Bữa giờ có anh em hỏi mình cách hiển thị lượt view bài viết như trên website của mình, thì nay mình xin chia sẻ với anh em cách làm nhé.

Code đếm số lượt view và hiển thị view bài viết
Các bạn có thể sử dụng cái plugin đếm số lượt view, hiện nay có khá là nhiều plugin hỗ trợ việc này, ở bài viết này thì mình sẽ sử dụng code để làm việc đó nhé. Các bạn follow đoạn code dưới đây giúp mình.
Các bạn tạo 2 function, 1 cái để đếm view và 1 cái để hiển thị ra ngoài website nhé
function setPostViews() {
$postID = get_the_ID();
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}
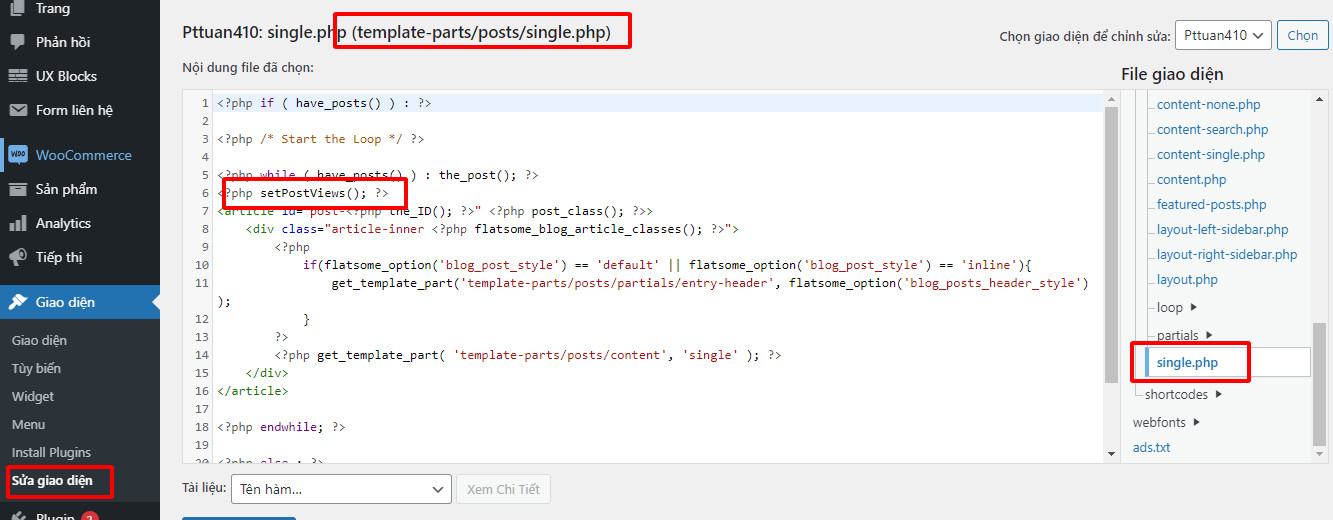
Sau đó các bạn dùng hàm setPostViews(); dán nó vào bên trong vòng lặp của bài viết tại file single.php của theme bạn đang sử dụng.

Sau đó các bạn có thể sử dụng hàm sau để hiển thị ra số lượt view nhé.
Các bạn mở file functions.php lên và thêm vào nhé

function getPostViews(){
$postID = get_the_ID();
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0";
}
return $count;
}
Ở đây mình sẽ dùng hook của Flatsome để gọi hàm này ra với icon con mắt. Mình sử dụng font dashicon, nên các bạn nào sử dụng fontawsome hay font khác thì có thể tự thay đổi nhé.
Thêm dashicon vào frontend
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}
add_action('flatsome_blog_post_after','get_total_like');
function get_total_like(){;?>
<div class="pt-view-cmt">
<div class="pt-cmt">
<span class="dashicons dashicons-admin-comments"></span>
<span><?php echo get_comments_number();?></span>
</div>
<div class="pt-view">
<span class="dashicons dashicons-visibility"></span>
<span><?php echo getPostViews(get_the_ID()); ?></span>
</div>
</div>
<?php }
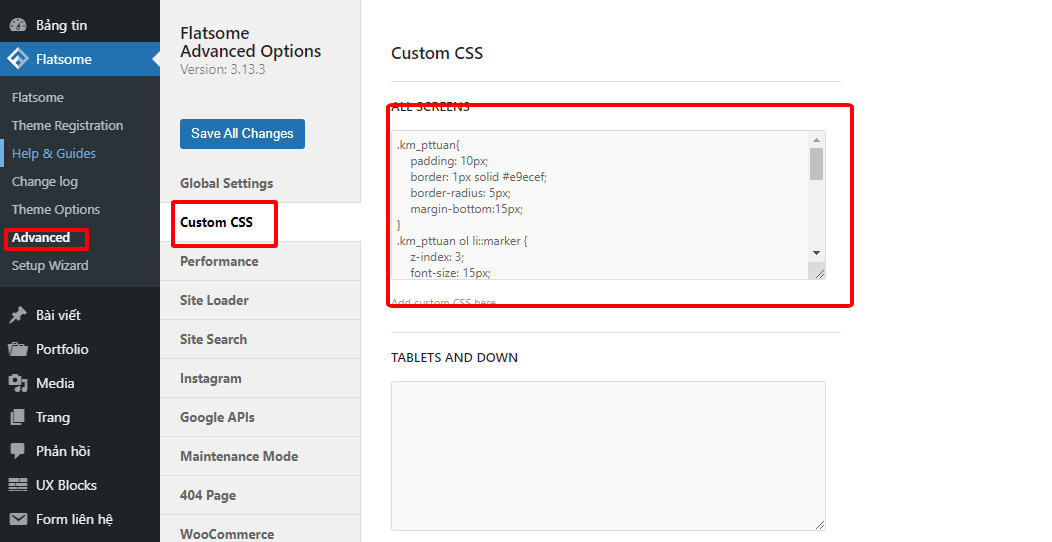
Thêm 1 chút CSS nhé

.pt-view-cmt{
display: flex;
justify-content: flex-end;
font-size: 12px;
margin-top: 5px;
}
.pt-view-cmt>div {
margin: 0 5px;
}
Kết quả sẽ như thế này

Các để hack lượt view
Để hack được lượt view thì sẽ có 2 cách, 1 cách sẽ là thay đổi toàn bộ số lượt view với 1 công thức cụ thể x2 x3 x4 gì đấy, cách 2 thì sẽ thay đổi từng bài viết cụ thể. Ở bài viết này mình sẽ hướng dẫn cách thay đổi từng bài viết cụ thể nhé, chứ cách kia thì cũng nhiều người HD rồi ^^.
Đầu tiên chúng ta sẽ tạo 1 custom field bên trong bài post (Phạm vị bài này mình sẽ tạo trong post, các bạn có thể tạo trong product hoặc custom post type nào thì tùy nhu cầu nhé)
Có rất nhiều cách để tạo được custom field, mình sẽ hướng dẫn 2 cách, 1 cách sử dụng custom field của wordpress, 1 cách sử dụng khi bạn đã sử dụng plugin ACF rồi.
Cách 1: Cách tạo custom field mặc định của wordpress (Trường hợp không sử dụng plugin ACF)
Nếu các bạn chưa sử dụng plugin ACF thì các bạn làm theo cách này giúp mình nhé.


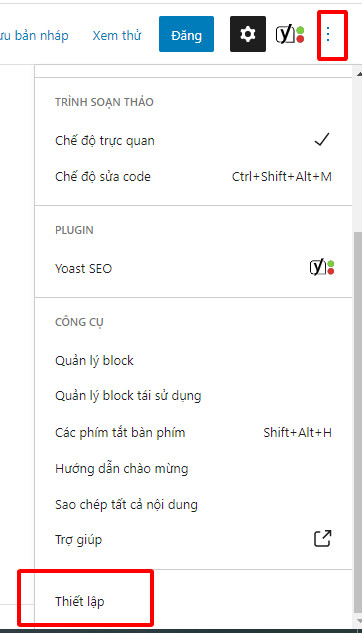
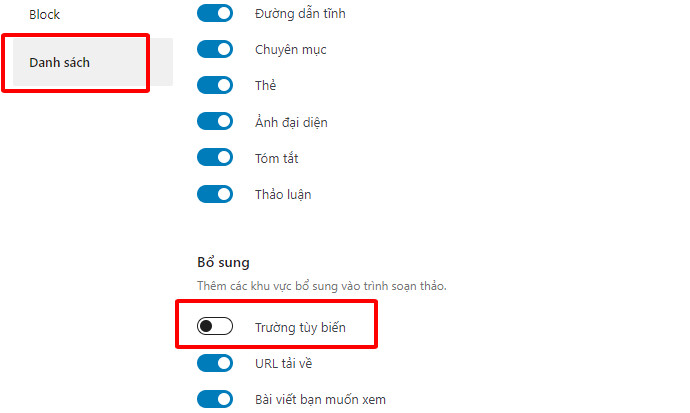
Đổi với các bạn vẫn sử dụng classic editor thì làm theo cách này nhé.

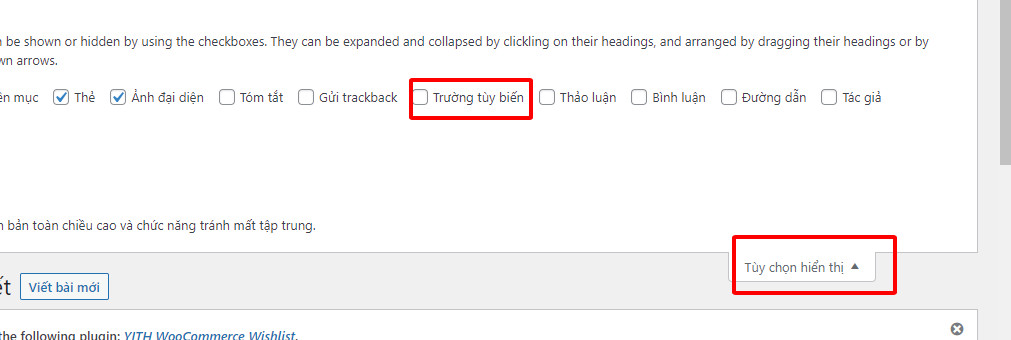
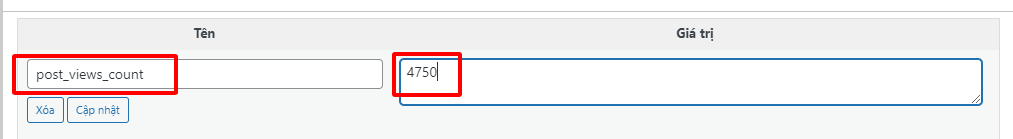
Các bạn kéo xuống dưới và chọn trường tùy biến với tên như trong hình, còn bên phía giá trị các bạn chỉ cần nhập số lượt view mà mình muốn là xong.

Cách 2: Nếu bạn sử dụng plugin ACF thì mặc định bạn sẽ không thể hiển thị các field này.
Lúc này chúng ta sẽ phải can thiệp bằng code, các bạn follow code dưới đây nhé. Mình cũng không rõ vì sao khi cài ACF thì không thể thêm custom field của wordpress 1 cách thủ công được.
Các bạn quay lại trang functions.php và thêm đoạn code này
add_action( 'save_post', 'update_meta_box_option_1', 10, 2 );
add_action( 'admin_init', 'add_meta_box_pt_1' );
function add_meta_box_pt_1()
{
add_meta_box(
'meta_box_pt',
'Lượt view post',
'meta_box_option_1',
'post',
'normal',
'core'
);
}
function meta_box_option_1()
{
global $post;
$view = get_post_meta( $post->ID, 'post_views_count', true );
echo '<input type="text" name="post_views_count" value="'.$view.'">';
}
function update_meta_box_option_1( $post_id, $post_object )
{
if( isset($_POST['post_views_count']) ){
update_post_meta( $post_id,'post_views_count', sanitize_text_field($_POST['post_views_count']) );
}else{
delete_post_meta( $post_id, 'post_views_count' );
}
}
Các bạn kéo xuống dưới sẽ thấy

Các bạn chỉ cần thay đổi số bên trong và update bài viết thì sẽ tự động cập nhật lượt view nhé.
Chúc các bạn thành công.