Hôm nay mình sẽ share cho các bạn 1 đoạn js nhỏ để có thể thực hiện được việc ẩn 1 cái gì đó khi thời gian đếm của element ux countdown về 0.
Để nghiên cứu thêm về uxcoundown các bạn có thể tìm hiểu thư viện hilios.
Các bạn code lại đoạn script này vào vị trí thẻ script giúp mình nhé.
<script>
jQuery(document).ready(function ($) {
$('.countdown_pttuan .ux-timer').each(function() {
var $this = $(this), finalDate = $(this).data('countdown');
$this.countdown(finalDate)
$this.on('update.countdown', function(event){
$this.html(event.strftime('%H:%M:%S'));
});
$this.on('finish.countdown', function(event){
$this.parents('.countdown_pttuan').hide();
});
});
});
</script>
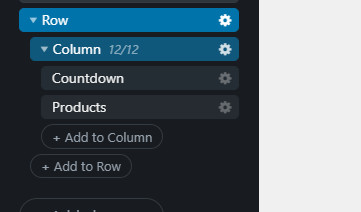
Sau đó các bạn tiến hành set up các element với các class như sau.
Các bạn tạo giúp mình các element theo cấu trúc sau

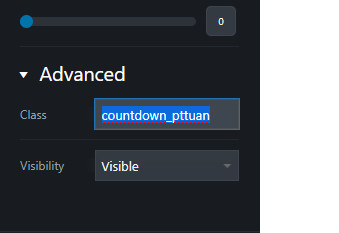
Sau đó các bạn thêm class
countdown_pttuan

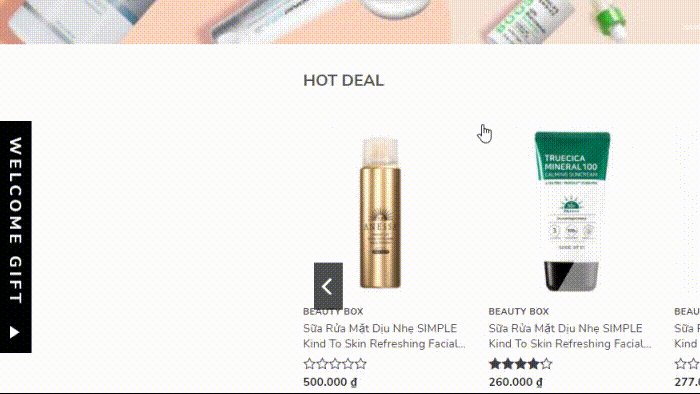
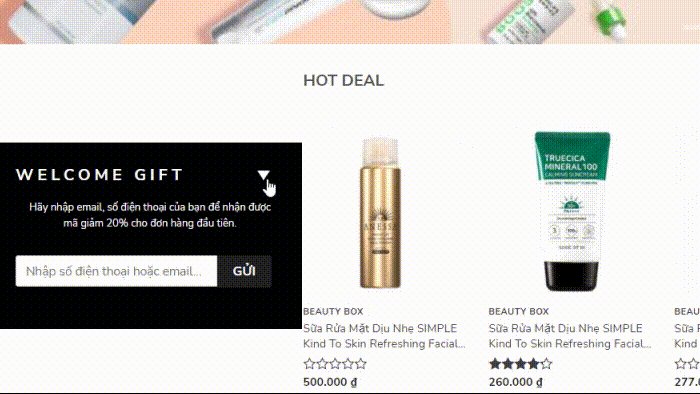
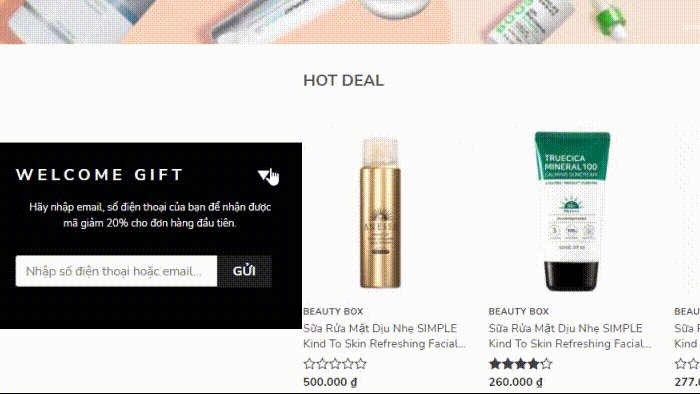
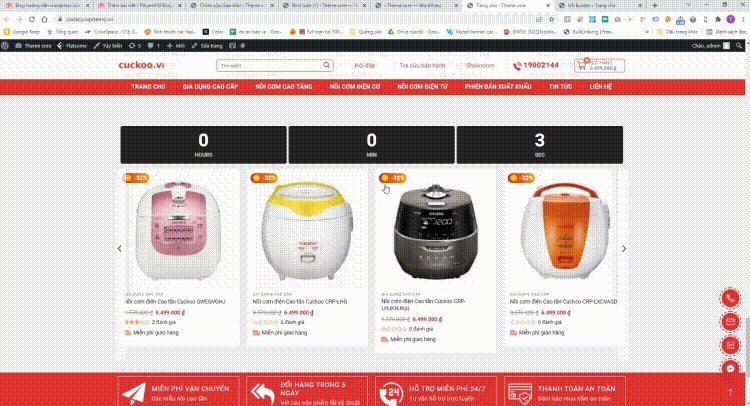
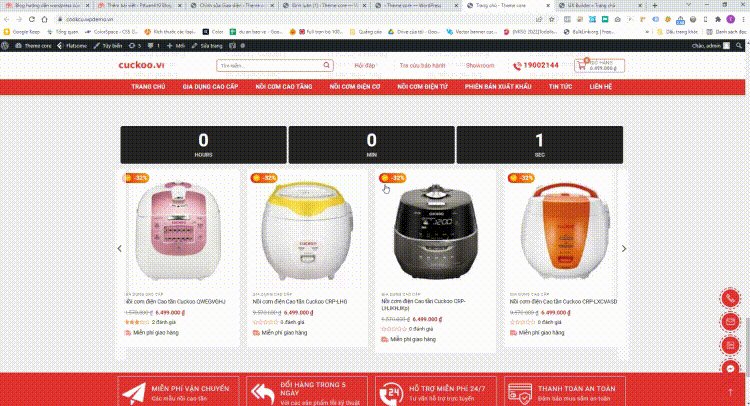
Như vậy là xong, khi các bạn thêm đầy đủ như vậy thì nó sẽ chạy như demo sau.

Chúc các bạn thành công, nhân tiện mình đang bán theme Cooku này nên ai có nhu cầu thì liên hệ mình nhé.