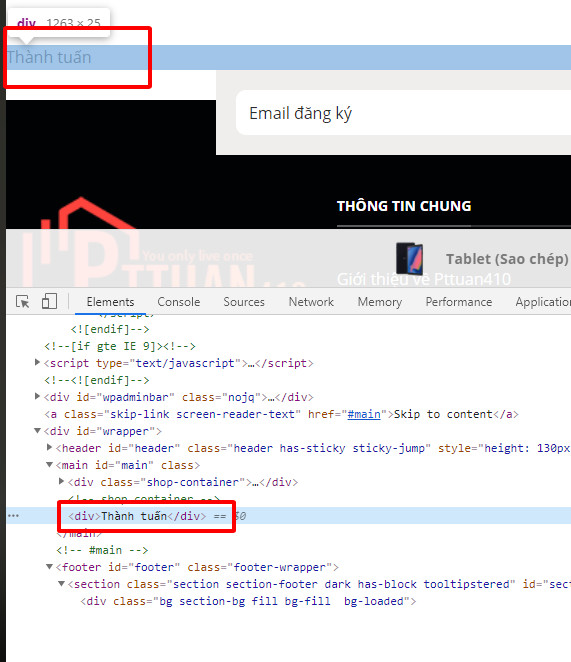
Có before thì dĩ nhiên sẽ phải có after, các bạn thêm đoạn code sau và kiểm tra vị trí của nó nhé.
echo '<div>Thành tuấn</div>';
}
add_action('flatsome_after_product_page','add_text_flatsome_before_product_page');

Before nằm sau thẻ mở “main” thì after sẽ nằm trước thẻ đóng “main” nhé.
Hook của Flatsome ở product page có khá là nhiều, tuy nhiên có một số cái không thật sự cần thiết lắm hoặc Flatsome đã làm khá tốt các khu vực đó nên mình sẽ dừng ở đây nhé. Mình sẽ giới thiệu về các hook của woocommrece cũng nằm ở ngay trang product page ở bài viết sau nhé, các bạn nhớ đón xem.
BONUS
Để cảm ơn các bạn đã theo dõi bài viết này, mình sẽ hướng dẫn các bạn để có thể chèn nút like như thằng Thegioididong nhé.

Để có thể chèn vào vị trí này, mình sẽ sử dụng hook
Đầu tiên các bạn vào trang https://developers.facebook.com/docs/plugins/like-button và thực hiện theo các bước sau:

Các bạn lưu ý nên set up giống như hình để nút được thon gọn và đẹp, các bạn cũng có thể tùy chỉnh theo ý thích của mình nhé. Sau đó chúng ta sẽ tiến hành lấy code.

Cũng tương tự như cách nhúng video facebook lên website, các bạn cần phải có ID ứng dụng nhé.
Sau khi đã có code rồi thì chúng ta tiến hành chèn vào hook thôi. Các bạn có thể thực hiện theo đoạn code sau nhé.
echo '<iframe src="https://www.facebook.com/plugins/like.php?href=http%3A%2F%2F127.0.0.1%2Ftheme10%2Fmua%2Fchua-phan-loai%2Ftablet-sao-chep%2F&width=145&layout=button_count&action=like&size=small&share=true&height=46&appId=2630395953942004" width="145" height="46" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>';
}
add_action('flatsome_before_product_sidebar','add_text_flatsome_before_product_page',-1);
Vì Flatsome đã sử dụng hook này ở vị trí số 0 rồi, nên mình sẽ sử dụng nó ở vị trí -1.
Và kết quả cuối cùng sẽ như thế này.

Như vậy là xong, hook của Flatsome đã có sẵn, việc sử dụng nó như thế nào là của các bạn nhé, hi vọng bài viết sẽ giúp ích cho các bạn.


sao cảu mình dùng nó k hiển cái like facebook ở sidebar như hướng dẫn nhỉ?
Mình có hook vào chỗ khác thì nó hiện.
à được rồi mình đổi -1 sang 1 là ok 😀
Cho mình hỏi với, mình sử dụng theme flatsome. hiện tại mình muốn thêm 1 Slider vào phần trên cùng của “shop-container” nằm trong phần cửa hàng. Nhờ bạn chỉ giúp với ạ
Bạn có thể tải plugin show all hook flatsome của mình, sau đó bạn xem ở vị trí đó có hook nào k thì chèn slider vào khu vực đó là được. Trong trường hợp bạn k biết code có thể ib facebook cá nhân của mình
cho mình hỏi về hook hiển thị trong mô tả ngăn sản phẩm
Hook mô tả ngắn của sản phẩm là
, nó được gọi ra bằng
Bạn muốn làm gì với nó
Cho mình hỏi: Mình muốn thêm content ở phía trên mô tả ngắn của sản phẩm thì sử dụng ntn nào ạ
Code của mình:
function woocommerce_template_single_excerpt() {
?>
Phiên bản
<?php
};
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
Tuy nhiên mình chỉ hiển thị mỗi cái mình mới thêm vào còn phần mô tả ngắng bị mất, Mong bạn hướng dẫn mình fix cái này ạ
Bạn code vậy là sai rùi, bạn thử ntn nhé.
Cái gì đó
<?php };
add_action('woocommerce_single_product_summary', 'them_trc_mo_ta_pttuan', 19 );
Như thế này mới đúng
Ad cho em hỏi làm sao tạo box video 360 như trên ảnh ạ?
Em cảm ơn ad nhiều
Hiện tại thì mình có 1 cách, đó là chụp hình nhìu ảnh và ghép thành 1 ảnh, sau đó dùng css để di chuyển khung hình hiển thị ảnh là được.
đã thử và ko thấy hiển thị bác ạ
Bạn đã thử nội dung nào, vào hook nào. Bạn sử dụng theme nào? ib mình xem thử
Quá đỉnh luôn :3