Bài viết này mình sẽ hướng dẫn các bạn làm 1 menu footer cực kì đơn giản chỉ với UX-Block và CSS. Các thánh HTML thì có thể không cần đọc bài này nhé ^^. Code dưới đây dành cho theme Flatsome nhé.
Link download hình demo: https://drive.google.com/file/d/1BKP66n480FtOuFdR9or2a3_zeV9C9bE1/view?usp=sharing
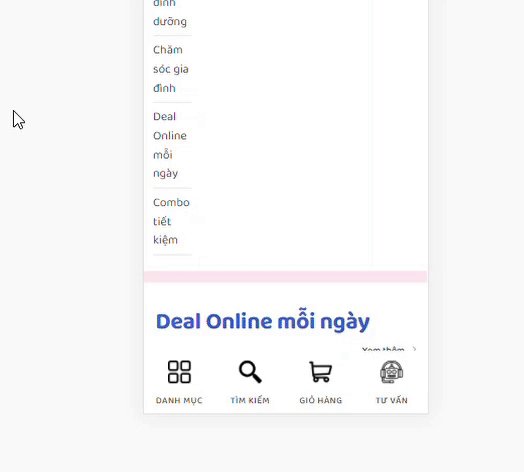
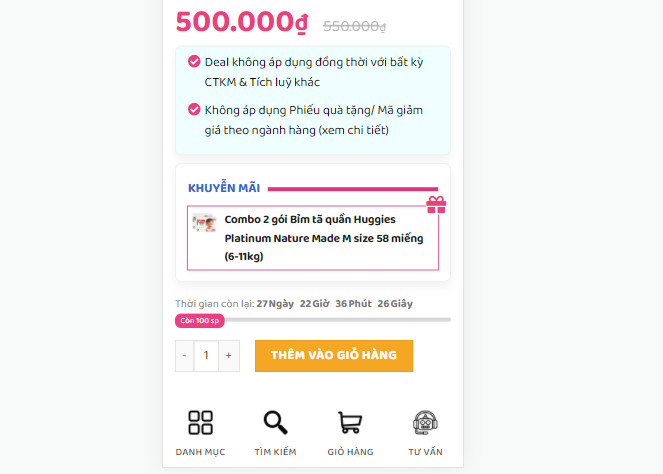
Demo sẽ như thế này

Tạo UX-Block chứa các icon.
Các bạn có copy đoạn shortcode mà mình đã làm sẵn, sau đó tạo 1 ux block với tên gọi Menu footer. Các bạn lưu ý giúp mình là đặt đúng tên này nhé, vì lát nữa code của mình gọi ra sẽ gọi uxblock với tên này.

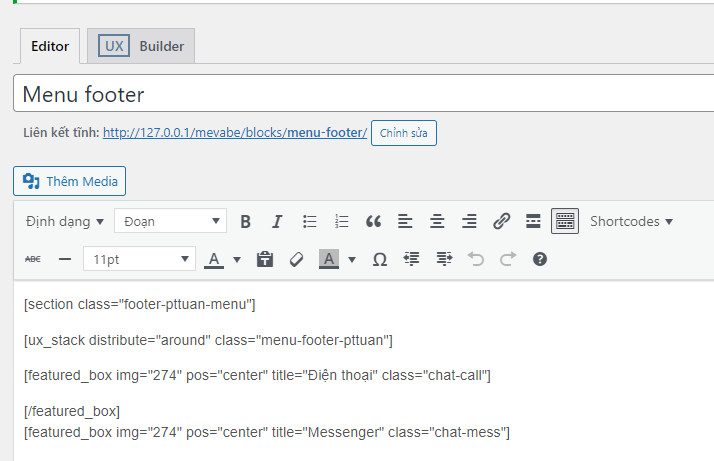
Sau đó các bạn dán giúp mình đoạn shortcode sau
[section class="footer-pttuan-menu"]
[ux_stack distribute="around" class="menu-footer-pttuan-main active"]
[featured_box img="274" pos="center" title="Danh mục" class="danh-muc"]
[/featured_box]
[featured_box img="286" pos="center" title="Tìm kiếm" class="tim-kiem"]
[/featured_box]
[featured_box img="285" pos="center" title="Giỏ hàng" class="gio-hang"]
[/featured_box]
[featured_box img="284" pos="center" title="Tư vấn" class="tu-van"]
[/featured_box]
[/ux_stack]
[/section]
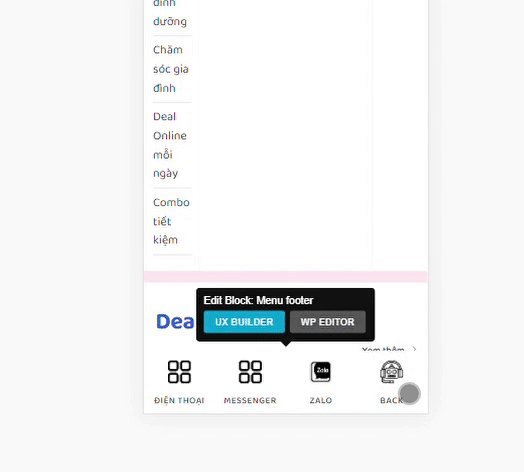
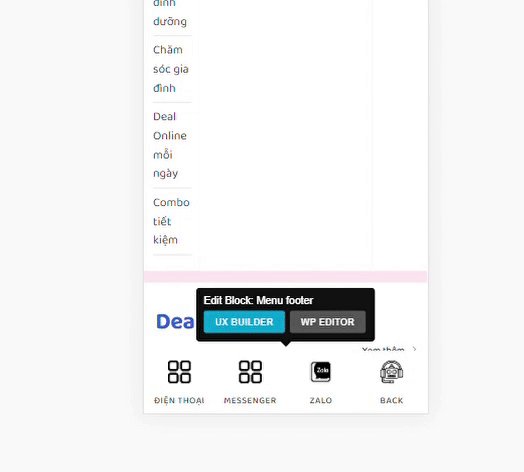
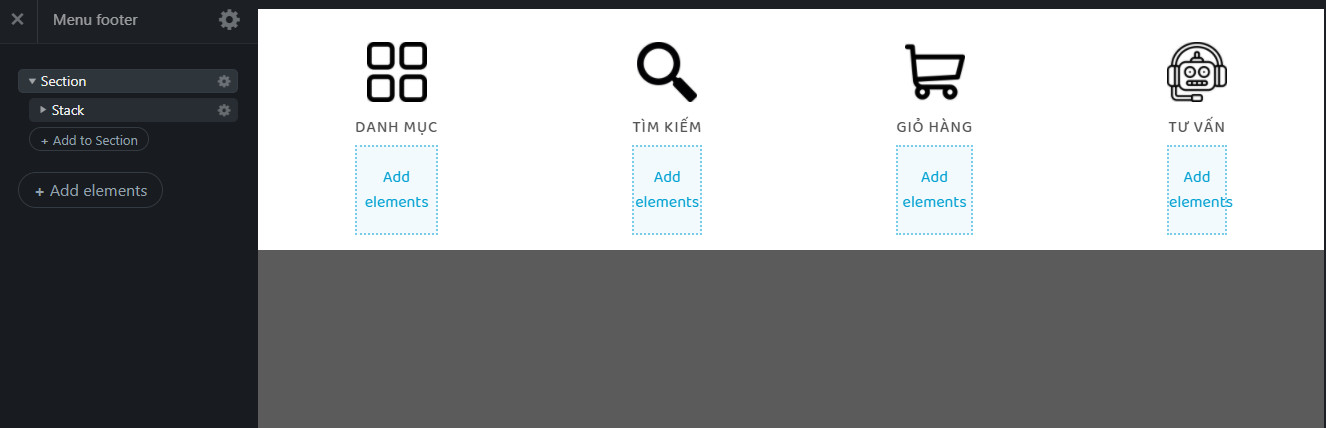
Các bạn quay trở lại xem bằng Builder sẽ như thế này

Với element ICON BOX, các bạn có thể sử dụng ảnh SVG hay ảnh tùy thích nhé, và thêm link vào tùy thích.
Sau đó các bạn thêm đoạn code sau để nó chỉ hiển thị trên mobile nhé.
function menu_footer(){
if(wp_is_mobile()){
echo do_shortcode('[block id="menu-footer"]');
}
}
add_action('wp_footer','menu_footer');
<style type="text/css">
.footer-pttuan-menu{
position: fixed;
bottom: 0;
background: #fff;
z-index: 999;
padding: 10px 0!important;
}
.footer-pttuan-menu .icon-box-img{
width: 30px!important;
}
.footer-pttuan-menu .icon-box-text{
font-size: 12px;
}
.menu-footer-pttuan-main>*{
width: 25%!important;
}
.menu-footer-pttuan-main.active{
display: flex;
}
</style>
Như vậy là xong, chúc các bạn thành công nhé.
Các bạn lưu ý: Vì mình sử dụng hàm wp_is_mobile(), nên khi các bạn F12 thì các bạn phải F5 lại 1 lần nữa nó mới nhận nhé, hàm này là hàm hiển thị cho mobile thôi






Mình cần làm dạng này, có chèn danh mục sản phẩm. Ad báo giá giúp m nhé
Bạn liên hệ facebook mình nhé.
Code này không hoàn chỉnh giống demo nhỉ. Nếu muốn hoàn chỉnh thì sao ad, hay chi phí như thế nào
Demo đó mình đang bán, nên bạn cần thì ib facebook mình nhé
bác ơi em làm giống y hệt mà theme k nhận nó hiện ra lỗi : Đoạn code PHP bạn thay đổi đã được khôi phục vì có lỗi trong dòng số 510 của file D:\xampp\htdocs\shopvui\wp-content\themes\flatsome-child\functions.php. Hãy sửa và thử lưu lại.
syntax error, unexpected ‘-‘, expecting ‘(‘
Bạn kiểm tra lại code nhé, bạn copy thiếu rùi đó, bạn xem lại dòng 510 đó là gì. Hoặc ib fb mình đi
em làm được fucitinon rồi anh, nhưng cái css em lưu lại cũng không lưu được nó báo vậy anh ạ:Mã markup (HTML, XML) không được chấp nhận trong CSS.
Bạn bỏ < style> và < / style > ra nhé, chỉ copy phần bên trong thôi
Cảm ơn bác, vào blog của bác đọc được nhiều tut hay, phù hợp với shop VN.
Cảm ơn bác nhiều lắm.
Cảm ơn bạn, hi vọng bạn sẽ ghé thăm thường xuyên
mình không biết ib với bạn ở đâu hay bạn cho vào bài viết ở trên với ạ
Rồi đấy, hi vọng lần sau bạn sẽ chủ động tìm hình trên mạng nhé
cảm ơn bạn nhiều nhé mình mới tập tành nên còn bỡ ngỡ nhiều quá mong bạn ht ạ
mình làm theo hd rồi mà xem cái ux Builder nó không có hình như demo vậy bạn có thể hd dùm mình với ạ
Cái hình trên demo thì bạn phải tải trên mạng về, vì cái hình đó k truyền qua shortcode được, nếu bạn muốn có file hình đó thì ib mình để mình gửi file zip cho