Hôm nay mình sẽ hướng dẫn các bạn các để có thể thêm thông báo vào khu vực checkout của woocommerce, các bạn có thể tự thêm các thông báo của mình để hối thúc khách hàng thực hiện checkout nhanh hơn.
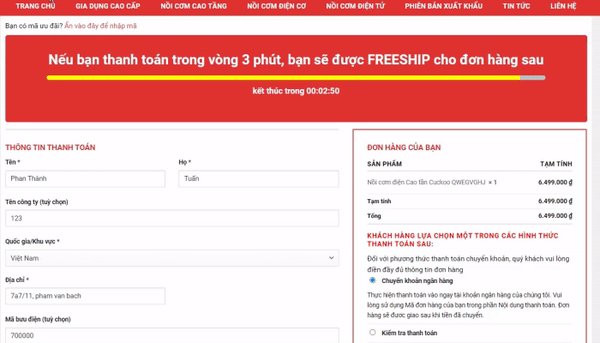
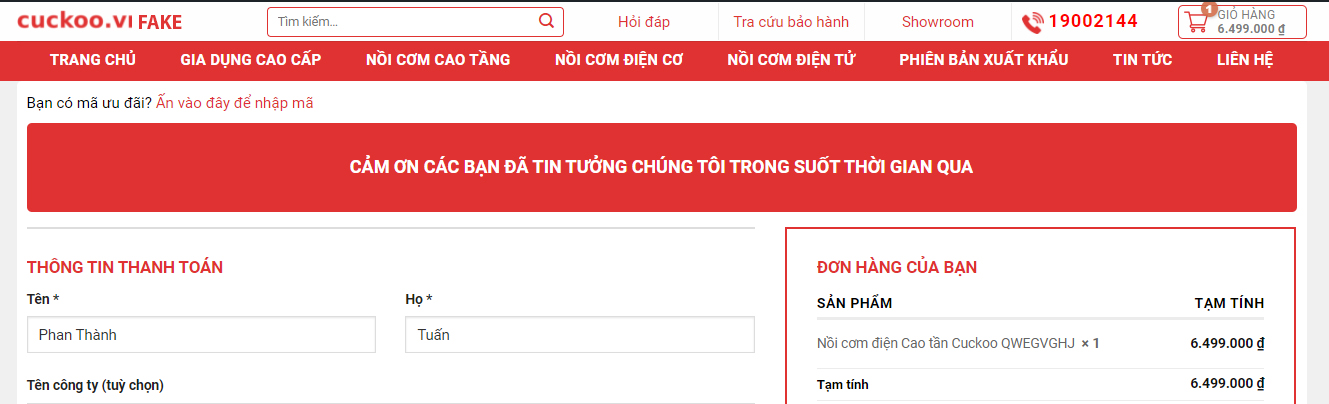
Giống như thế này

Đây là demo mình làm cho theme : https://cookcu.wpdemo.vn/ Bạn nào có nhu cầu thì liên hệ mình nhé.
function not_checkout(){;?>
<div class="area_checkout_note_pt">
<div class="note_text_pt">
CẢM ƠN CÁC BẠN ĐÃ TIN TƯỞNG CHÚNG TÔI TRONG SUỐT THỜI GIAN QUA
</div>
</div>
<?php }
add_action('woocommerce_before_checkout_form','not_checkout');
Các bạn thêm 1 ít css nữa là đẹp
.note_text_pt{
padding: 30px;
text-align: center;
background: #e03232;
border-radius: 5px;
font-size: 18px;
color: #fff;
font-weight: bold;
margin-bottom: 15px;
}
Và kết quả là chúng ta đã thêm 1 thông báo ở trang checkout như hình dưới đây.






Mình muốn giống demo https://cookcu.wpdemo.vn
Anh cho em xin sdt để e liên hệ lại anh nhé