Nay mình sẽ hướng dẫn các bạn tạo 1 box call to action kết hợp HTML, CSS, JS và contact form 7 để có thể thu thập được số điện thoại cũng như email của khách hàng khi ghé thăm website.
Demo các bạn có thể xem tại https://lixi.wpdemo.vn/


Các bạn dán các đoạn code dưới vào lần lượt các file functions.php style.css nhé.
function popup_dangky(){;?>
<div class="main_pt">
<div class="popup_pt_1">
<div class="popup_text">
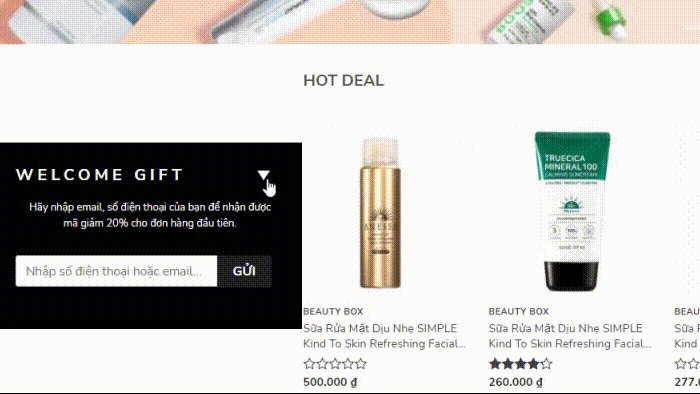
WELCOME GIFT
</div>
<div class="popup_icon">
<div class="icon_pt"></div>
</div>
</div>
</div>
<div class="sub_pt">
<div class="popup_pt_2">
<div class="popup_text">
WELCOME GIFT
</div>
<div class="popup_icon icon_c">
<div class="icon_pt"></div>
</div>
</div>
<div class="popup_note">
Hãy nhập email, số điện thoại của bạn để nhận được mã giảm 20% cho đơn hàng đầu tiên.
</div>
<div class="form-pt">
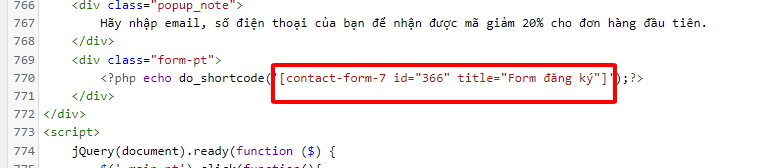
<?php echo do_shortcode('[contact-form-7 id="366" title="Form đăng ký"]');?>
</div>
</div>
<?php }
add_action('wp_footer','popup_dangky');
Dán đoạn dưới đây vào style.css
.main_pt.active{
display:none;
}
.custom-form{
display:flex;
flex-wrap:wrap;
}
.custom-form>.wpcf7-form-control-wrap{
width: 75%;
}
.custom-form .wpcf7-submit{
border-radius:0 3px 3px 0!important;
}
.custom-form .wpcf7-text{
background-color:#fff!important;
border-radius:3px 0 0 3px!important;
}
.wpcf7-spinner{
display:none;
}
.popup_note{
font-size: 13px;
line-height: 1.5;
font-weight: 300;
color: #fff;
padding: 10px 0;
margin: 0 auto 20px;
max-width: 310px;
text-align: center;
}
.sub_pt{
display:none;
}
.sub_pt.active{
display:block;
background: #000204;
width: 380px;
position: fixed;
bottom: 80px;
left: 0;
z-index: var(--zIndex9);
-ms-flex-pack: justify;
-webkit-align-items: stretch;
-ms-flex-align: stretch;
align-items: stretch;
padding: 20px 22px 16px;
}
.popup_pt_2 .icon_pt{
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
}
.popup_pt_2{
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
height: 42px;
width: 100%;
background-color: #000204;
color: #fff;
font-size: 20px;
font-weight: var(--fontSemiBold);
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
line-height: 42px;
padding: 0;
letter-spacing: 5px;
white-space: nowrap;
}
.popup_icon{
width: 52px;
cursor: pointer;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
height: 42px;
}
.popup_pt_1{
width: 100%;
background-color: var(--colorBlack);
color: var(--colorWhite);
font-size: 20px;
font-weight: var(--fontSemiBold);
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
line-height: 42px;
padding: 0;
letter-spacing: 5px;
white-space: nowrap;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
height: 42px;
}
.popup_text{
color:#fff;
font-weight:bold
}
.icon_pt{
width: 16px;
height: 12px;
border-top: rgba(0,0,0,0);
border-left: 8px solid rgba(0,0,0,0);
border-right: 8px solid rgba(0,0,0,0);
border-bottom: 12px solid #fff;
}
.main_pt{
width: 290px;
height: 42px;
position: fixed;
bottom: 340px;
left: 0;
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
z-index: var(--zIndex9);
cursor: pointer;
padding-left: 20px;
background: #000204;
}
Và cuối cùng là script
<script>
jQuery(document).ready(function ($) {
$('.main_pt').click(function(){
$(this).addClass('active');
$(this).next().addClass('active');
});
$('.popup_icon.icon_c').click(function(){
$(this).parents('.sub_pt').removeClass('active');
$('.main_pt').removeClass('active');
});
});
</script>
Ngoài ra các bạn tạo giúp mình 1 contact form 7 với nội dung như sau
<div class="form-flat custom-form">
[text* text-298 placeholder "Nhập số điện thoại hoặc email..."][submit class:button primary "Gửi"]
</div>
Và lấy shortcode của form vừa tạo chèn vào vị trí

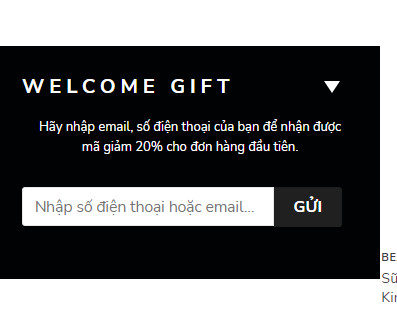
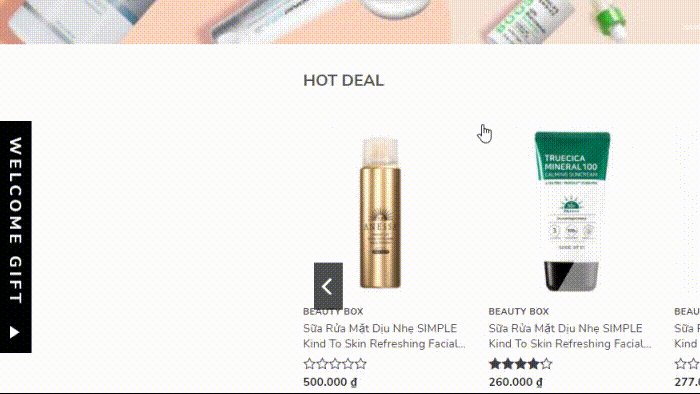
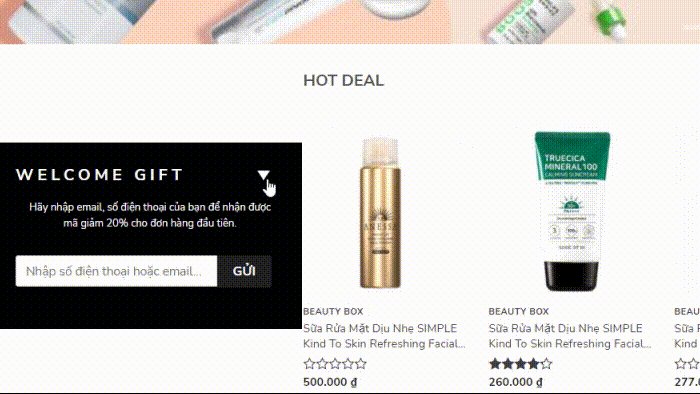
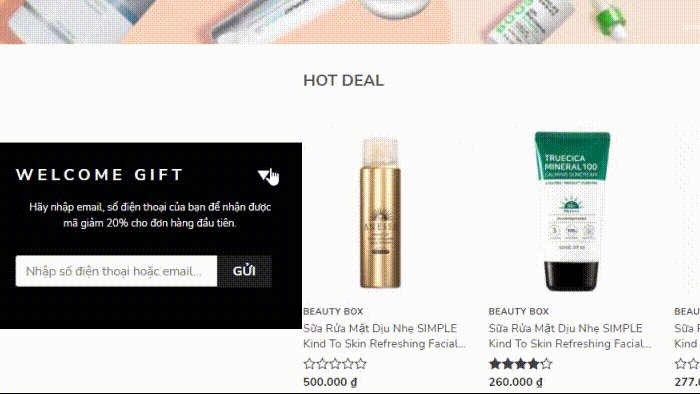
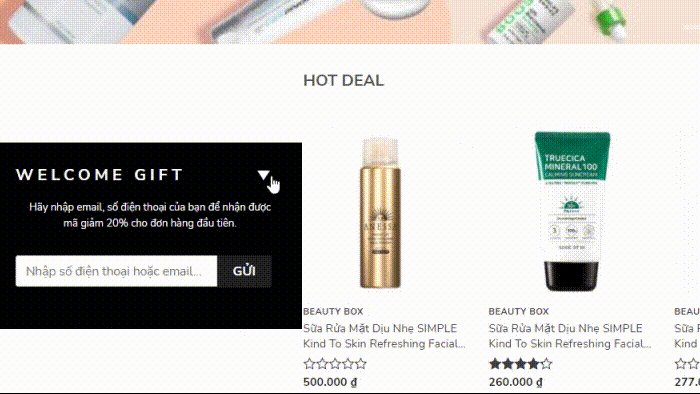
Và kết quả là

Chúc các bạn thành công