Hôm nay mình sẽ share 1 đoạn code mà mình tự viết để có thể custom lại nút tăng giảm số lượng woocommrece.
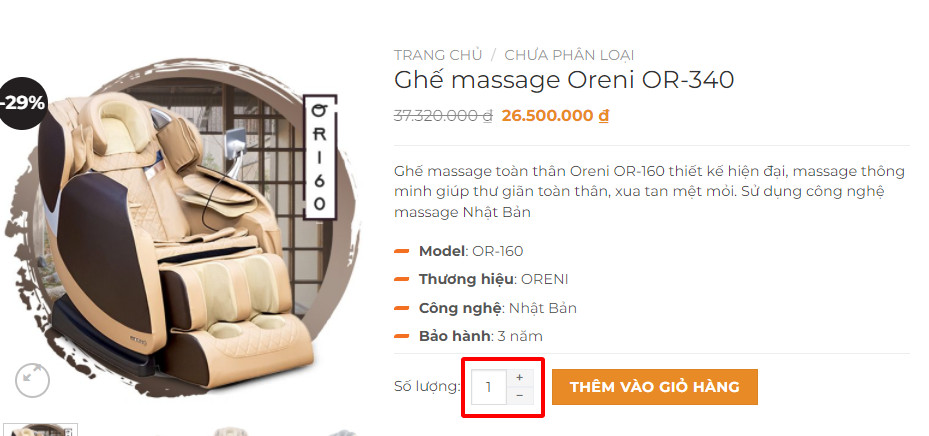
Như thế này

Các bạn dán đoạn code này vào file functions.php nhé.
add_action( 'woocommerce_after_quantity_input_field', 'custom_quat' );
function custom_quat() {;?>
<div class="quantity-wrapper pull-left">
<span class="add-up plus add-action fa fa-plus"></span>
<span class="add-down minus add-action fa fa-minus"></span>
</div>
<?php }
Ở đây mình sử dụng hook woocommerce_after_quantity_input_field để chèn được nội dung ngay sau input nhập số lượng. Sau khi thêm vào thì các bạn thêm css dưới đây giúp mình nhé.
.add-action{
border-bottom: 1px solid #ebeef2;border-right: 1px solid #ebeef2;border-top: 1px solid #ebeef2;color: #6f6f6f;cursor: pointer;display: block;
font-size: 7px;height: 50%;line-height: 15px;position: relative;text-align: center;
width: 27px;background: #F5F5F5;
}
.button.is-form{
display:none;
}
Để có thể thêm được chữ số lượng ở phía trước của input số lượng thì các bạn có thể tham khảo bài viết này
Hoặc thêm code này vào nhé.
add_action( 'woocommerce_before_add_to_cart_quantity', 'text_before_quantity' );
function text_before_quantity() {
echo '<div class="qty-text">Số lượng: </div>';
}
Và 1 chút css cho nó nữa là xong
.qty-text{
display: flex;
align-items: center;
margin-right: 10px;
}
Chúc các bạn thành công với cách custom lại nút tăng giảm số lượng trong trang sản phẩm của woocommrece





chèn code vào nó vừa hiển thị nút tăng giảm cũ mặc định và code nút tăng giảm mới vào, xử lý trường hợp này thế nào admin
display:none cái button cũ đi bạn
cách viết display:none cho woocommerce như thế nào ta, mình không rành code lắm, có thể hỗ trợ mình thêm đoạn đó với, Thành Tuấn có thể chỉnh sửa và bổ sung thêm trong bài viết nhiều khi có bạn đọc trên blog cũng vướng phải trường hợp như mình
Bạn gửi web mình xem, mình nhầm k cần phải displaynone gì cả
cho mình xin tài liệu hoặc web nào để học viết được mấy cái code này được không bạn
Bạn học PhP cơ bản + jquery và tài liệu của wordpress là có thể làm được nhé. Chứ còn tài liệu trên mạng chỉ có thể giúp bạn giải quyết 1 số vấn đề nhỏ thôi, quan trọng là khả năng tư duy của mình