Nay mình sẽ hướng dẫn các bạn 1 đoạn function nhỏ để có thể hiển thị được phần mô tả ngắn của sản phẩm khi hover vào sản phẩm.
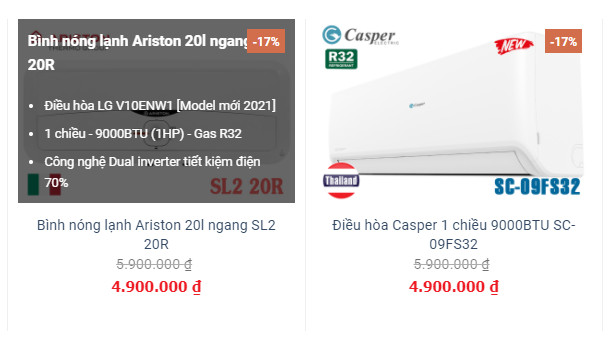
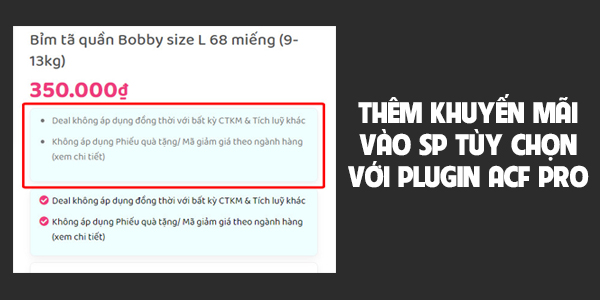
Demo như sau:

Hoặc các bạn có thể xem demo tại: https://muahang.wpdemo.vn/
Các bạn thêm đoạn function sau vào website nhé:
function add_mota(){
global $post;
echo '<div class="exc-custom">';
echo '<a href="'.get_the_permalink().'">';
echo '<p class="title-custom">'.get_the_title().'</p>';
echo get_the_excerpt();
echo '</a>';
echo '</div>';
}
add_action('flatsome_product_box_tools_top','add_mota');
Sau đó các bạn thêm css dưới đây là được.
.image-tools.top.right{
right:unset;
left:0;
padding: 0;
}
.exc-custom{
background: rgba(0, 0, 0, 0.6) none repeat scroll 0 0;
padding:10px;
}
.exc-custom *{
color:#fff!important;
}
.title-custom {
font-size: 15px;
font-weight: bold;
}
Và tận hưởng kết quả của mình đi nhé. Chúc các bạn thành công





Sao mình add vào function và thêm vào css mà lại bị lỗi ở phần mobile. Bạn có thể hỗ trợ mình được không
Đã hỗ trợ và cảm ơn bạn đã donate
Bạn ơi sửa lỗi như nào vậy. vào mobile nó tự hiện lên
Bạn có thể display none trên mobile nhé