Với nhu cầu thông báo các chương trình khuyến mãi cho khách hàng khi họ ghé thăm trang chi tiết sản phẩm. Thì mình xin hướng dẫn cho các bạn cách để có thể tạo được bảng thông báo đó.
Plugin yêu cầu phải có: ACF bảng pro. Các bạn có thể tải tại đây :https://drive.google.com/file/d/1HXJtX5wcW45aPF4lZe7xUmsWnw7r–AT/view?usp=sharing Bản này là bản uy tín vì mình đang sử dụng, còn tin hay không thì tùy các bạn. Nhân tiện nếu các bạn sử dụng thường xuyên thì nên mua để ủng hộ tác giả nhé. Mình share ở đây để các bạn test thôi chứ không khuyến khích sài hàng Null, xin cảm ơn.
ACF là 1 công cụ giúp chúng ta giảm thời gian code, ngoài việc dùng ACF các bạn cũng có thể sử dụng custom field của wordpress và woocommerce nhé.
Tạo theme option.
Đầu tiên các bạn tạo giúp mình 1 cái theme option, để mình có thể chứa các field mà mình sẽ tạo ở dưới. Để tạo được theme option thì các bạn vui lòng follow theo hướng dẫn sau:

Sau đó các bạn thêm đoạn code này giúp mình
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'Theme option custom PTTUAN',
'menu_title' => 'Theme Settings',
'menu_slug' => 'theme-general-settings',
'capability' => 'edit_posts',
'redirect' => false
));
}
Sau đó chúng ta sẽ được kết quả như thế này.

Lưu ý là code này chỉ sử dụng được cho plugin ACF pro
Tạo các field hiển thị theo mong muốn bằng plugin ACF
Kế đến chúng ta sẽ tiến hành tạo các field mà mình muốn nhé.
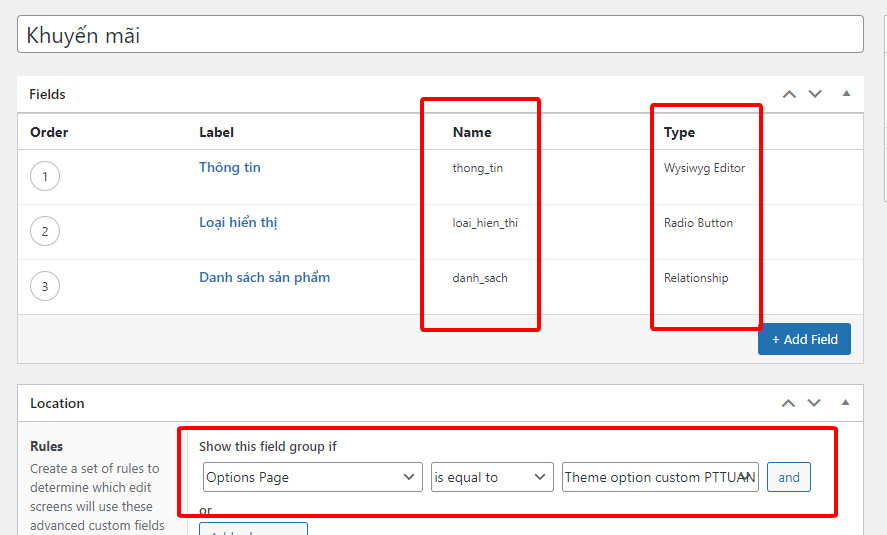
Ở đây mình sẽ tạo tổng cộng 3 field nhé.
- Field nhập thông tin chương trình – dạng Wysiwyg Editor
- Field lựa chọn loại hiển thị – Radio
- Field danh sách sản phẩm – Relationship
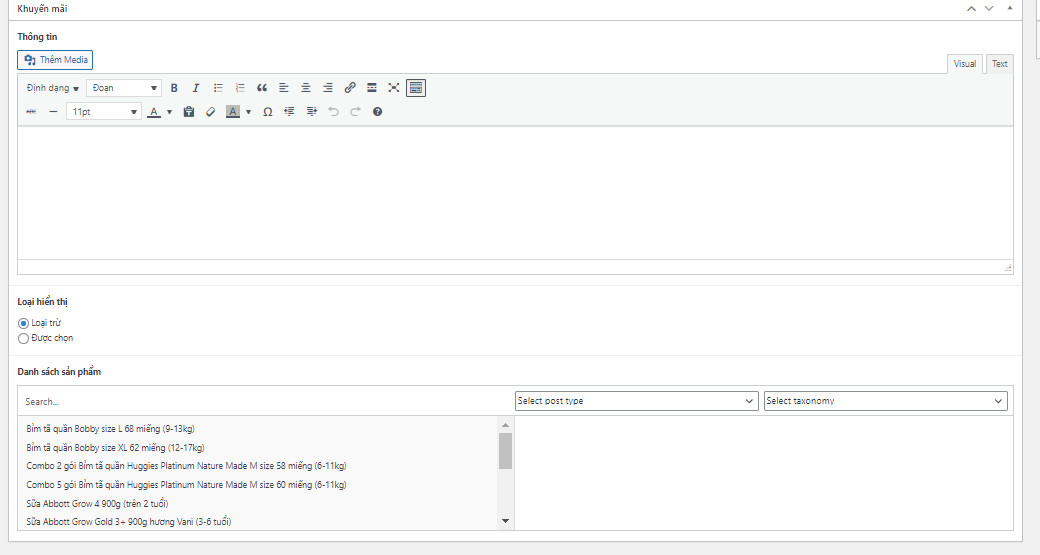
Các bạn tạo theo hình dưới đây nhé.

Các bạn lưu ý các khoanh đỏ giúp mình. Rất nhiều bạn ib mình chỉ vì sai các nội dung trong khoanh đó.
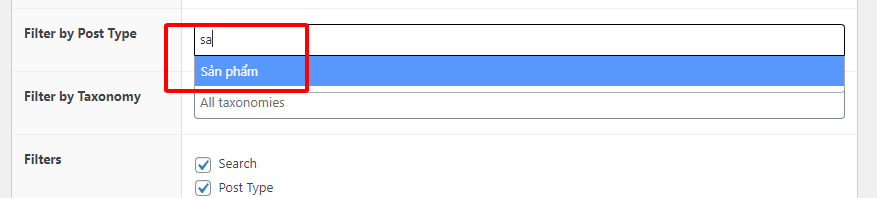
Ở field danh sách sản phẩm, các bạn lựa chọn giúp mình post type là product nhé, để tránh việc mất thời gian lựa chọn.

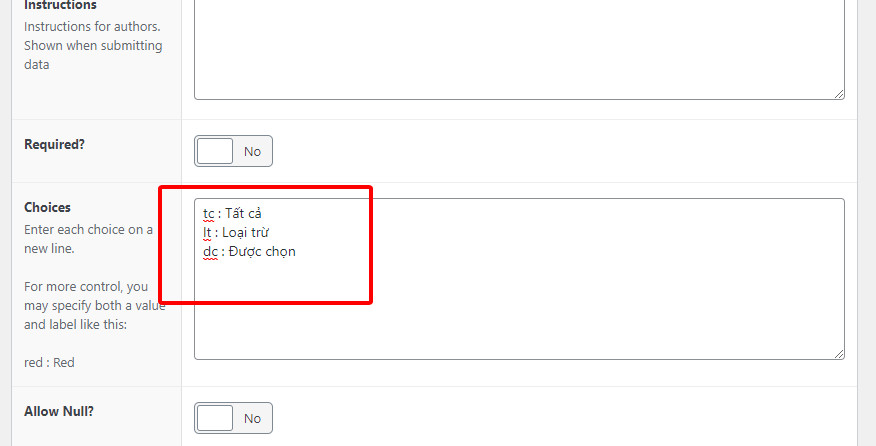
Ở field loại hiển thị các bạn set up nó giống hình dưới đây giúp mình nhé.

Nội dung ở mục choices đó là
tc : Tất cả
lt : Loại trừ
dc : Được chọn
Sau đó các bạn nhấp đăng/save lại, vậy là xong bước set up các field hiển thị, kế đến sẽ là set up nội dung hiển thị.
Thêm nội dung hiển thị ở theme settings
Các bạn click vào phần theme setting mà chúng ta đã thêm ở phía trên để set up nội dung muốn hiển thị nhé.

Khi click vào đây giao diện nó sẽ như thế này.

Và chúng ta chỉ cần thêm nội dung vào.
Ở field loại hiển thị, nếu các bạn muốn hiển thị tất cả các sản phẩm thì các bạn chọn tất cả, nếu các bạn muốn loại trừ thì chọn loại trừ, muốn chỉ hiển thị thì chọn cái được chọn.
Hiển thị tất cả: Là Thông tin phía trên sẽ hiển thị ở tất cả các sản phẩm
- Loại trừ: Khi bạn chọn loại trừ bạn nhớ chọn thêm sản phẩm loại trừ, như vậy thì thông tin sản phẩm sẽ không hiển thị đối với các sản phẩm dc chọn.
- Được chọn: Cũng tương tự loại trừ, khi chọn “Được chọn” bạn chọn các sản phẩm được chọn để thông tin hiển thị đến các sản phẩm đó nhé.
- Sau đó dưới danh sách sản phẩm các bạn lựa chọn các sản phẩm phù hợp là được.
Hiển thị nội dung ra website
Bước này sẽ cần đến code, các bạn có thể follow đoạn code dưới này để hiển thị nội dung nhé.
function show_thong_tin(){
global $post;
$thong_tin = get_field('thong_tin','option');
$loai_hien_thi = get_field('loai_hien_thi','option');
$danh_sach = get_field('danh_sach','option');
if($danh_sach){
$id_array = array();
foreach( $danh_sach as $id_post ):
$id_array[] = $id_post->ID;
endforeach;
if($loai_hien_thi == 'lt' && !is_single($id_array)){
echo '<div class="promotion-ptt">'.$thong_tin.'</div>';
}
if($loai_hien_thi == 'dc' && is_single($id_array)){
echo '<div class="promotion-ptt">'.$thong_tin.'</div>';
}
}
if($loai_hien_thi == 'tc'){
echo '<div class="promotion-ptt">'.$thong_tin.'</div>';
}
}
add_action('woocommerce_single_product_summary','show_thong_tin');
Thêm 1 chút CSS nữa nhé
.promotion-ptt {
border-radius: 8px;
border: #eee solid 1px;
box-shadow: 0 6px 12px 0 rgb(0 0 0 / 5%);
padding: 8px 15px;
background: #effeff;
}
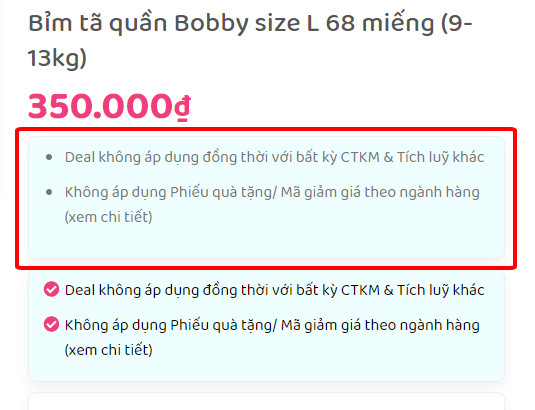
Và kết quả sẽ như thế này

Chúc các bạn thành công, hi vọng với 1 ít kiến thức này các bạn có thể tạo nên nhiều tính năng xịn xò cho web của mình.





Mình muốn hiển thị các trường ACF theo danh mục hoặc phải điền trường đó mới hiện thì làm như nào vậy bạn
Cách thức hoạt động thì cũng sẽ là từ danh mục => id của sp và check id đó là được
Sản phẩm của mình có phần mô tả ngắn, mình muốn dời phần khuyến mãi xuống dưới mô tả ngắn phải làm sao ạ
Hiện tại mô tả ngắn đang ở vị trí 20, bạn có thể thay đổi vị trí của đoạn code trên là 21 nha.
Hi. Chúc buổi tối vui vẻ. ^^
Cảm ơn bạn đã donate mình nhé ^^
Mình làm theo và kiểm tra đi, kiểm tra lại không được bạn ạ.
Chọn (Tất cả và loại trừ) thì Tất cả sản phẩm đều hiển thị
Chọn (Được chọn) thì Không sản phẩm nào hiển thị cả.
Bạn có thể kiểm tra lại code được không ạ?
Bạn kiểm tra lại nhé, mình đã chỉnh sửa
Dạ, mình làm được rồi bạn ah.
Liệu có thể làm được cùng 1 lúc nhiều chương trình khuyến mãi khác nhau cho các danh mục sản phẩm khác nhau ko ạ?
Được chứ, cách thức tương tự, bạn dùng repeater của ACF là được nhé
Cám ơn bạn ạ.
Hi.
mình lần mò, search, coppy, cắt, ghép tự nhiên được rồi ạ.
^^ vậy là được rồi, nếu bài viết hữu ích cho bạn thì donate ủng hỗ tinh thần mình nhé