Đầu tiên mình xin giới thiệu sơ qua về plugin ACF để anh em có thể hiểu thêm về plugin này nhé, plugin này sẽ giúp mọi người tạo ra cách field ở bên trong admin và ngoài frontend. Từ đó chúng ta có thể thêm bất cứ thứ gì chúng ta muốn trong đó và cho chúng hiển thị ra ngoài website.
ACF sẽ giúp chúng ta tạo ra các field như thế này.

Và chúng ta sẽ gọi ra ngoài như thế này.

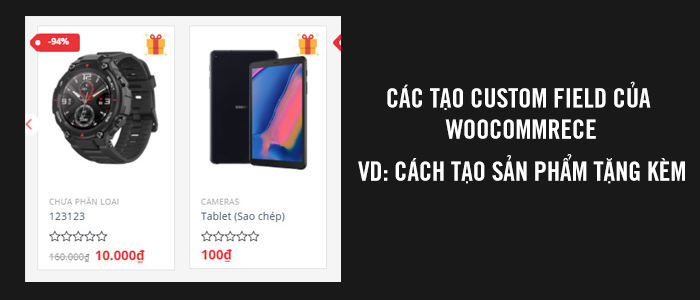
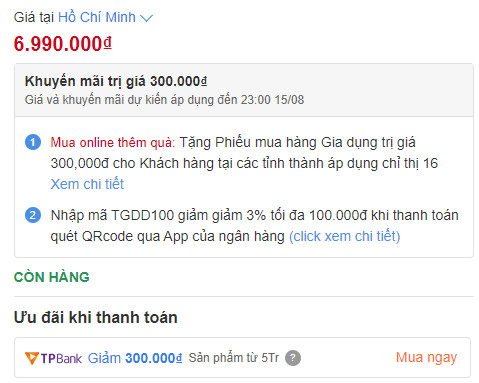
Nói chung là vậy, quay lại vấn đề chính, mình sẽ hướng dẫn các bạn cách để có thể làm 1 cái form khuyến mãi như thế này.

Và bắt tay vào việc thôi.
Cài đặt plugin ACF
Các bạn vào admin > Plugin > Cài mới và search ACF nhé.

Sau khi tiến hành cài đặt thì các bạn active nó sau đó thì vào phần quản trị của ACF để tạo giúp mình 1 field nhé.
Tạo field cho post type sản phẩm

Sau đó các bạn nhấp add field để tạo giúp mình 1 field với type là Wysiwyg editor nhé, như hình dưới đây

Rồi sau đó các bạn kéo xuống dưới 1 chút để lựa chọn vị trí hiển thị cho các field này.

Ở đây vì mình muốn nó hiển thị ở trang sản phẩm, nên mình sẽ chọn post type là sản phẩm. Sau đó các bạn nhấp lưu lại nhé.
Vậy là xong phần tạo field, kế đến chúng ta sẽ nhập nội dung cho field
Nhập nội dung cho field khuyến mãi vừa tạo
Các bạn quay lại trang admin thêm sản phẩm sẽ thấy được field mà chúng ta vừa tạo đã xuất hiện ở trong đó nhé.

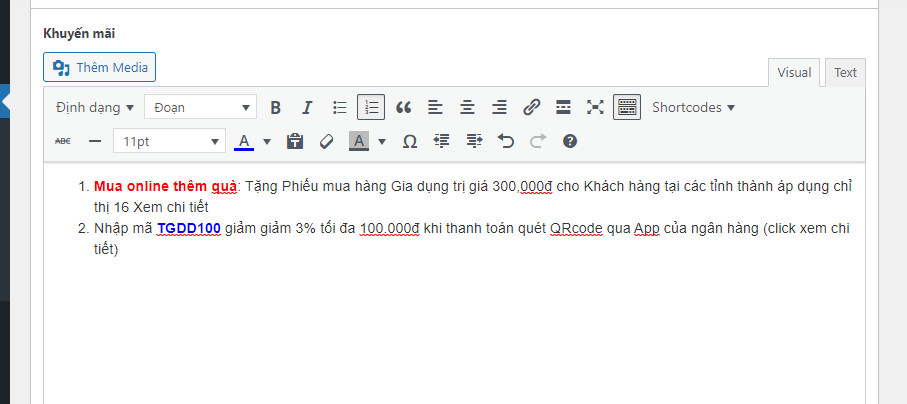
Rồi bây giờ các bạn có thể thêm bất kì đoạn text nào trong đây, ở đây mình lấy demo là của TGDĐ nên sẽ nhập y chang của nó nhé.

Các bạn lưu ý, là lựa chọn giúp mình định dạng này nha, còn vì sao thì lát nữa mình sẽ nói.

Sau đó các bạn lưu lại là chúng ta đã hoàn thành xong bước nhập và lưu dữ liệu. Kế tiếp sẽ là hiển thị nó ra ngoài website.
Hiển thị chuyên trình khuyến mãi giống TGDĐ ra ngoài website
Các bạn mở file functions.php lên giúp mình, bạn nào chưa biết thì xem hình dưới đây nhé.

Sau đó các bạn kéo xuống dưới cùng và thêm giúp mình đoạn code này vào là được
function product_km_pttuan(){
$km = get_field('khuyen_mai');
if($km){
echo '<div class="km_pttuan">'.$km.'</div>';
}
}
add_action('woocommerce_single_product_summary','product_km_pttuan',21);
Và một chút CSS cho nó đẹp nhé.
.km_pttuan{
padding: 10px;
border: 1px solid #e9ecef;
border-radius: 5px;
margin-bottom:15px;
}
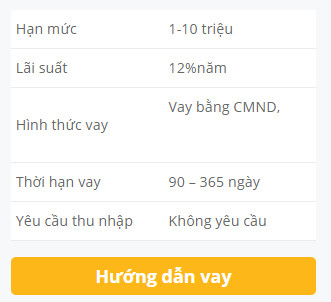
Và kết quả sẽ như thế này

Nãy mình có nói các bạn đánh số 1 và số 2 thì giờ chúng ta sẽ CSS 2 số này cho nó đẹp 1 chút giống với demo nhé.
.km_pttuan ol li::marker {
z-index: 3;
font-size: 15px;
margin-right: 11px;
color: #fff;
}
.km_pttuan ol li::before {
content: '';
background: #017fff;
position: absolute;
height: 20px;
width: 20px;
left: -22px;
top: 2px;
z-index: -1;
border-radius: 99%;
}
.km_pttuan li{
position: relative;
z-index: 1;
}
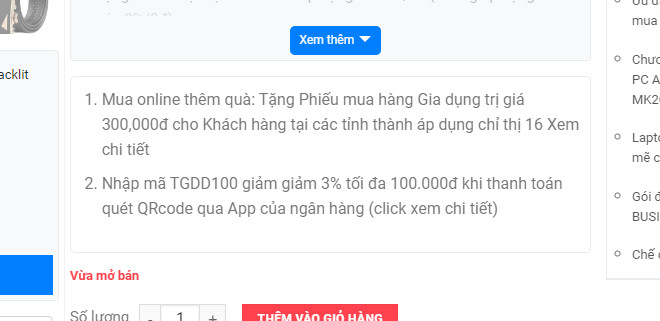
Và kết quả là:

Ngoài việc sử dụng ACF, các bạn có thể sử dụng metabox hoặc custom field của woocommerce đều được nhé.