Nay mình sẽ chia sẻ 1 đoạn code để các bạn có thể thêm các gợi ý đánh giá tự động cho woocommerce, nếu áp dụng đúng cách thì sẽ hỗ trợ rất tốt trong việc SEO website.
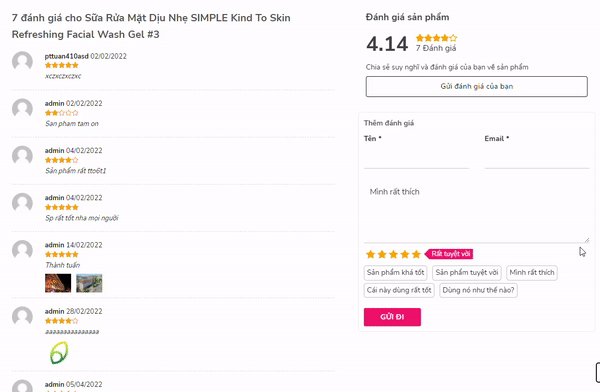
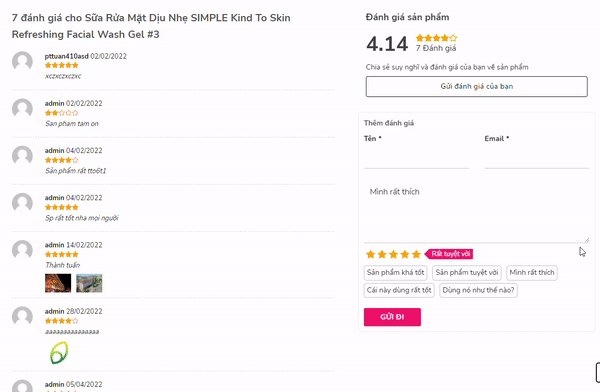
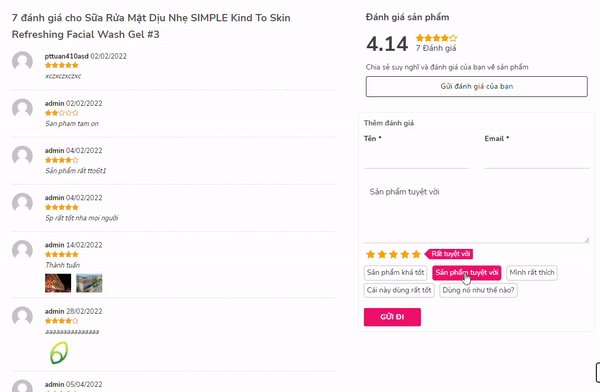
Demo như sau

Để có thể tạo được gợi ý đánh giá tự động, mình sẽ viết 1 đoạn function và hook nó vào vị trí comment_form_top
function add_text_comment(){
if(is_product()){;?>
<div class="text-comment-pt">
<div class="text-comment-pt_item">Sản phẩm khá tốt</div>
<div class="text-comment-pt_item">Sản phẩm tuyệt vời</div>
<div class="text-comment-pt_item">Mình rất thích</div>
<div class="text-comment-pt_item">Cái này dùng rất tốt</div>
<div class="text-comment-pt_item">Dùng nó như thế nào?</div>
</div>
<?php }
}
add_action('comment_form_top','add_text_comment');
Và một chút css để cái gợi ý đánh giá tự động của chúng ta trở nên đẹp mắt hơn.
.text-comment-pt{
display:flex;
flex-wrap:wrap;
margin-bottom:15px;
}
.text-comment-pt>*{
margin-right: 10px;
padding: 2px 5px;
border-radius: 5px;
border: 1px solid #c1c1c1;
font-size: 14px;
cursor:pointer;
margin-bottom:5px;
}
.text-comment-pt>*:hover{
color: #fff;
background: #fe2c6d;
border-color: #fe2c6d;
}
Như vậy là xong, để có thể thực hiện chức năng in text lên ô comment/review thì các bạn thêm đoạn script sau vào khu vực chèn script nhé.
<script>
jQuery(document).ready(function($) {
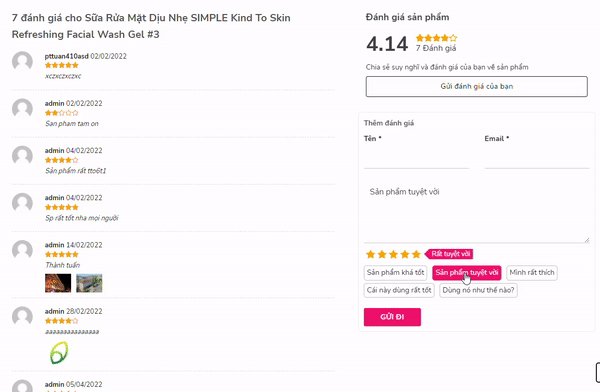
$(".text-comment-pt_item").on("click", function(e){
var text = $(this).text();
$('#comment').text(text);
});
});
</script>
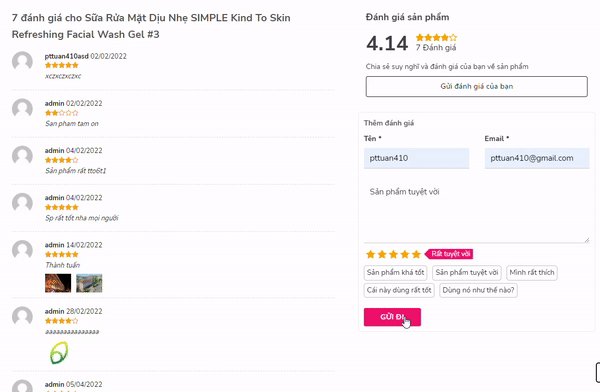
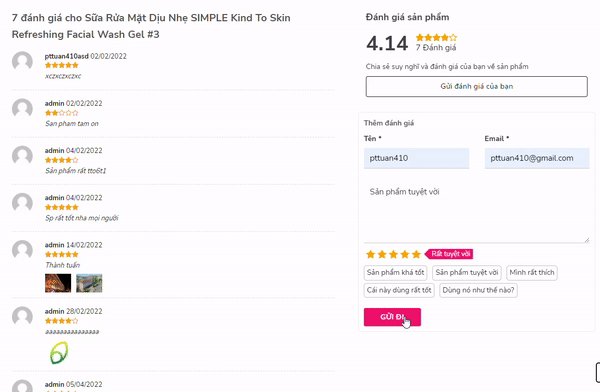
Và kết quả cuối cùng là

Chúc các bạn thành công





Cho mình hỏi khu vực chèn script là chỗ nào vậy admin?
Bạn vào advanced > Global Settings sẽ thấy header footer body script