Xin chào mọi người, hôm nay CN nên mình cũng không có quá nhiều vấn đề để giải quyết. Chính vì thế mình sẽ viết một bài để tâm sự mỏng với mọi người nhé.
Mình xuất thân không phải là DEV, mà công việc chính của mình là một digital marketing. Trong quá trình làm việc thì bắt buộc mình phải đụng chạm đến web nên mình cũng bắt đầu thích mày mò học hỏi về nó.
Lúc đầu thì mình chỉ là quản trị web thôi, nhưng lúc nào trong đầu cũng có câu hỏi một website được thiết kế ntn, và đó cũng là động lực để mình tự học toàn bộ một quy trình thiết kế, lập trình một website.
Hôm nay mình sẽ chia sẻ một trong số những điều mà mình làm được trong số những thứ mà mình tự học từ trước đến giờ, đó là viết một plugin gồm các nút liên hệ.
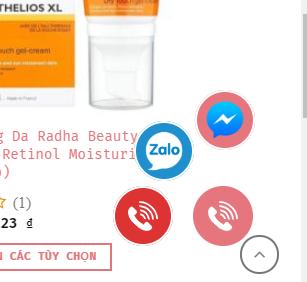
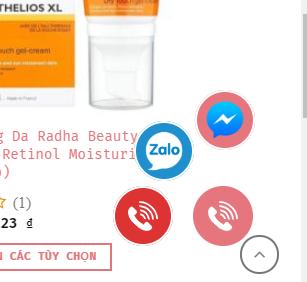
Nó trông như thế này này.

Cái này tương đối dễ làm chỉ cần HTML và CSS là có thể giải quyết được. Nhưng cái mình muốn đó là người dùng có thể thay đổi được ở trong backend.
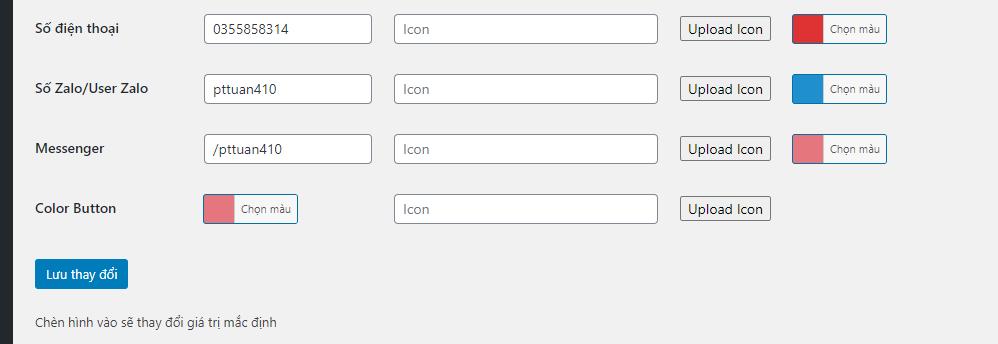
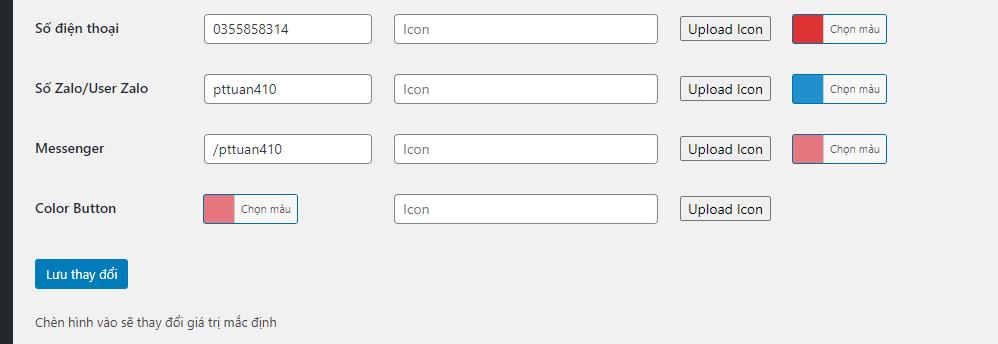
Như thế này:

Như vậy nó mới chuyên nghiệp và người sử dụng mới có thể tùy biến được. Mình suy nghĩ trong đầu, vậy mình cần phải bắt đầu từ đâu, và làm như thế nào? Các keyword search bắt đầu xuất hiện trong đầu mình ^^.
Bắt tay vào viết plugin đầu tiên của mình
Đầu tiên mình search từ khóa “Cách viết plugin wordpress”, “how to create plugin wordpress”.
Và trả về rất nhiều kết quả cả tiếng anh cả tiếng việt ^^. Như vậy là xong bước tạo cái plugin, giờ đến phần nội dụng.

Tiếp tục, mình hình dung trong đầu, làm sao để tạo ra các cái ô custom field đó, mình tiếp tục search từ khóa “create option admin wordpress” và một số từ khóa tương tự.
Sau một hồi mày mò abc xyz vò đầu bức tai thì cũng đạ tạo được các field text và number ^^.

Sau đó mình mới nghĩ tiếp, nếu như mình muốn thay đổi màu sắc của chữ, của hình nền thì sẽ ntn, mình sẽ cần một field để lấy màu sắc. Từ khóa hiện ra trong đầu mình là “picker color” dĩ nhiên phải kẹp thêm wordpress, create này kia rùi.
Như vậy là mình cũng đã có các field cơ bản gồm màu sắc và test rùi, nhưng khoan. Lỡ như người dùng không thích các icon hiện tại của mình thì như thế nào nhỉ? mình cũng phải tạo một cái field để họ chèn hình ảnh mà họ muốn hiển thị nhỉ.
Và rồi hàng loạt từ khóa liên quan cũng đã xuất hiện trong đầu mình.
Và đây là kết quả cuối cùng của mình.

Như vậy có thể nói là mình đã xong phần điền thông tin từ phía quản trị, kế tiếp mình tìm hiểu đến các kết nối chúng với nhau.
Kết nối các dữ liệu từ quản trị đến frontend.
Đầu tiên để có thể kết nối được dữ liệu, mình cần phải có cái form HTML trước, nên mình đã viết HTML và css cho cái button trên.
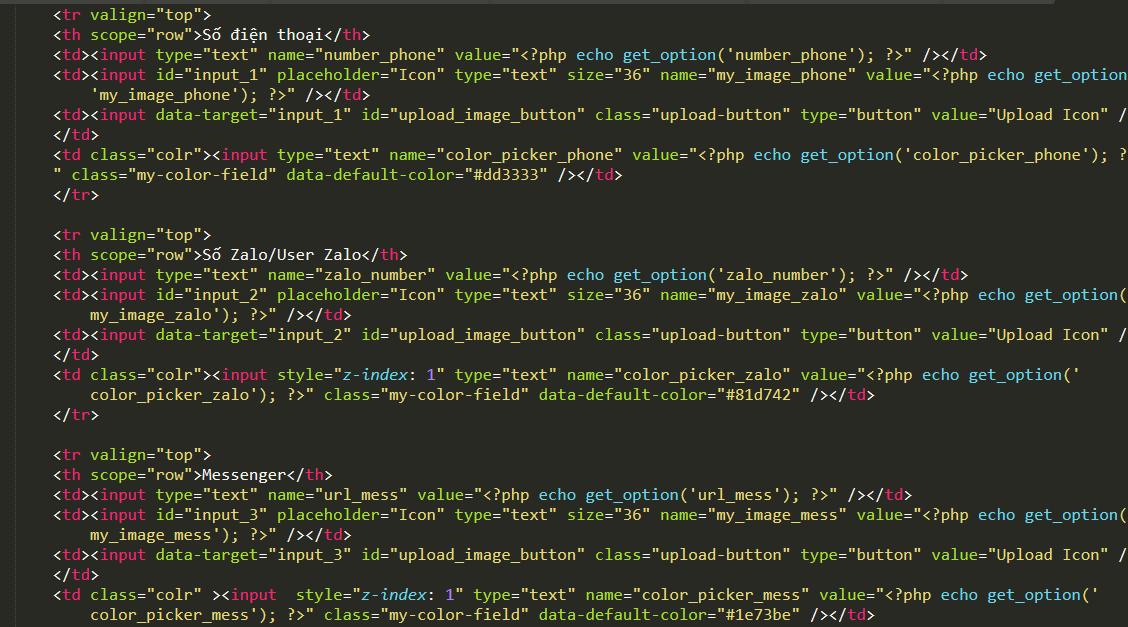
Sau đó mình tìm cách truyền dữ liệu, từ khóa mình search đó là, “how to get value option wordpress”.
Và cuối cũng mình cũng biết cách truyền dữ liệu từ field option vào frontend.

Mình tin chắc bạn nào chuyên DEV sẽ thấy rất nhiều lỗi ^^, nhưng không sao, khởi đầu của một người mới thì lỗi là hoàn toàn bình thường.
Kết quả cuối cùng

Và cuối cùng thì mình cũng đã hoàn thành plugin đầu tiên của mình trong suốt quá trình học tập đến bây giờ ^^.
Xem demo tại đây nhé: http://theme06.ibestsp.com/
Đây có thể được xem là khởi đầu mới để mình viết một số các plugin với các tính năng khác nhau như: Đánh giá sản phẩm, thả tym bài viết (Cái trái tim bạn thấy ở bài post này cũng là do mình tự viết.), like dislike comment, và các addon ELEMENTS Flatsome khác nữa có trong blog này.

Mình đang luôn cố gắng từng ngày để có thể học thêm nhiều thứ mới từ code wordpress nữa. Tuy chưa có thể giúp mình kiếm ra quá nhiều tiền, nhưng mình luôn cảm thấy thích thú khi phải tư duy để làm một cái gì đó với code ^^. Mình tin chỉ cần mình thích thì mọi chuyện sẽ trở nên dễ dàng.
Trong quá trình học hỏi mọi thứ, mình rút ra được một điều rất hay đó là:
ĐỪNG ĐỂ CÂU NÓI “MÌNH KHÔNG BIẾT ….” LÀM GIỚI HẠN ĐI KHẢ NĂNG CỦA BẢN THÂN.
Hi vọng những chia sẻ này sẽ tạo động lực để các bạn kéo thả có thể phát triển hơn nữa. Vì mình cũng từng chỉ là người biết kéo thả.
Đừng quên like bài viết mình nhé ^^


Chúc mừng bạn! Bạn tìm hiểu thêm về http://wppb.io/ để sau này viết Plugin dễ hơn nhé. Cần Add Zalo mình trao đổi (mình cũng dạng tự học) 😀 = 0944.956.636
Cảm ơn anh ạ. Có gì không rõ em sẽ hỏi ^^